大家好,今天给大家介绍一款,汉堡造型的动态导航菜单,非常有意思(图1)。可以在餐饮场景使用,送给大家哦,获取方式在本文末尾。

图1
点击汉堡中间“MENU”,汉堡就会张开,显示菜单选项(图2)

图2
动图预览(图3)

图3
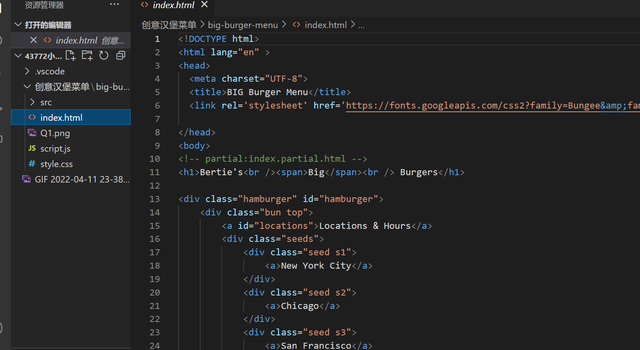
代码完整,需要的朋友可以下载学习(图4)

图4
部分代码预览:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>BIG Burger Menu</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Bungee&family=Work+Sans:wght@600&display=swap'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<h1>Bertie's<br /><span>Big</span><br /> Burgers</h1>
<div class="hamburger" id="hamburger">
<div class="bun top">
<a id="locations">Locations & Hours</a>
<div class="seeds">
<div class="seed s1">
<a>New York City</a>
</div>
<div class="seed s2">
<a>Chicago</a>
</div>
<div class="seed s3">
<a>San Francisco</a>
</div>
<div class="seed s4">
<a>Los Angeles</a>
</div>
<div class="seed s5">
<a>Philadelphia</a>
</div>
<div class="seed s6">
<a>Toronto</a>
</div>
<div class="seed s7">
<a>Vancouver</a>
</div>
</div>
</div>
<a class="menu_link menu_1">Burgers</a>
<div class="mid salad"></div>
<a class="menu_link menu_2">Fries</a>
<div class="mid burger">
<a id="menu">Menu</a>
</div>
<a class="menu_link menu_3">Salads</a>
<div class="mid tomato"></div>
<a class="menu_link menu_4">Shakes</a>
<div class="bun bot">
<a>Join the big burger club</a>
<a>Takeout & delivery</a>
<a>Catering</a>
</div>
</div>
<!--nav class="menu">
<ul>
<li>Locations & Hours
<ul>
<li>New York City</li>
<li>Chicago</li>
<li>San Francisco</li>
<li>Los Angeles</li>
<li>Philadelphia</li>
<li>Toronto</li>
<li>Vancouver</li>
</ul>
</li>
<li>Menu
<ul>
<li>Burgers
<ul>
<li>The Big Cheese</li>
<li>The Big Veg</li>
<li>The Double Big-Big</li>
<li>The Big Boss</li>
<li>The Little Big</li>
</ul>
</li>
<li>Fries
<ul>
<li>Classic Fries</li>
<li>Seasoned Fries</li>
<li>Curly Fries</li>
<li>Tater Tots</li>
</ul>
</li>
<li>Salads
<ul>
<li>The Big 'Burg</li>
<li>The Big Ceasar</li>
<li>The Giant Garden</li>
</ul>
</li>
<li>Shakes
<ul>
<li>Big Vanilla</li>
<li>Big Chocolate</li>
<li>Big Strawberry</li>
<li>Big Cookies & Creme</li>
</ul>
</li>
</ul>
</li>
<li>Takeout & Delivery</li>
<li>Catering</li>
<li>Join the Big Burger Club</li>
</ul>
</nav-->
<!--section class="article">
<img src="https://assets.codepen.io/t-1/lefteris-kallergis-_TLKIVSW6Do-unsplash.jpg" alt="a vegetarian burger with a quinoa patty and lots of vegetable fixins.">
<!-- photo by Lefteris kallergis for Unsplash. Full-size image at: https://unsplash.com/photos/_TLKIVSW6Do ->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus!</p>
<p>Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at neque quos facere sequi unde optio aliquam!</p>
<img src="https://assets.codepen.io/t-1/jay-gajjar-vsYCZVef28E.jpg" alt="french fries seasoned with garlic and spices in a brown craft paper container. ">
<!-- photo by Jay Gajjar for Unsplash. Full-size image at: https://unsplash.com/photos/vsYCZVef28E ->
<p>Tenetur quod quidem in voluptatem corporis dolorum dicta sit pariatur porro quaerat autem ipsam odit quam beatae tempora quibusdam illum! Modi velit odio nam nulla unde amet odit pariatur at!</p>
<img src="https://assets.codepen.io/t-1/melissa-walker-horn-NkwNp3ho-Qw-unsplash.jpg" alt="a burger, fries, and a beer on a restaurant table. ">
<!-- photo by Melissa Walker Horn for Unsplash. Full size image at: https://unsplash.com/photos/NkwNp3ho-Qw ->
<p>Consequatur rerum amet fuga expedita sunt et tempora saepe? Iusto nihil explicabo perferendis quos provident delectus ducimus necessitatibus reiciendis optio tempora unde earum doloremque commodi laudantium ad nulla vel odio?</p>
</section-->
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js'></script><script src="./script.js"></script>
</body>
</html>




















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








