1). 生命周期相关函数
| 函数 | 说明 |
|---|---|
| void componentWillMount() | 该函数只会被执行一次,在初始化渲染之前执行,它执行完成之后,render函数会马上被React Native框架调用 |
| ReactClass render() | 该函数会被执行多次,返回我们的UI组件信息 |
| void componentDidMount() | 该函数之后执行一次,在组件初始化渲染完成之后被调用 |
| void componentWillReceiveProps(nextProps) | ReactNative组件收到新的props时,这个函数会被回调,回调的参数nextProps就是新的props |
| bool shouldComponentUpdate(nextProps, nextState) | ReactNative组件收到新的props或者新的state时,这个函数将被调用,它接收2个参数,第一个是新的props,第二个是新的state,这个函数还需要返回一个bool值,用来告诉ReactNative框架针对这次改变,ReactNative是否需要重新渲染本组件 |
| void componentWillUpdate(nextProps, nextState) | 在ReactNative框架重新渲染ReactNative组件之前会调用这个函数。开发者可以在和这个函数中为即将发生的重新渲染做一些准备,但开发者不能在这个函数中通过this.setState再次改变状态机变量的值 |
| void componentDidUpdate(prevProps, prevState) | React Native框架在重新渲染ReactNative组件完成之后调用这个函数,传入两个参数时渲染前的props和state |
| void componentWillUnmount() | 在React Native组件被卸载之前这个函数将执行 |
2). 执行流程
I. 首次进入:componentWillMount -> render -> componentDidMount
II. 改变state:shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
III. 改变props:componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
IV. 页面销毁:componentWillUnmount
3). 测试代码
import React, {Component} from 'react';
import {
Button,
StyleSheet, Text,
View
} from 'react-native';
/**
* @FileName: ComponentLifecycle
* @Author: mazaiting
* @Date: 2018/6/13
* @Description: 组件的声明周期
*/
class ComponentLifecycle extends Component {
/**
* 1. 定义属性的默认值
* 调用时使用this.props.value
* @type {{value: string}}
*/
static defaultProps = {
value: 'mazaiting'
};
/**
* 2. 构造函数
* @param props
*/
constructor(props) {
super(props);
/**
* 初始化状态
* @type {{value: string}}
*/
this.state = {
value: 'initial state.'
}
}
/**
* 3. 挂载组件,该函数在组件的声明周期中只执行一次
*/
componentWillMount() {
console.log('componentWillMount')
}
/**
* 4. 渲染界面
*/
render() {
console.log('render');
return (
<View style={styles.container}>
<Text>属性初始值:{this.props.value} {'\n'} 状态初始值:{this.state.value}</Text>
<Button
title={'改变state'}
onPress={() => {
this.setState({value: 'changed'})
}}
/>
</View>
)
}
/**
* 5. 完成组件挂载,该函数在组件的声明周期中只执行一次
*/
componentDidMount() {
console.log('componentDidMount')
}
/**
* 组件渲染完成,接收到新的props时,函数被调用
* @param nextProps 新配置
*/
componentWillReceiveProps(nextProps) {
console.log('componentWillReceiveProps:' + nextProps.value)
}
/**
* PureComponent不能重写此方法,只能在Component中重写
* 组件接收到新的state或props时,函数被调用
* @param nextProps 新的配置
* @param nextState 新的状态
* @return 是否重新渲染本组件
*/
shouldComponentUpdate(nextProps, nextState) {
console.log('shouldComponentUpdate');
return true
}
/**
* 准备更新组件
* @param nextProps 新配置
* @param nextState 新状态
*/
componentWillUpdate(nextProps, nextState) {
console.log('componentWillUpdate')
}
/**
* 组件更新完成
* @param prevProps 之前的配置
* @param prevState 之前的状态
*/
componentDidUpdate(prevProps, prevState) {
console.log('componentDidUpdate')
}
/**
* 组件被卸载之前调用
*/
componentWillUnmount() {
console.log('componentWillUnmount')
}
}
/**
* 样式属性
*/
const styles = StyleSheet.create({
container: {
backgroundColor: '#DDD'
}
});
/**
* 测试改变ComponentLifecycle组件的props后的回调函数是否执行
*/
class ComponentLifecycleWrapper extends Component {
state={
value: 'from parent'
};
render() {
return(
<View style={styles.container}>
<ComponentLifecycle {...this.state}/>
<Button
title='改变props'
onPress={() => {
this.setState({
value: 'changed'
})
}}
/>
</View>
)
}
}
AppRegistry.registerComponent('abcd', () => ComponentLifecycleWrapper);
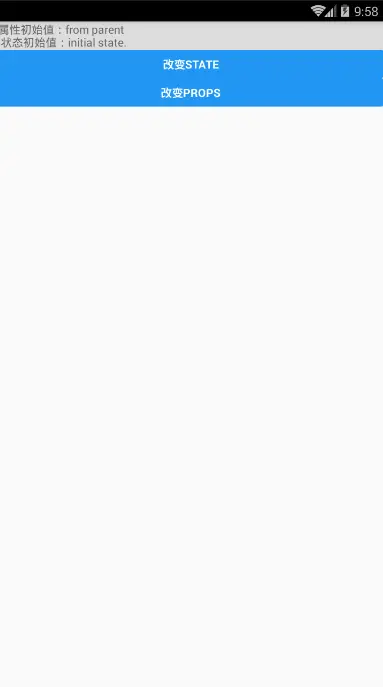
4). 界面

图1.png
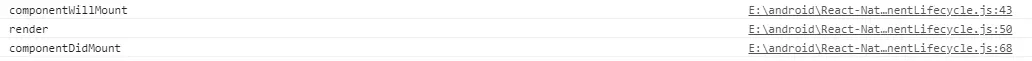
5). 首次进入

图2.png
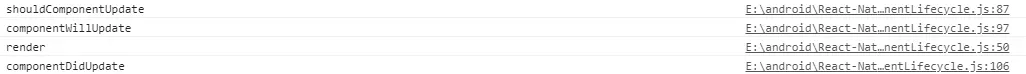
6). 改变state

图3.png
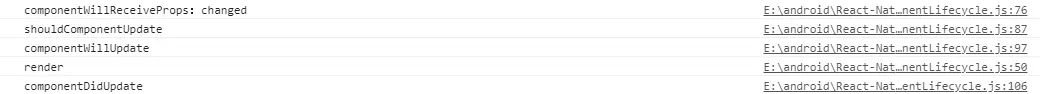
7). 改变props

图4.png
8). 整个的一个流程

图5.png
9). state(状态) 和 props(属性)
React Native使用state和props来控制组件
I. props
- 属性静态指定
static defaultProps = {
value: 'mazaiting'
};
- 属性动态传入
class Greeting extends Component {
render() {
return (
<Text>Hello {this.props.name}!</Text>
);
}
}
export default class LotsOfGreetings extends Component {
render() {
return (
<View style={{alignItems: 'center'}}>
<Greeting name='Rexxar' />
</View>
);
}
}
II. state
- 初始化
在构造函数中去初始化state
constructor(props) {
super(props);
/**
* 初始化状态
* @type {{value: string}}
*/
this.state = {
value: 'initial state.'
}
}
- 修改值
在组件中使用this.setState()方法来修改状态值,当状态被修改后,界面会被自动更新
this.setState({value: 'changed'})





















 4646
4646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








