文章目录
一、前言
Codeblocks 默认的主题编写代码,很费劲,记录一下重新设置更换主题的方法。官网的主题进去太慢,好久都刷新不出来。国内下载地址在文章尾部。
二 、用工具导入配置文件
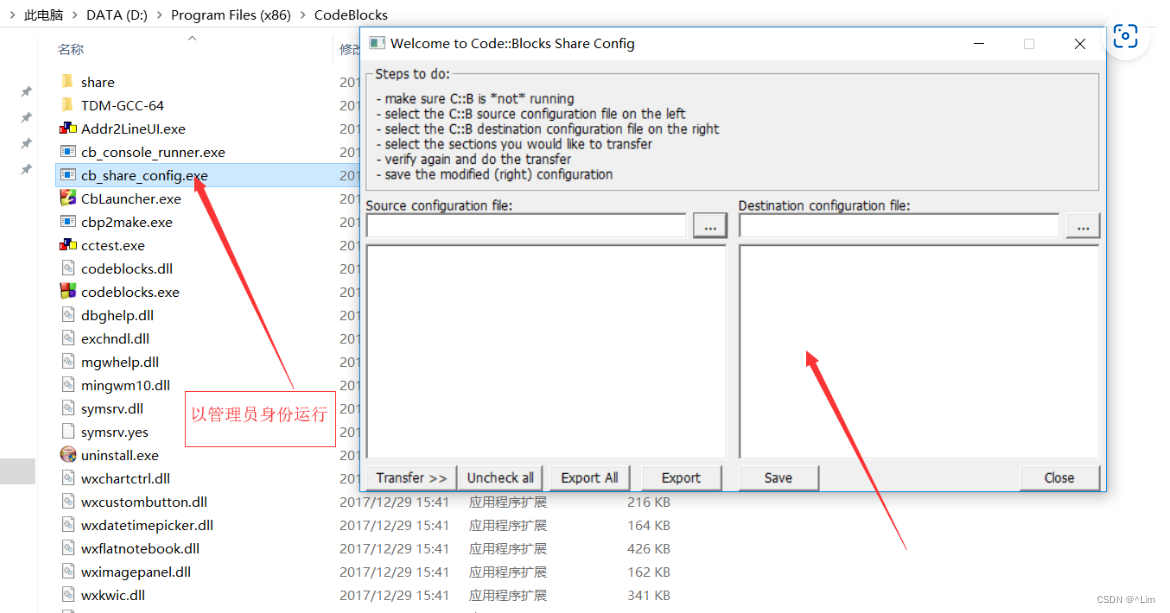
打开Code::Blocks安装目录下的cb_share_config.exe文件。
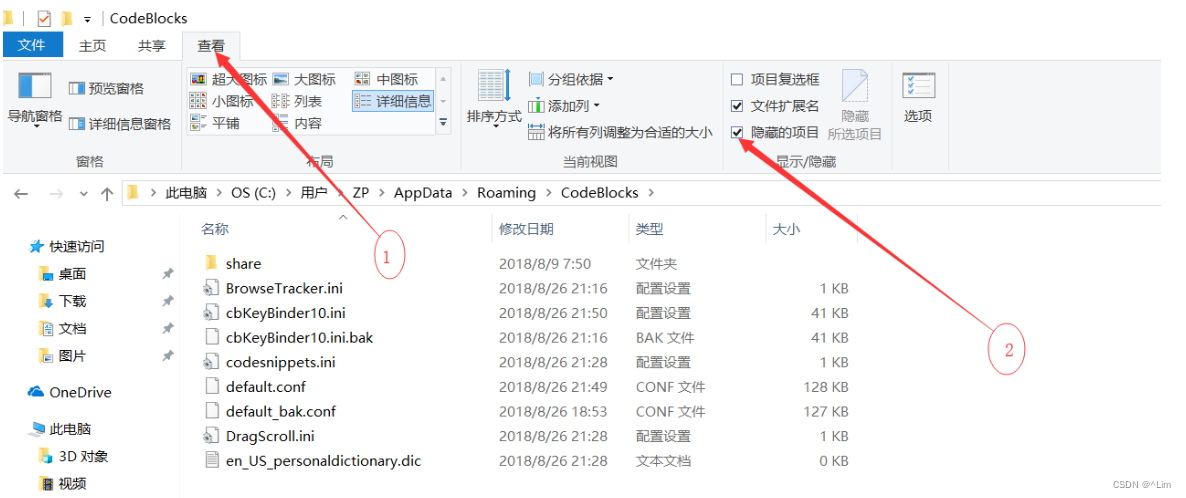
