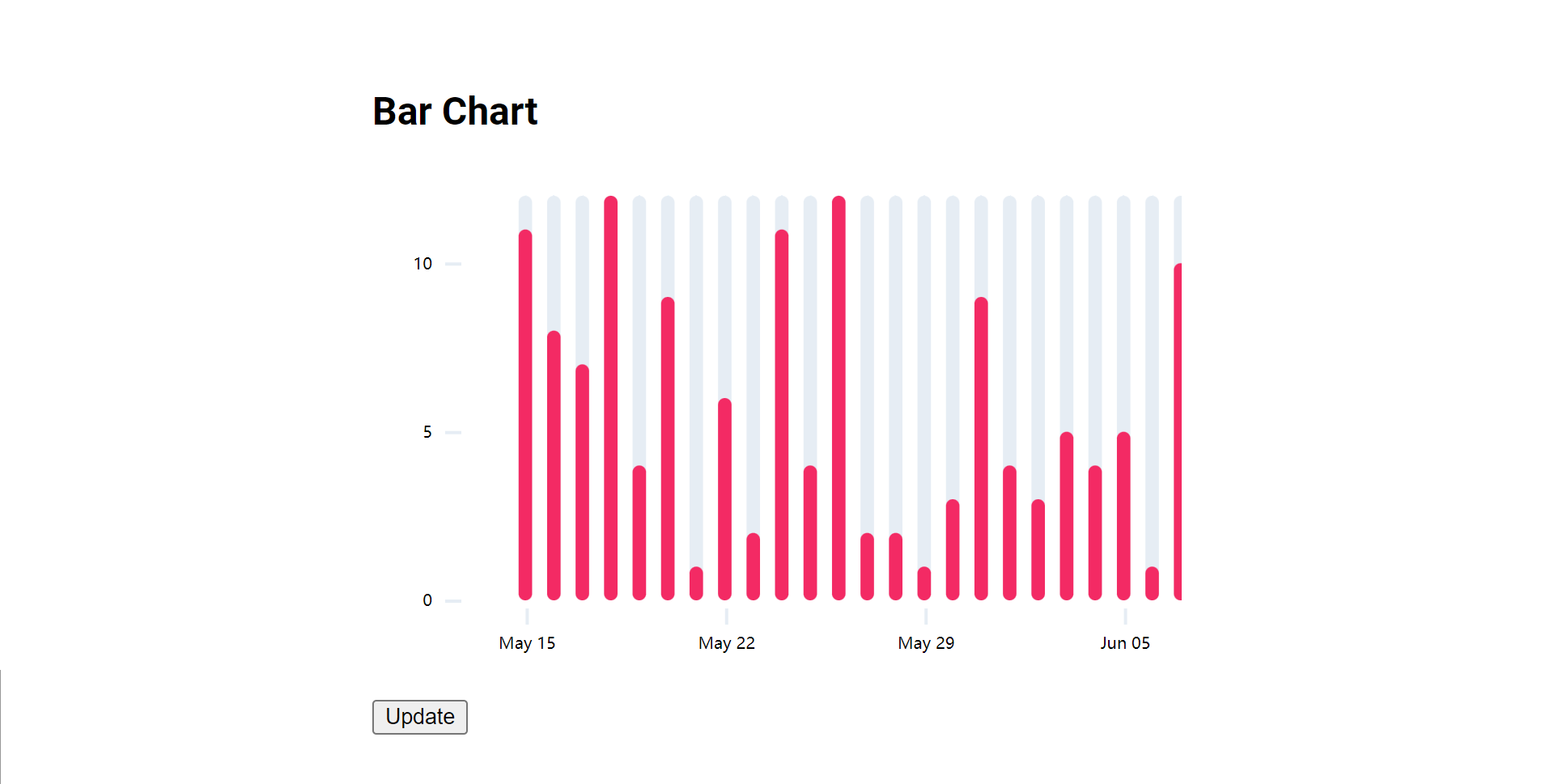
大家好,今天给大家介绍一款,d3.js绘制的柱状图html页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
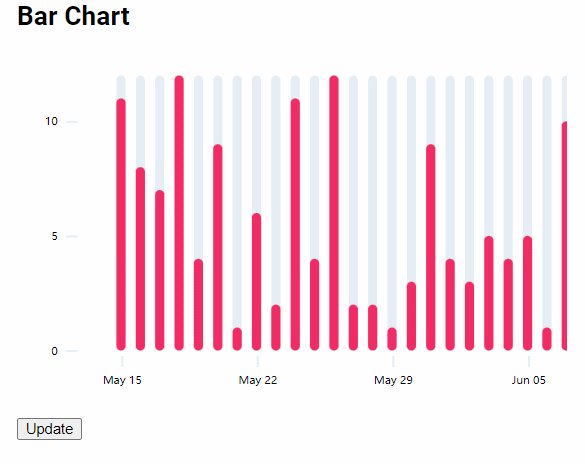
根据数据源变化,相对来说比较轻量级的数据可视化JavaScript库(图2)

图2
源码完整,需要的朋友可以下载学习

本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。
本源码编码:10188,需要的朋友,关注文末公众号后,搜索10188,即可获取。






















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








