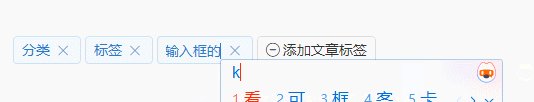
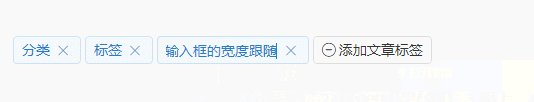
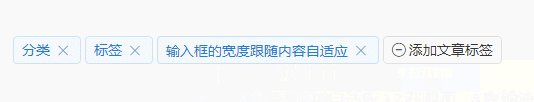
目标:纯css实现以下功能

input 设置width:min-content | max-content;//无效
∵ 文本输入框通常会被浏览器渲染为具有固定宽度的控件。
解决方法:设置input的宽高都为100%,让它随着父元素的宽高改变。
父元素如何改变呢,给个看不见的标签(opacity:0)撑起来,这个看不见的标签的内容就是输入框的内容。
/**自适应宽度的输入框**/
.input-adaptive-width{
display: inline-block;
min-width: 20px;
max-width: 200px;
white-space: nowrap;
position: relative;
}
.input-adaptive-width span {
display: inline-block;
height: 100%;
background: inherit;/**继承父级**/
padding: 0;
white-space: nowrap;
opacity: 0;
}
.input-adaptive-width input {
display: inline-block;
height: 100%;
width: 100%;
background: inherit;/**继承父级**/
position: absolute;left: 0;top:0;
padding: 0;
opacity: 1;
min-width: 20px;
border: none;
}
.input-adaptive-width input:focus{
outline: 0;
}
<span class="input-adaptive-width">
<span>{{vm.newTag}}</span>
<input name="newTag" type="text" maxlength="20" ng-model="vm.newTag">
</span>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