(注意:…\AppData\Roaming\CodeBlocks\default.conf,是处于隐藏状态的,按照下图的方法即可显示 )

2.1 运行 cb_share_config.exe文件
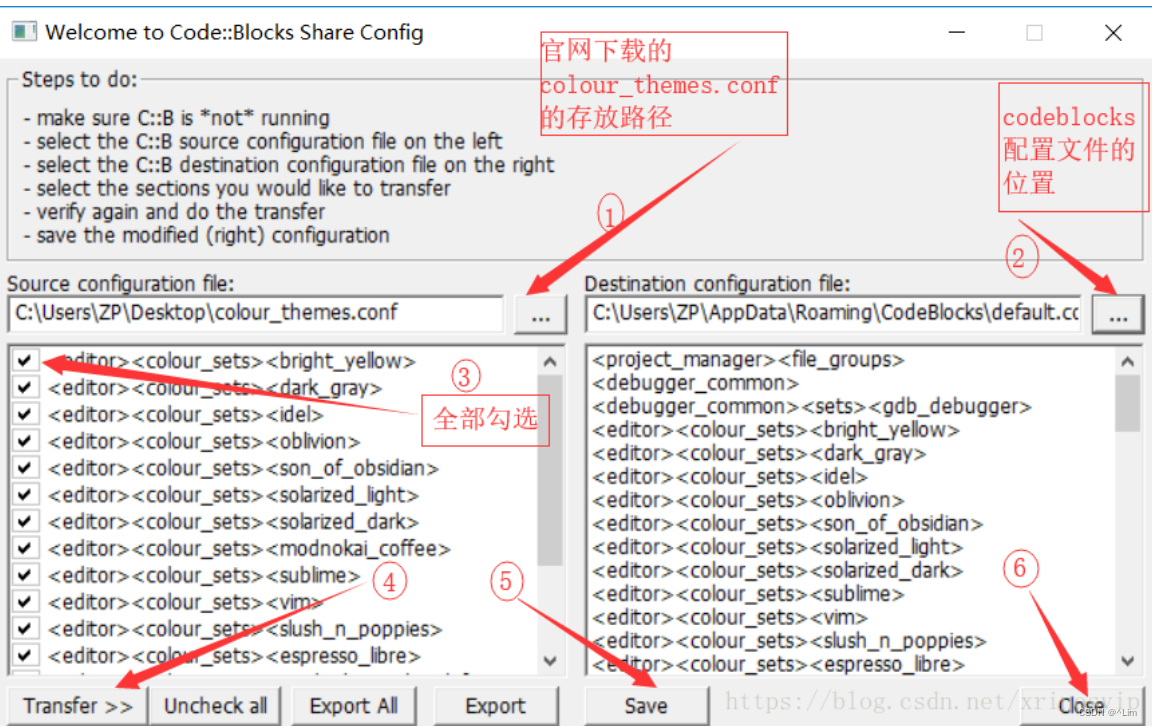
在 Soures Configuration file 选择上一步下载的Colour_Themes.conf,
