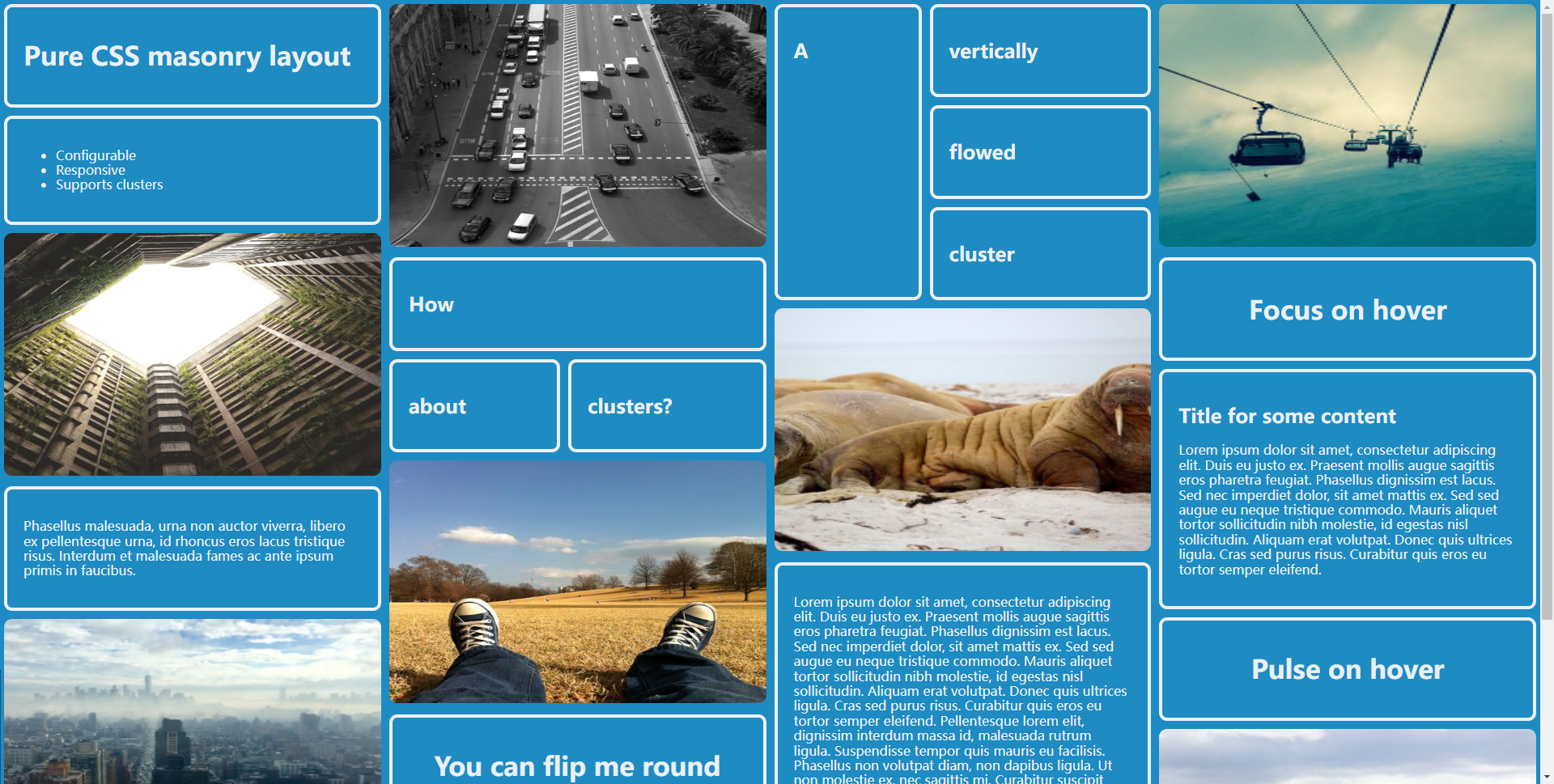
大家好,今天给大家介绍一款, css3的flex实现的页面砌体布局html页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
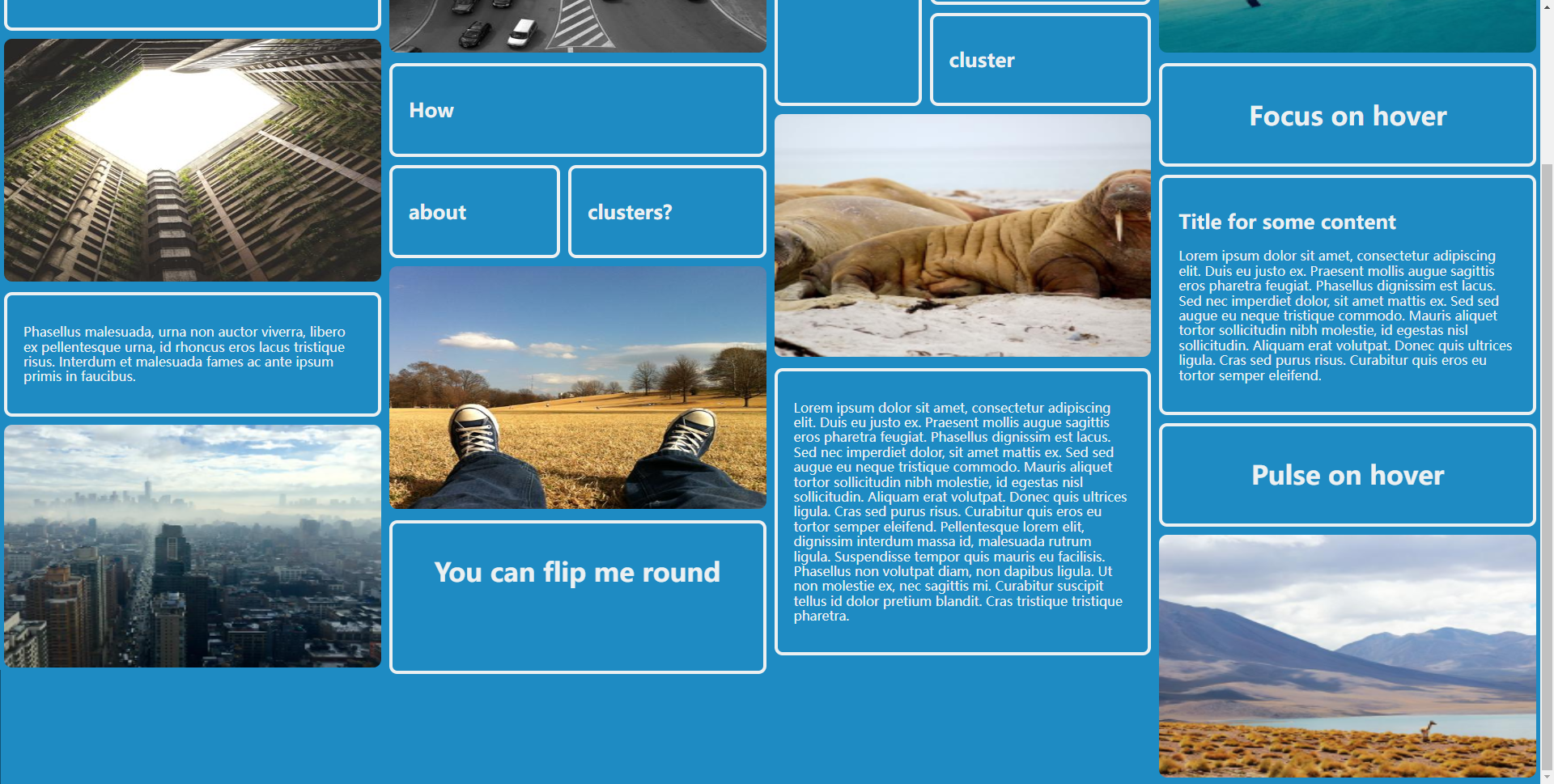
包含多种布局效果(图2)

图2
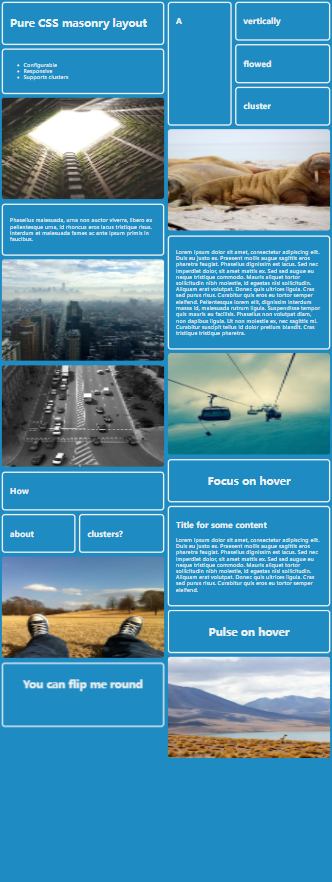
自适应分辨率(图3)

图3
本源码编码:10176,需要的朋友,关注文末微信公众号,搜索10176,即可获取。

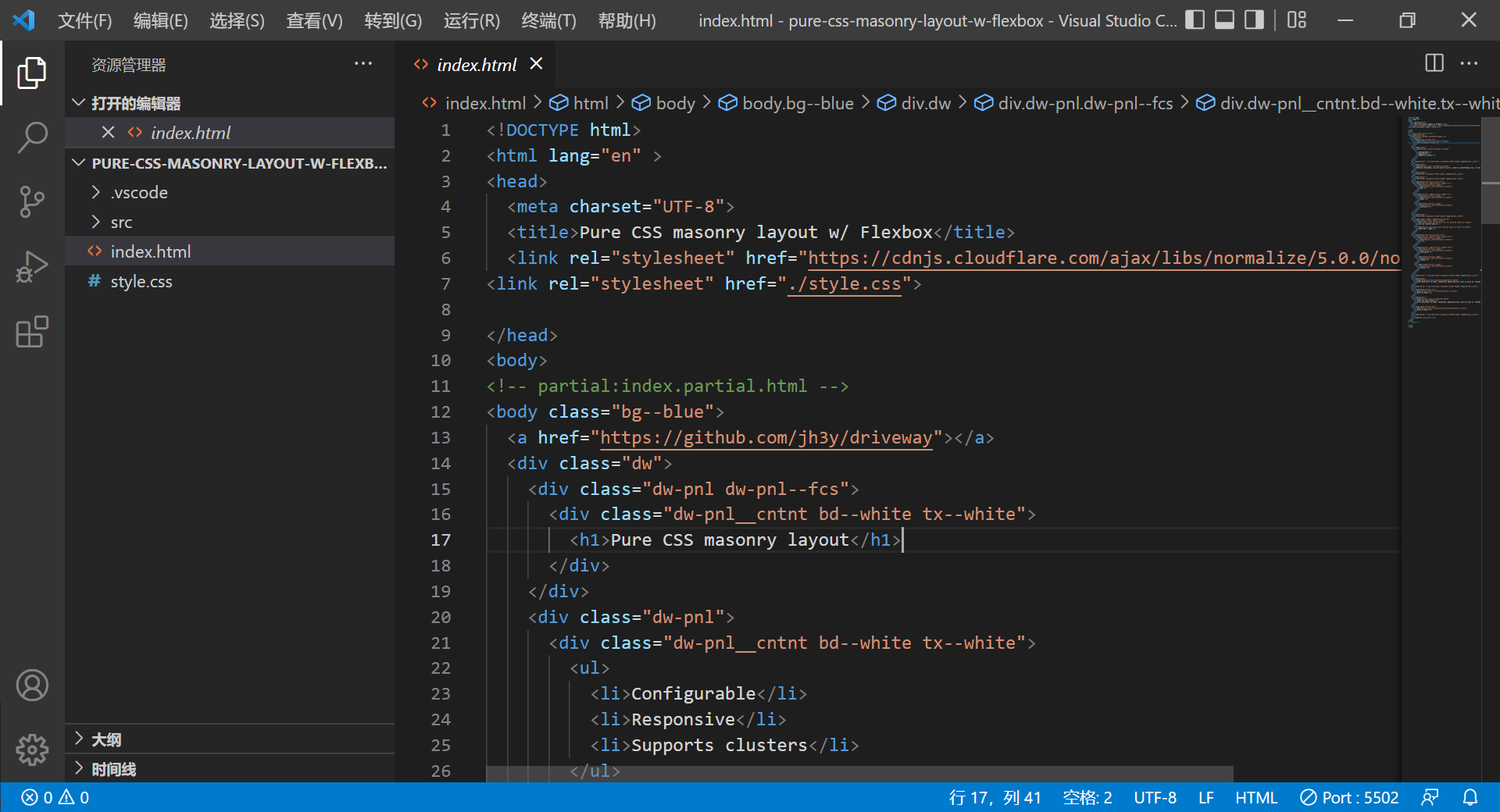
图4
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Pure CSS masonry layout w/ Flexbox</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<body class="bg--blue">
<a href="https://github.com/jh3y/driveway"></a>
<div class="dw">
<div class="dw-pnl dw-pnl--fcs">
<div class="dw-pnl__cntnt bd--white tx--white">
<h1>Pure CSS masonry layout</h1>
</div>
</div>
<div class="dw-pnl">
<div class="dw-pnl__cntnt bd--white tx--white">
<ul>
<li>Configurable</li>
<li>Responsive</li>
<li>Supports clusters</li>
</ul>
</div>
</div>
<div class="dw-pnl "><img src="https://unsplash.it/419/?random" class="dw-pnl__cntnt"/>
</div>
<div class="dw-pnl ">
<div class="dw-pnl__cntnt tx--white bd--white">
<p>Phasellus malesuada, urna non auctor viverra, libero ex pellentesque urna, id rhoncus eros lacus tristique risus. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p>
</div>
</div>
<div class="dw-pnl ">
