(1)id选择器 $("#id")
(2)类选择器 $(".class")
(3)元素选择器 $("element")
(4)全选择器 $(" * ")
(5)层级选择器
$("parent > child") 子选择器:选择所有指定 "parent" 元素中指定的 "child" 的直接子元素。
$("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素,一个元素的后代可能是该元素的一个孩子,孙子,曾孙。
$("prev + next") 相邻兄弟选择器:选择所有紧接在 "prev" 元素后的 "next" 元素。
$("prev ~ siblings") 一般兄弟选择器:匹配 "prev" 元素之后的所有兄弟元素。具有相同的父元素,并匹配过滤 "siblings" 选择器。
(6)基本筛选选择器
(7)内容筛选选择器
$(":contains(text)") :选择所有包含指定文本的元素。
$(":parent"):选择所有含有子元素或者文本的元素。
$(":empty"):选择所有没有子元素的元素(包含文本节点)。
$("has(selector)"):选择元素中至少包含指定选择器的元素。
(8)可见性筛选选择器
$(":visible"):选择所有显示的元素
$(":hidden"):选择所有隐藏的元素
( :hidden选择器,不仅仅包含样式是display="none"的元素,还包含隐藏表单、visibility等等
隐藏元素的六种方式
1、CSS display的值是none;
2、type="hidden"的表单元素;
3、宽度和高度都显示设置为0;
4、一个祖先元素是隐藏的,该元素是不会在页面上显示;
5、CSS visibility的值是hidden;
6、CSS opacity的值是0。)

(10)子元素筛选选择器
$(":first-child"):选择所有父级元素下的第一个子元素(11)表单元素选择器
$(":last-child"):选择所有父级元素下的最后一个子元素
$(":only-child"):如果某个元素是其父元素的唯一子元素,那么它就会被选中
$(":nth-child"):选择的他们所有父元素的第n个子元素
$(":nth-last-child"):选择所有他们父元素的第n个子元素,计数从最后一个元素开始到第一个

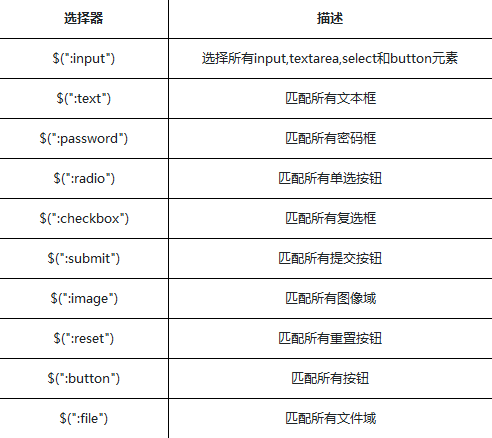
(12)表单对象属性筛选选择器
$(":enabled"):选取可用的表单元素(13)特殊选择器this
$(":disabled"):选取不可用的表单元素
$(":checked"):选取被选中的<input>元素
$(":selected"):选取被选中的<option>元素
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