在Destination Configuration fil 选择C:\Users\Sandy(此处替换成你的用户名)\AppData\Roaming\CodeBlocks\default.conf

2.2 替换文件
点击打开cb_share_config.exe后, 主题全部勾选上,然后依次点3个按钮(是否备份无所谓,默认主题会保留下来的)

2.3 设置主题
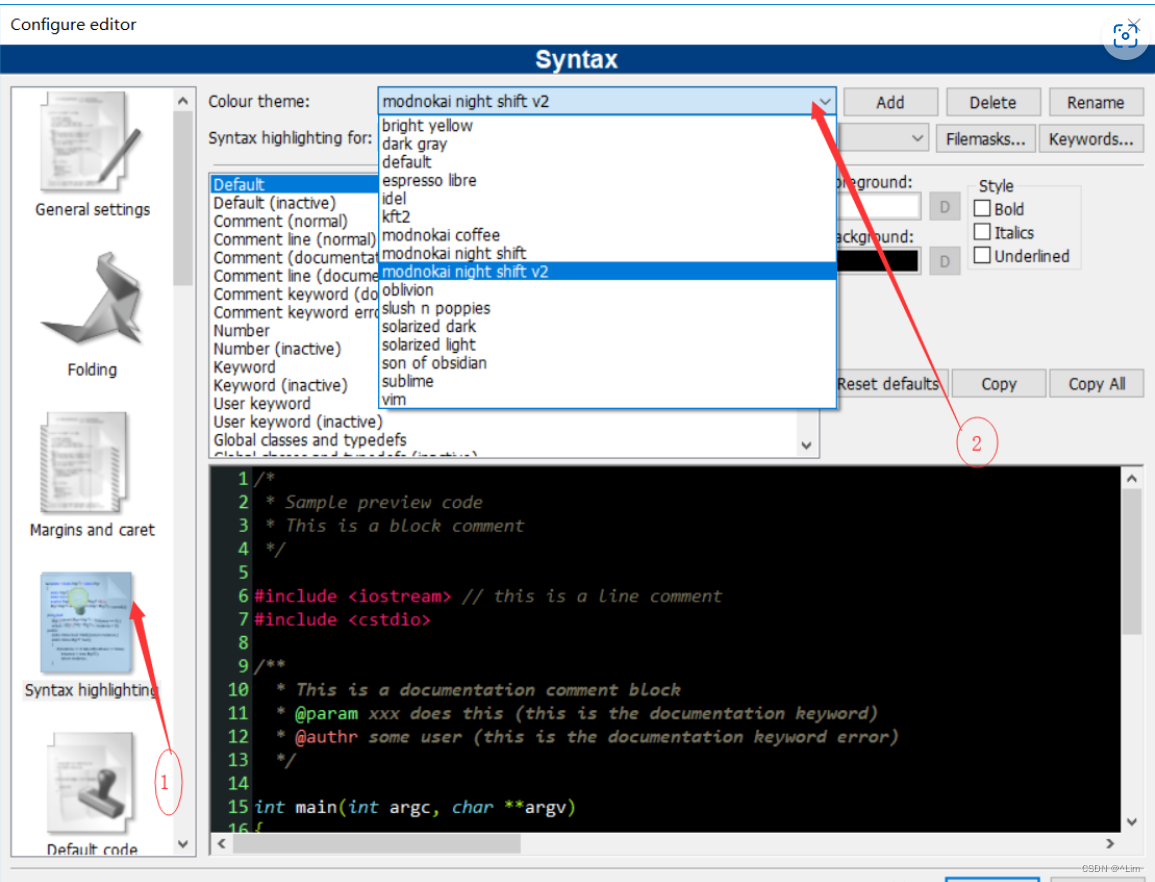
Settings→Editor→Syntax highlighting→colour theme
重启Codeblocks,就成功啦

三、配置主题
3.1 步骤1
打开codeblocks,setting(设置)->editor(编辑)->Syntax highlighting(语法高亮), 然后在右边的Colour theme(主题)里选择适合你的主题