<img src="https://unsplash.it/445/?random" class="dw-pnl__cntnt"/>
</div>
<div class="dw-pnl ">
<img src="https://unsplash.it/423/?random" class="dw-pnl__cntnt"/>
</div>
<div class="dw-pnl dw-clstr dw-clstr--hrz">
<div class="dw-clstr__sgmnt dw-clstr__sgmnt--rw ">
<div class="dw-pnl dw-clstr__sgmnt ">
<div class="dw-pnl__cntnt bd--white tx--white">
<h2>How</h2>
</div>
</div>
</div>
<div class="dw-clstr__sgmnt dw-clstr__sgmnt--rw ">
<div class="dw-pnl dw-clstr__sgmnt ">
<div class="dw-pnl__cntnt bd--white tx--white">
<h2>about</h2>
</div>
</div>
<div class="dw-pnl dw-clstr__sgmnt ">
<div class="dw-pnl__cntnt bd--white tx--white">
<h2>clusters?</h2>
</div>
</div>
</div>
</div>
<div class="dw-pnl ">
<img src="https://unsplash.it/420/?random" class="dw-pnl__cntnt"/>
</div>
<div style="height: 200px;" class="dw-pnl dw-flp">
<div class="dw-pnl__cntnt dw-flp__cntnt">
<div class="dw-flp__pnl dw-flp__pnl--frnt tx--white bd--white tx--center">
<h1>You can flip me round</h1>
</div>
<div class="dw-flp__pnl dw-flp__pnl--bck bd--white tx--white tx--center">
<h1>Yeah that's right</h1>
</div>
</div>
</div>
<div class="dw-pnl dw-clstr dw-clstr--vrt">
<div class="dw-clstr__sgmnt dw-clstr__sgmnt--clmn ">
<div class="dw-pnl dw-clstr__sgmnt ">
<div class="dw-pnl__cntnt bd--white tx--white">
