一、window和document的区别是什么?
(1)Window对象表示浏览器中打开的窗口
(2)Window对象可以省略 alert(); === window.alert();
(3)Document对象是Window对象的一部分
(4)浏览器的HTML文档成为Document对象
二、window.location和document.location一样吗?
(1)window对象的location属性引用的是Location对象,表示该窗口中当前显示文档的URL
(2)document对象的location属性引用的也是Location对象
(3)window.location === document.location
三、与window相关的宽高
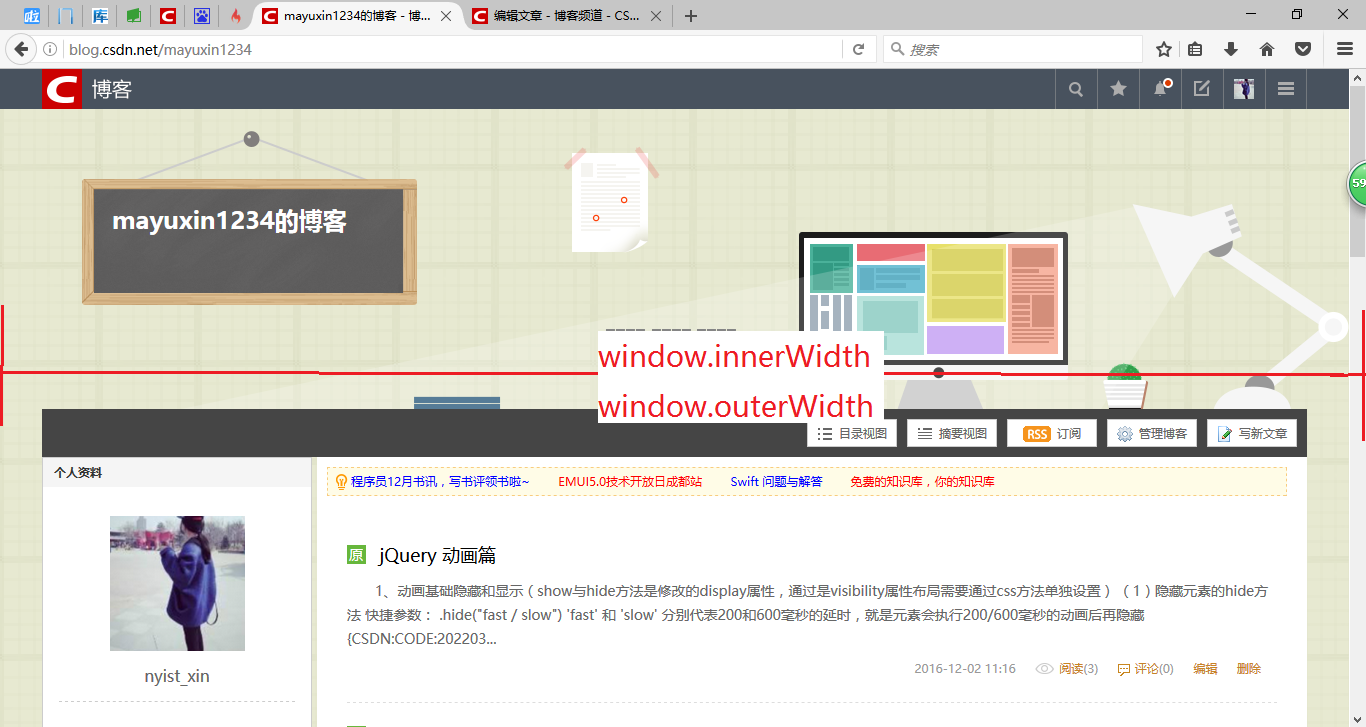
(1)window.innerWidth
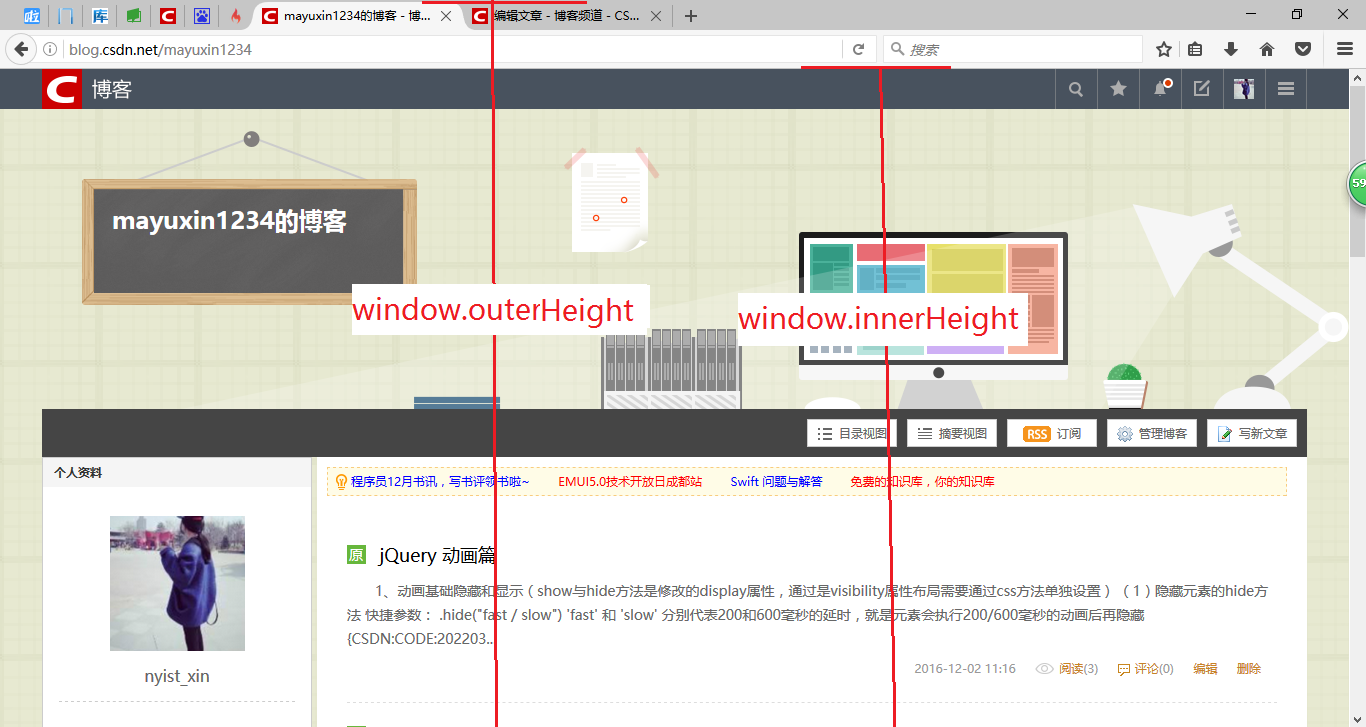
(2)window.innerHeight
(3)window.outerWidth
(4)Window.outerHeight
window.outerHeight和window.innerHeight
window.outerWidth和window.innerWidth
(5)window.screen(window.screen对象包含有关用户屏幕的信息)
-
window.screen.height
-
window.screen.width
-
window.screen.availHeight (屏幕可利用高度)
-
window.screen.availWidth (屏幕可利用宽度)
-
window.screenTop
-
window.screenLeft
<script type="text/javascript">
console.log(window.innerWidth);
console.log(window.innerHeight);
console.log(window.outerWidth);
console.log(window.outerHeight);
console.log('---------');
console.log(window.screen.height);
console.log(window.screen.width);
console.log(window.screen.availWidth);
console.log(window.screen.availHeight);
console.log(window.screenTop);
console.log(window.screenLeft);
