[转载]一步步教你学Weex Android加载远程服务器配置
原文: http://blog.csdn.net/mengzuixilou/article/details/52710488
Weex Android加载远程服务器配置
一、服务器生成JS Bundle并部署
我们在服务器上使用的工具是Node.js,当然也可以是由Node.js打包生成的Weex。
我们先来说一下Node.js工具,因为个人偏向比较喜欢。Node.js的安装就不说啦。
(一)、Node.js
1、配置Weex工程文件夹,初始化Weex环境(配置环境见附件)
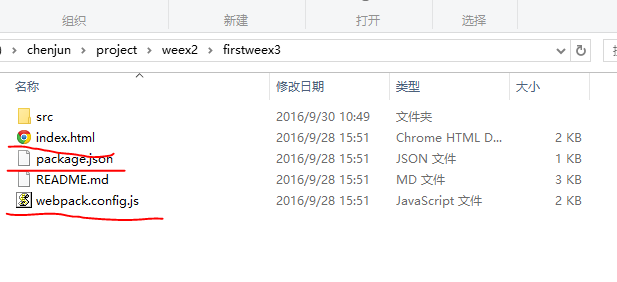
(1)、配置Weex工程文件夹

最主要的文件是红色下划线标出的文件。
(2)、初始化Weex环境

等待Weex环境初始化完成之后,我们就会在工程目录下面发现多了一个node_modules的文件夹。见下图。
2、我们将编写好的we文件放入src文件夹下
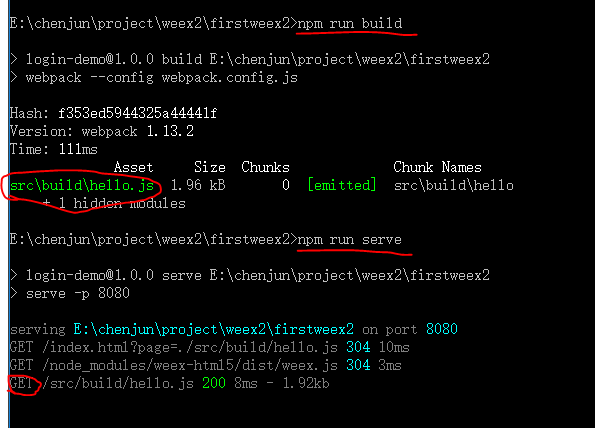
3、进入src文件夹,执行build并且把server启动起来。

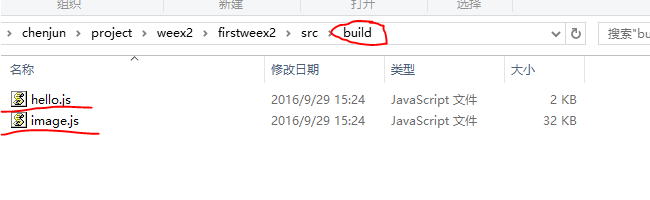
执行完npm run build之后,有绿色的成功提示,见图。并且在src文件夹下就会发现多生成了一个build文件夹。在这个文件夹中就是新编译生成的JS Bundle文件。这个JS Bundle文件根据前面Weex 前端框架介绍上就可知道直接可被Android/iOS的Weex JS引擎解析并渲染。