<h2>A</h2>
</div>
</div>
</div>
<div class="dw-clstr__sgmnt dw-clstr__sgmnt--clmn ">
<div class="dw-pnl dw-clstr__sgmnt ">
<div class="dw-pnl__cntnt bd--white tx--white">
<h2>vertically</h2>
</div>
</div>
<div class="dw-pnl dw-clstr__sgmnt ">
<div class="dw-pnl__cntnt bd--white tx--white">
<h2>flowed</h2>
</div>
</div>
<div class="dw-pnl dw-clstr__sgmnt ">
<div class="dw-pnl__cntnt bd--white tx--white">
<h2>cluster</h2>
</div>
</div>
</div>
</div>
<div class="dw-pnl "><img src="https://unsplash.it/424/?random" class="dw-pnl__cntnt"/>
</div>
<div class="dw-pnl ">
<div class="dw-pnl__cntnt bd--white bg--darkred tx--white">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu justo ex. Praesent mollis augue sagittis eros pharetra feugiat. Phasellus dignissim est lacus. Sed nec imperdiet dolor, sit amet mattis ex. Sed sed augue eu neque tristique commodo. Mauris aliquet tortor sollicitudin nibh molestie, id egestas nisl sollicitudin. Aliquam erat volutpat. Donec quis ultrices ligula. Cras sed purus risus. Curabitur quis eros eu tortor semper eleifend. Pellentesque lorem elit, dignissim interdum massa id, malesuada rutrum ligula. Suspendisse tempor quis mauris eu facilisis. Phasellus non volutpat diam, non dapibus ligula. Ut non molestie ex, nec sagittis mi. Curabitur suscipit tellus id dolor pretium blandit. Cras tristique tristique pharetra.</p>