</script>四、与document相关的宽高
(1)与client相关的宽高
-
clientWidth (可视部分宽度,即padding+content)
假如无padding无滚动 (clientWidth=style.width)
假如有padding无滚动 (clientWidth=style.width+style.padding)
假如有padding有滚动 (clientWidth=style.width+style.padding-滚动轴宽度)
-
clientHeight (可视部分高度,即padding+content)
(2)与offset相关的宽高
-
document.body.offsetWidth (指的是元素的 border+padding+content的宽度)
假如无padding无滚动无border (offsetWidth=clientWidth=style.width)
假如有padding无滚动有border (offsetWdith=style.width+style.padding+style.border offsetWidth=clientWidth+style.border)
假如有padding有滚动有border (offsetWidth=style.width+style.padding+style.border offsetWidth=client.Width+滚动轴宽度+style.border)
-
document.body.offsetHeight (指的是元素的border+padding+content的高度)
-
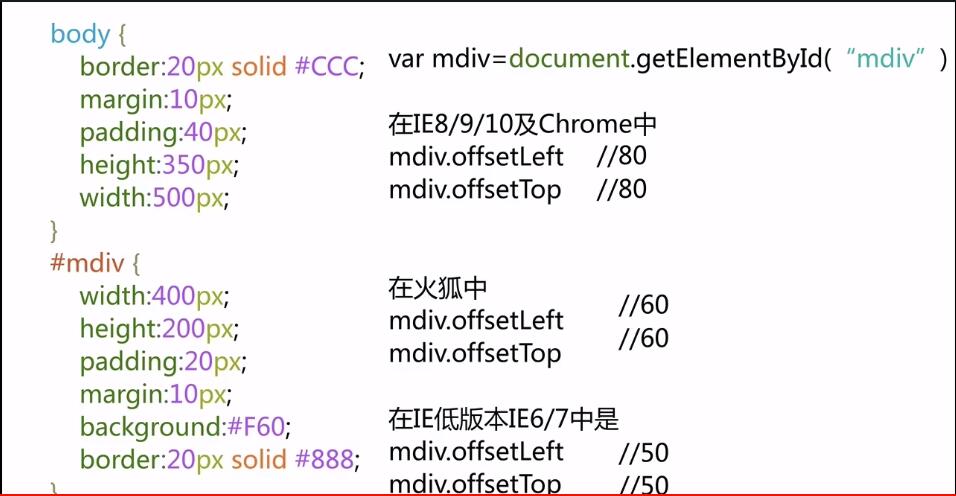
document.body.offsetLeft
-
document.body.ofsetTop
(3)与scroll相关的宽高
-
当给定宽高小于浏览器窗口时
scrollWdith通常是浏览器窗口的宽度
scrollHeight通常是浏览器窗口的高度
-
当给定宽高大于浏览器窗口,且内容小于给定宽高时
scrollWidth通常是指给定的宽度+其所有的margin、padding和border
scrollHeight通常是指给定的高度+其所有的margin、padding和border
-
当给定宽高大于浏览器窗口,且内容大于给定宽高时
scrollWidth通常是指内容的宽度+其所有的margin、padding和border
scrollHeight通常是指内容的高度+其所有的margin、padding和border
-
scrollLeft 和 scrollTop (可读写)