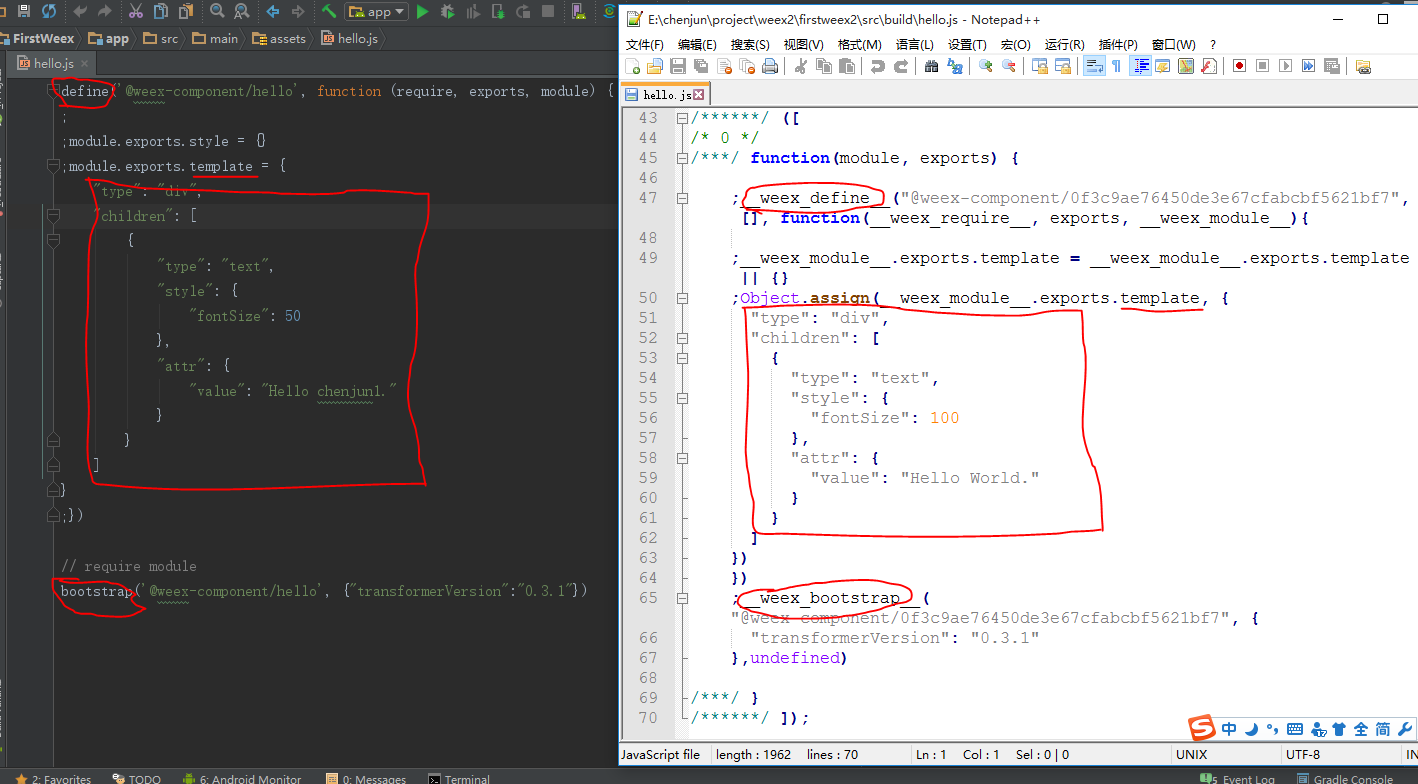
我们,在这里可以比较一下自己写的JS Bundle和build生成的JS Bundle的对比:
我们都可以看到define和bootstrap函数,和相同的template以及module。这些详细介绍,请见前文Weex 前端框架介绍。
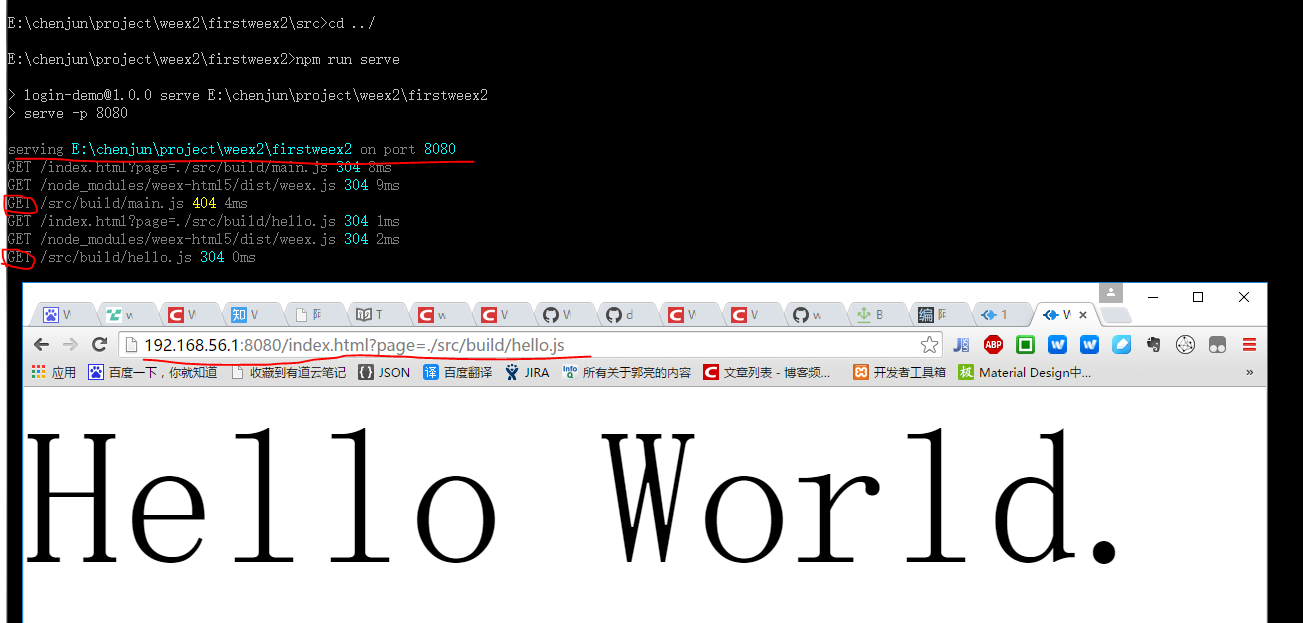
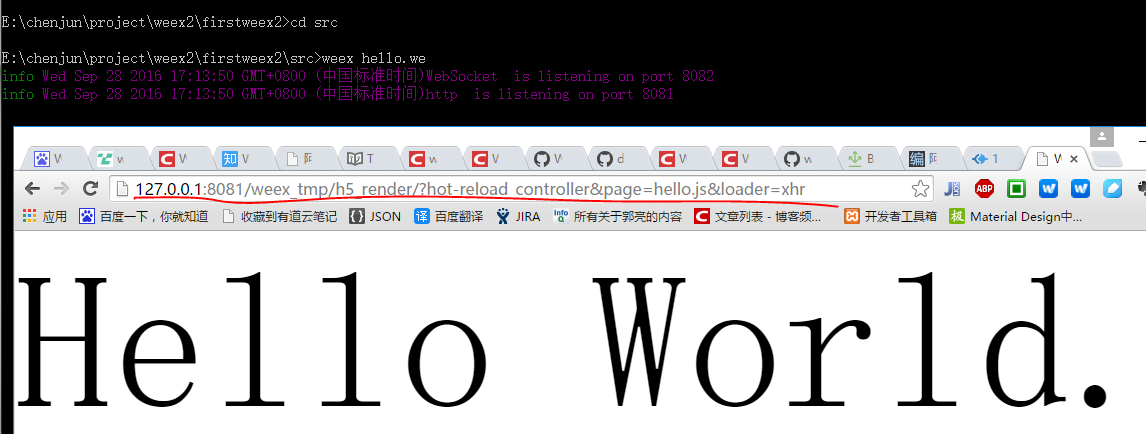
废话少说,我们先来看一下效果:
当我们在浏览器中打开js时(http://192.168.56.1:8080/index.html?page=./src/build/hello.js,192.168.56.1写你自己的IP地址哦),我们就可以很兴奋的看到Hello World在向你招手啦。并且我们在服务器上可以看到GET请求的网络请求监听和结果。看到没有,总共有两条GET请求,一条是请求我们的hello.js,还有一条是请求weex内置的weex.js。看到这,我相信大家都仿佛明白了些什么。
当然,我们直接请求http://192.168.56.1:8080/src/build/hello.js就是我们生成的JS Bundle啦。
这是Web端,Weex追求三端一致,我们怎么能不来看看客户端呢,下面以Android端为例。(下面会介绍如何让Android加载JS Bundle,请大家稍稍等待哦,我们先来看看效果)