</div>
</div>
<div class="dw-pnl "><img src="https://unsplash.it/425/?random" class="dw-pnl__cntnt"/>
</div>
<div class="dw-pnl dw-pnl--fcs">
<div class="dw-pnl__cntnt tx--white bd--white tx--center">
<h1>Focus on hover</h1>
</div>
</div>
<div class="dw-pnl ">
<div class="dw-pnl__cntnt tx--white bd--white">
<h2>Title for some content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu justo ex. Praesent mollis augue sagittis eros pharetra feugiat. Phasellus dignissim est lacus. Sed nec imperdiet dolor, sit amet mattis ex. Sed sed augue eu neque tristique commodo. Mauris aliquet tortor sollicitudin nibh molestie, id egestas nisl sollicitudin. Aliquam erat volutpat. Donec quis ultrices ligula. Cras sed purus risus. Curabitur quis eros eu tortor semper eleifend.</p>
</div>
</div>
<div class="dw-pnl dw-pnl--pls">
<div class="dw-pnl__cntnt tx--white bd--white bg--darkred tx--center">
<h1>Pulse on hover</h1>
</div>
</div>
<div class="dw-pnl "><img src="https://unsplash.it/440/?random" class="dw-pnl__cntnt"/>
</div>
<div class="dw__fcs-crtn"></div>
</div>
</body>
<!-- partial -->
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