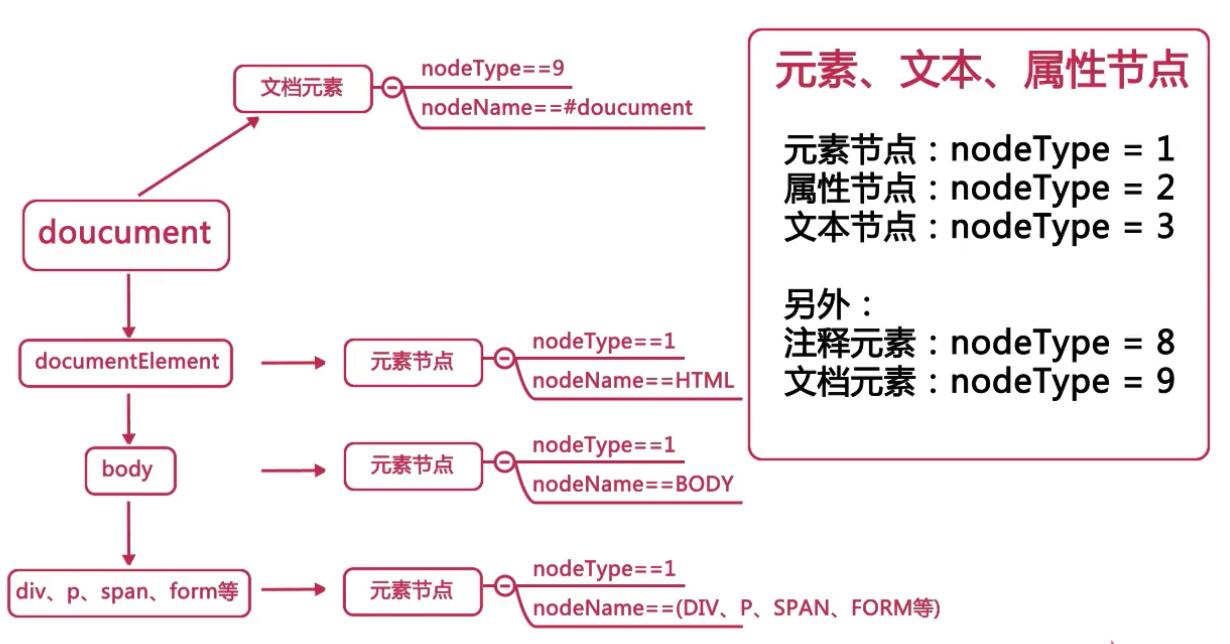
五、documentElement 和 body的关系
html中若头文件<!doctype html>中的html或html2.0等未声明的话,在某些浏览器中利用document.documentElement拿不到可视区域的宽高度,此时直接利用document.body
在不同浏览器都实用的Javascript方案:
var w=document.documentElement.clientWidth || document.body.clientWidth ;
var h=document.documentElement.clientHeight || docuemnt.body.clientHeight ;
六、Event对象的5种坐标
1、clientX 和 clientY 相对于浏览器(可视区域,左上角0,0)的坐标
2、screenX 和 screenY 相对于设备屏幕左上角(0,0)的坐标
3、offsetX 和 offsetY 相对于事件源左上角(0,0)的坐标
4、pageX 和 pageY 相对于整个网页左上角(0,0)的坐标
5、x 和 y 本来是IE属性,相对于用CSS动态定位的最内层包容元素
注意:设置position值尝试
七、js各种宽高的应用
(1)可视区域预加载
getBoundingClientRect() 函数可以直接获得div顶部到浏览器顶部的距离
<script type="text/javascript">
function showDIVS(){
var showid = document.getElementById("showdiv");
var clients = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
var divtop = showid.getBoundingGetClientRect().top;
if(divtop <= clients){
showid.classList.add("");
}
window.οnscrοll=showDIVS;
</script>(2)网页滚动到顶部或底部时实行加载
<script type="text/javascript">
function Scroll(){
var clients = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
var scrollTop = document.body.scollTop;
var wholeHeight = document.body.scrollHeight;