3.2 步骤2

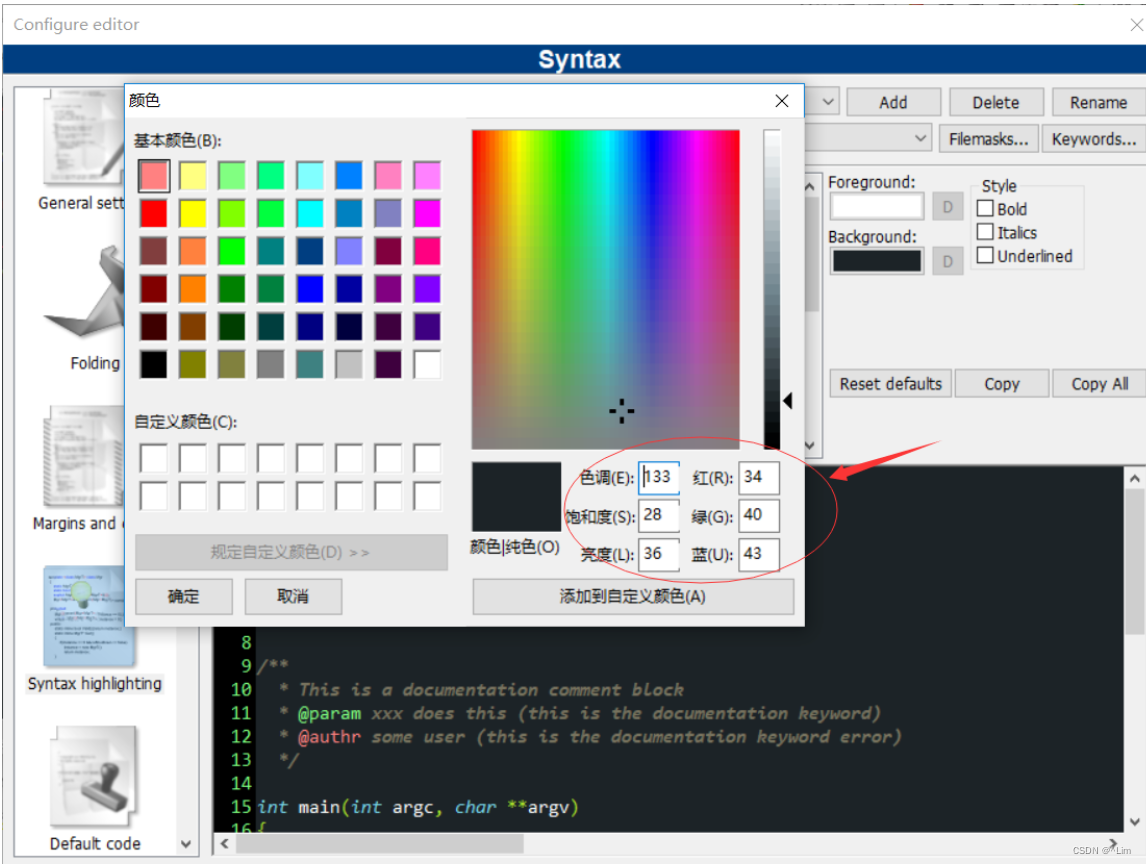
3.3 步骤3

注:点击Background->添加自定义颜色->记住上图的 六 个数据,后面会用到!
四、设置光标
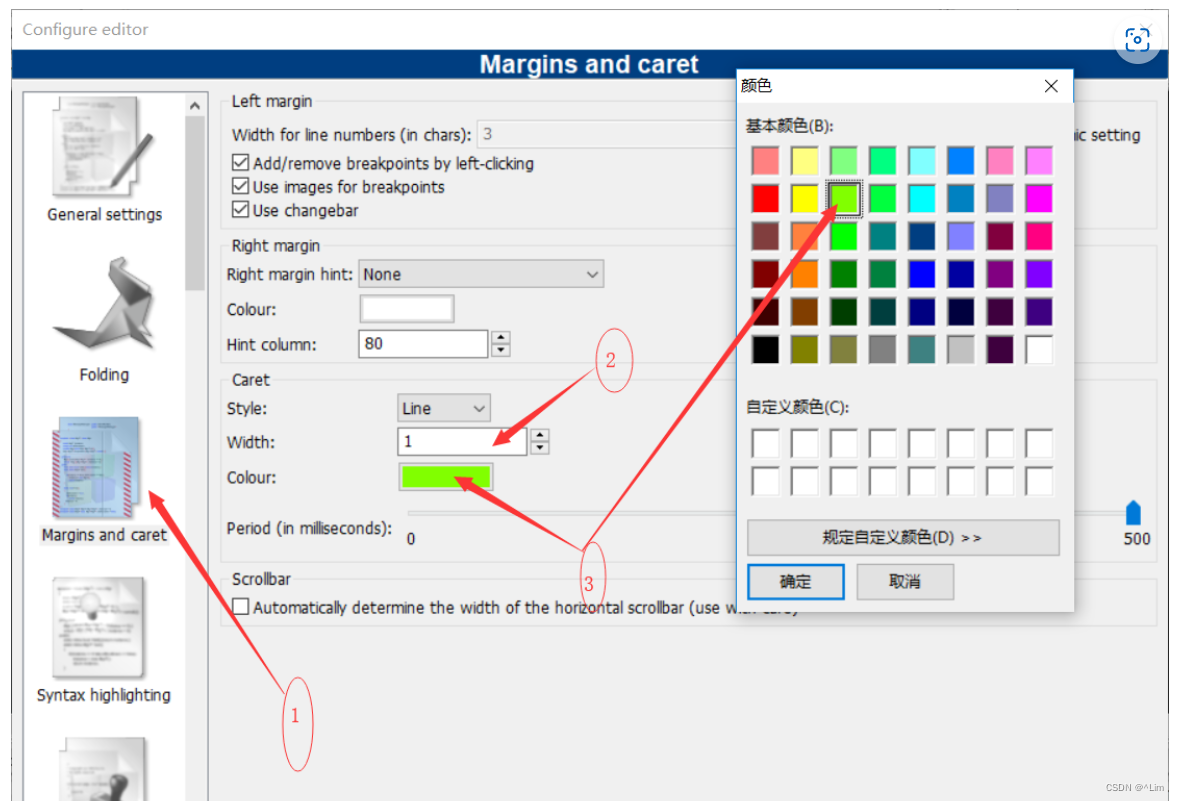
可能用新的界面风格由于颜色会看不到光标,setting(设置)->editor(编辑)->Margins