介绍
请求中参数名 与 Controller方法的形参名相同,springboot自动将 参数值 传给 方法的形参
这种方法简单好用,比较常用
要求
表单控件名、url中的参数名 ,必须 与 Controller方法的 形参名 相同
支持的数据类型
- 基本数据类型、字符串
- javabean
- 数组
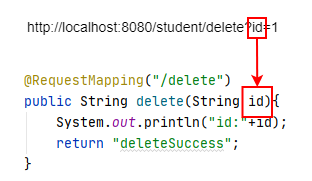
获取url参数:
适合5个以下的参数
Controller代码:
@RequestMapping("/delete")
public String delete(String id){
System.out.println("id:"+id);
return "deleteSuccess";
}
表单提交参数
适合5个以下的参数
jquery
下载 jquery (右键另存为)
html代码
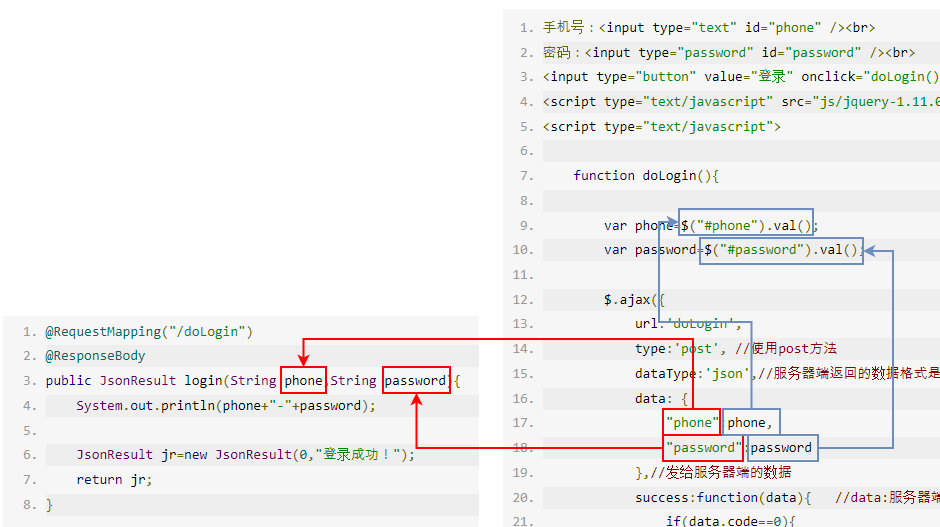
手机号:<input type="text" id="phone" /><br>
密码:<input type="password" id="password" /><br>
<input type="button" value="登录" onclick="doLogin()"/>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
function doLogin(){
var phone=$("#phone").val();
var password=$("#password").val();
$.ajax({
url:'doLogin',
type:'post', //使用post方法
dataType:'json',//服务器端返回的数据格式是json
data: {
"phone":phone,
"password":password
},//发给服务器端的数据
success:function(data){ //data:服务器端返回给浏览器端的数据
if(data.code==0){
alert("登录成功,跳转首页!");
// location.href='index.html';
}else{
alert(data.msg)
}
},
error:function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest);
alert(textStatus);
alert(errorThrown);
}
});
}
</script>
说明:
-
通过jquery实现ajax请求
-
并且通过
dataType:'json',指明 服务器返回json数据格式
data: {
"phone":phone,
"password":password
}
发送后台的是 json对象。
Controller方法
@RequestMapping("/doLogin")
@ResponseBody
public JsonResult login(String phone,String password){
System.out.println(phone+"-"+password);
JsonResult jr=new JsonResult(0,"登录成功!");
return jr;
}
























 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