看到了没,鲜花刷起来。
(二)、Weex:
在这里我们直接使用生成的工具weex来展示一下效果,至于如何安装weex工具的,这里不说了,阿里有提供的cli,直接安装就是了。
直接运行weex hello.we即可。
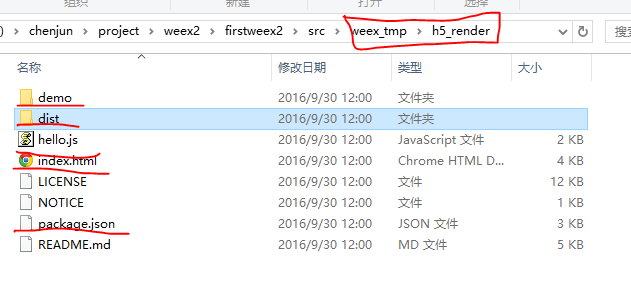
之所以不喜欢用这种方式,主要是时间耗费长,而且生成东西太多。。。下图是通过这个命令生成的目标文件及相关。

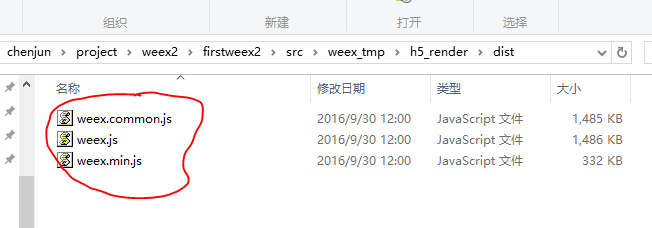
我们再来看看dist文件夹下是什么

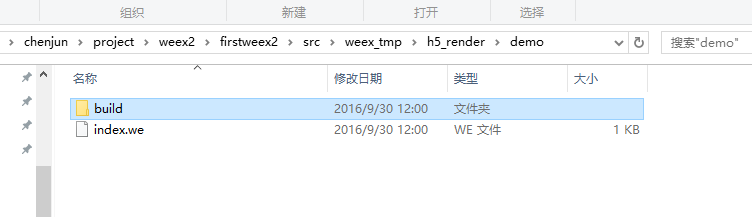
大家再来看看demo文件夹。

看了这些,再结合方法一大家又瞬间明白了一些吧。
二、客户端Android加载JS Bundle
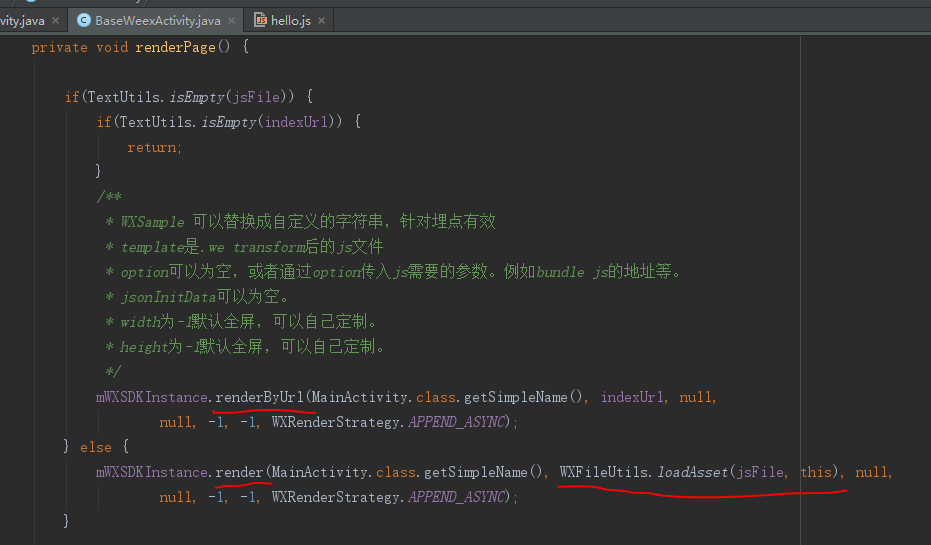
两种方式:直接放在本地Asserts文件夹下,二是加载远程JS Bundle。
下面是实现方法:

大家可以看到render()和renderByUrl()这两个方法就明白了。
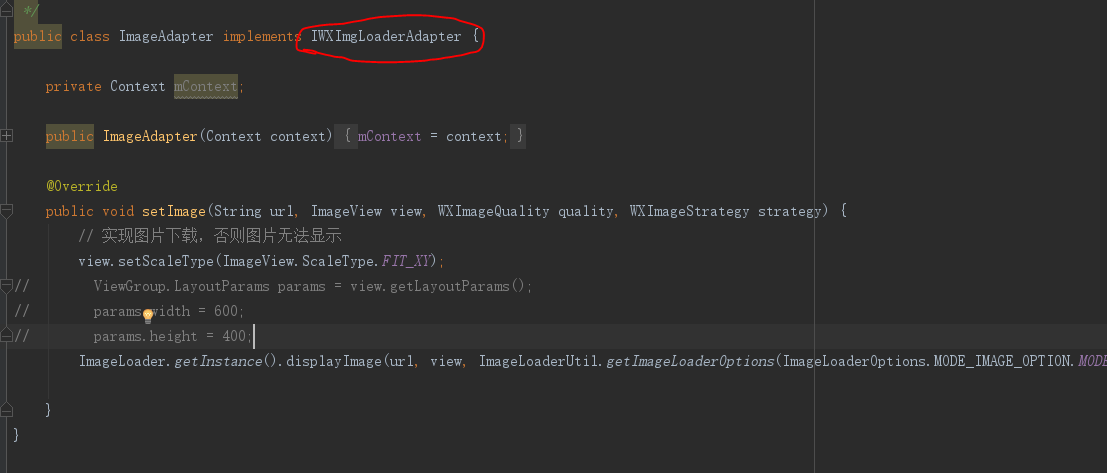
值得注意的是,浏览图片需要自己实现图片适配器,我这边是用ImageLoader实现了一个,当然今后也是要转向Fresco的,因为目前Fresco用到了Drawee,一种基于ImageView的扩展类,故而不怎么好办,今后我的想法是直接将image解析成Fresco支持的Drawee。
附件有两个文件夹:
weex目录为上文提到的配置环境。及we源文件示例。
FirstWeex为Android客户端工程。



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