and caret->caret, 然后选择适合你颜色、大小的光标

4.1 配置字体
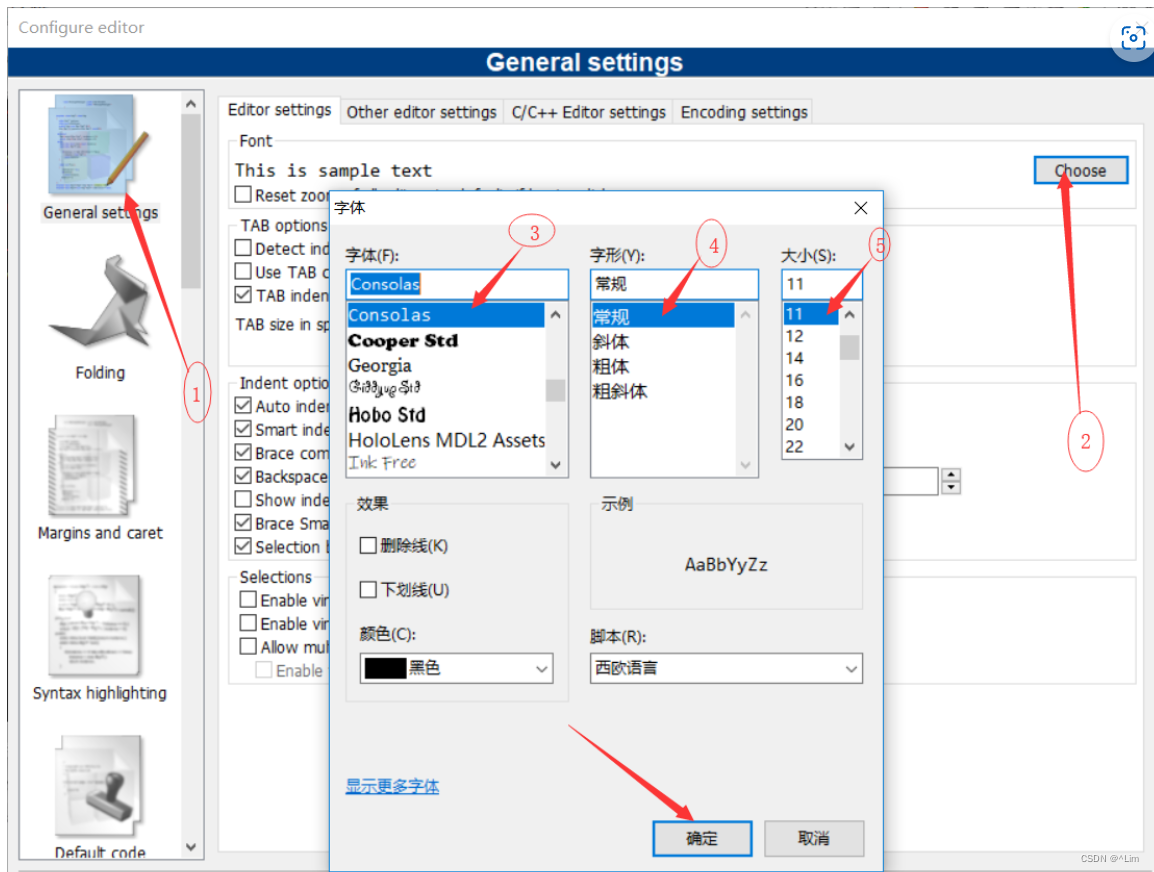
步骤1
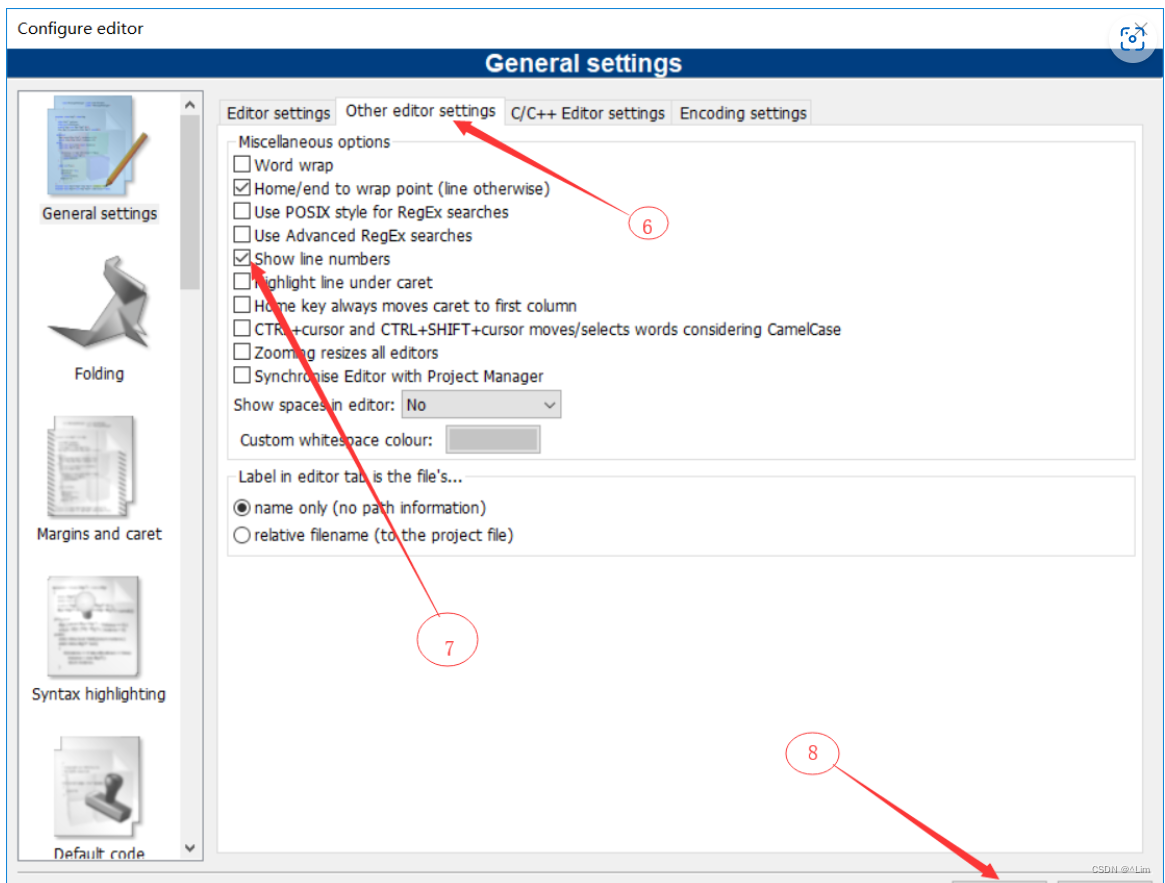
在Settings->Editor->左侧General settings,修改字体为Consolas,字号选择11号,同时把下面的show line numbers选中
