前段时间需要做一系列移动站的水平布局表单,即 <label> 和 <input> 在同一行内, 并且要做到自适应占满全屏,第一次使用 overflow:hidden 属性来实现在 <label> 标签定宽的情况下,右部输入框部分自适应铺满剩余空间。HTML代码如下:
<div class="clearfix input-row">
<label>企业名称:</label>
<div class="input_wrapper">
<input type="text" required />
</div>
</div>
CSS:
.input-row{
background:lightskyblue;
}
.input-row label{
float: left;
display: inline-block;
width: 66px;
line-height: 30px;
text-align: right;
margin-right: 5px;
}
.input_wrapper{
overflow: hidden;
margin-bottom: 8px;
}
.input_wrapper input{
box-sizing: border-box;
border: 1px solid #dfdfdf;
width: 100%;
height: 30px;
outline: medium;
}
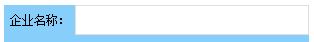
效果如下:
为了方便看效果,我给最外层DIV加了背景色,然后给内部包裹input元素的div加了margin-bottom:8px 来看出父级div的宽度。label是定宽,
在左边label元素设置了左浮动的前提下,右部包裹input的div设置了overflow:hidden属性,自适应填充剩余宽度,input设置宽度100%填满此div。
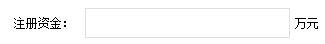
另一种情况是input框左右两边都有字的情况下:
只是多了一个包含右部文字行内元素右浮动,注意此行内元素代码必须在input_wrapper div元素之前。
<div class="clearfix input-row">
<label>注册资金:</label>
<span>万元</span>
<div class="input_wrapper">
<input type="text" required />
</div>
</div>
css:
span{
float:left;
line-height: 30px;
margin-left: 5px;
}
























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