if(clients+scrollTop >= wholeHeight){
alert("我已经滚动到底部了!");
}
if(scrollTop==0){
alert("我已经滚动到顶部了!");
}
}
window.οnscrοll=Scroll;
</script>(3)div滚动到底部加载
<script type="text/javascript">
var divscroll=document.getElementById("testdiv")
function divScro(){
var wholeHeight = divscroll.scrollHeight;
var scrollTop = divscroll.scrollTop;
var divHeight = divscroll.clientHeight;
if(scrollTop+divHeight >= wholeHeight){
alert("div滚动到底部了!");
}
if(scrollTop==0){
alert("滚动到头部了!");
}
}
divscroll.οnscrοll=divScro;
</script>(1)可视区域预加载
<script type="text/javascript">
$(window).scroll(function(){
var ks-area = $(window).height();
var scrollheight = $(window).scrollTop();
var divtop = $("#showdiv").offset().top;
if(ks-area+scrollheight >= divtop){
$("#showdiv").addClass("");
}
})
</script>(2)网页滚动到顶部或底部时实行加载
<script type="text/javascript">
$(window).scroll(function(){
var ks-area = $(window).height();
var wholeHeight = $(document).height();
var scrolltop = $(window).scrollTop();
if(ks-area+scrolltop >= wholeHeight){
alert("滚动到底部了!");
}
if(scrolltop==0){
alert("滚动到头部了!");
}
})
</script>




























 4923
4923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