Consolas字体的斜体简直不要太好看~~~

4.2 展示 行号

五、设置左边行号区域部分
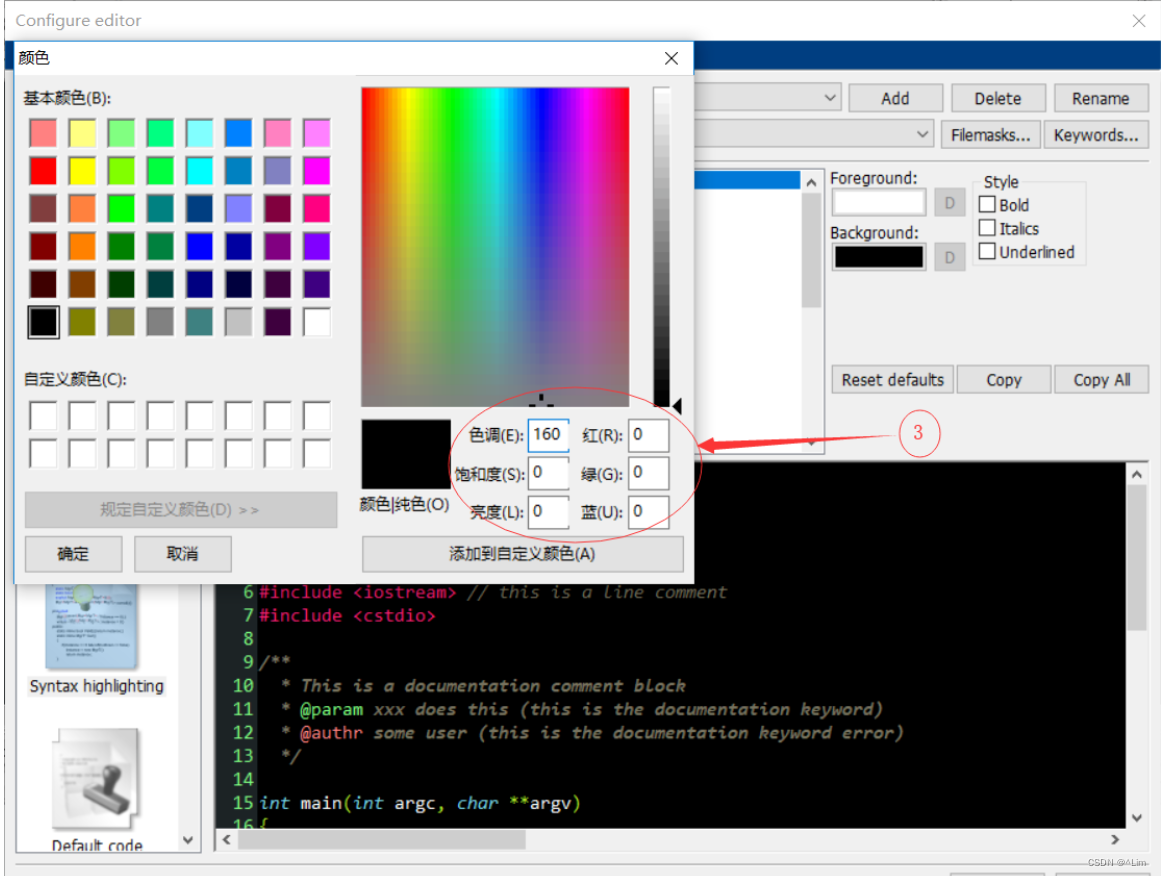
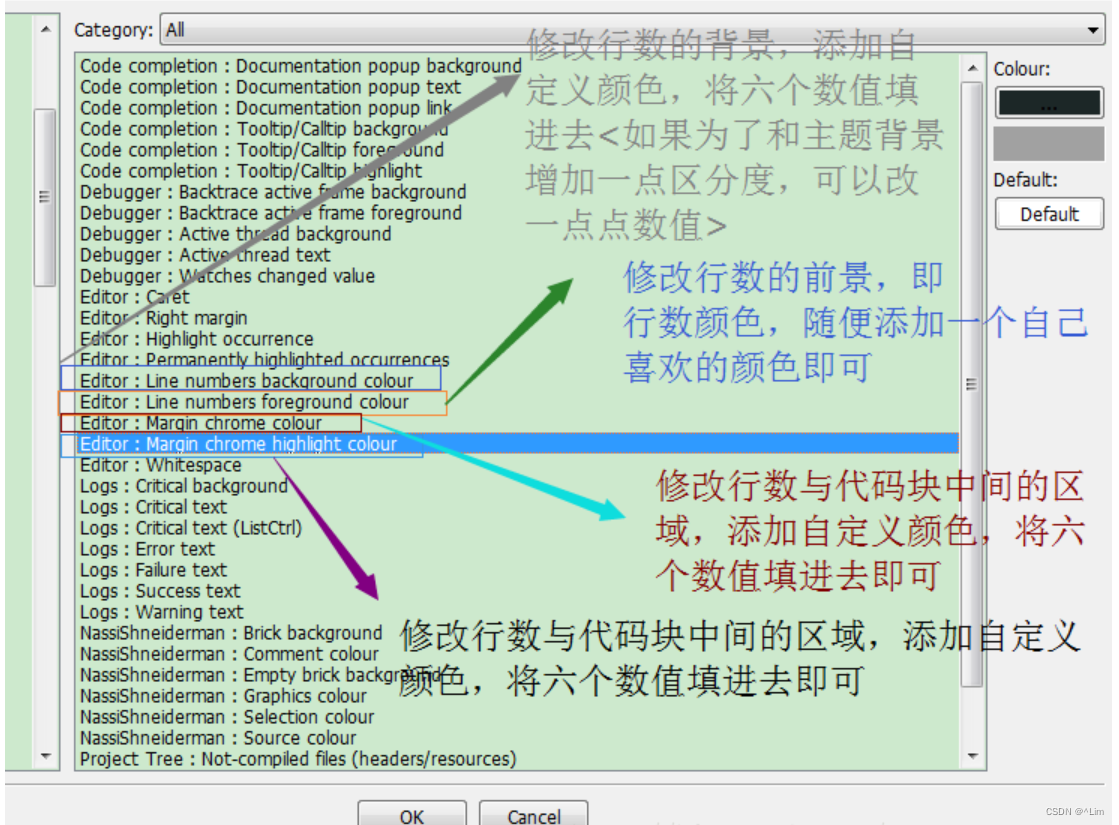
setting(设置)->Environment->Colurs, 然后就要用到第 1 步的六个数值!
按照下图修改:

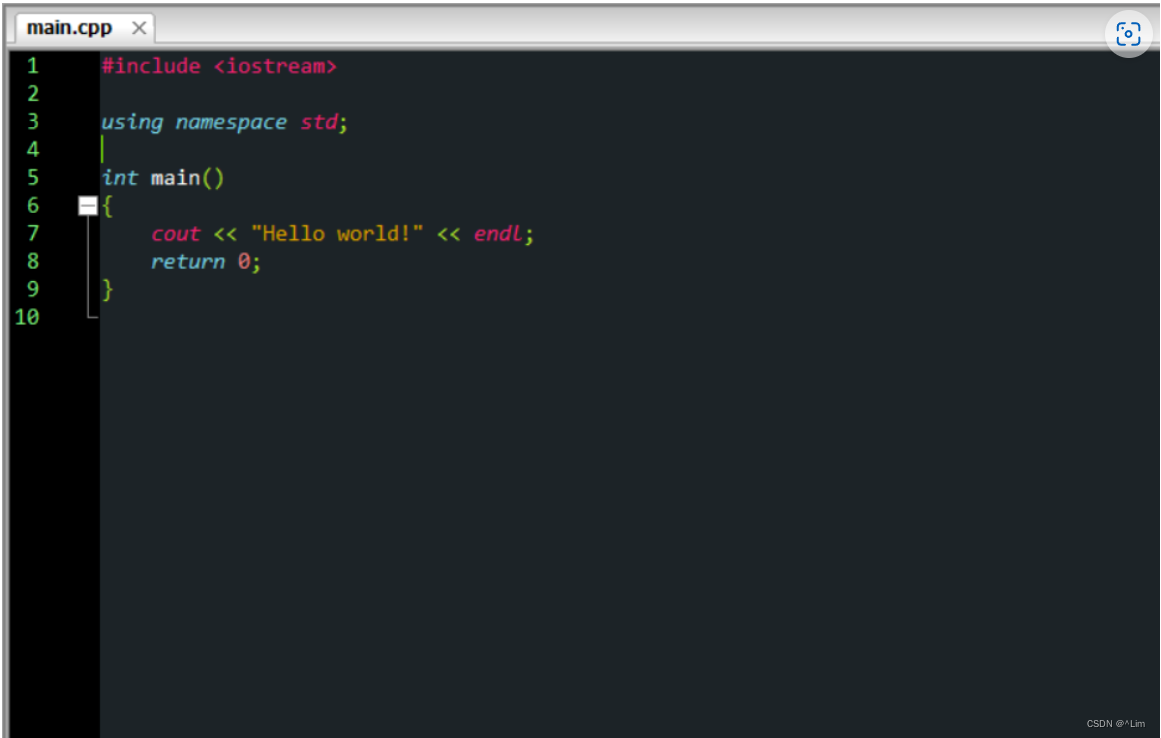
六、设置完后的效果

七、下载地址
链接:https://pan.baidu.com/s/1haW0NdnOWaibvEMaSFV9FQ?pwd=vr5j
提取码:vr5j
–来自百度网盘超级会员V6的分享
文章是自己总结而记录,有些知识点没说明白的,请各位看官多多提意见,多多交流,欢迎大家留言
如果技术交流可以加以下群,方便沟通
QQ群:370278903

























 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










