话不多说,先看图
1、将按钮添加到tableView的最后一个cell中
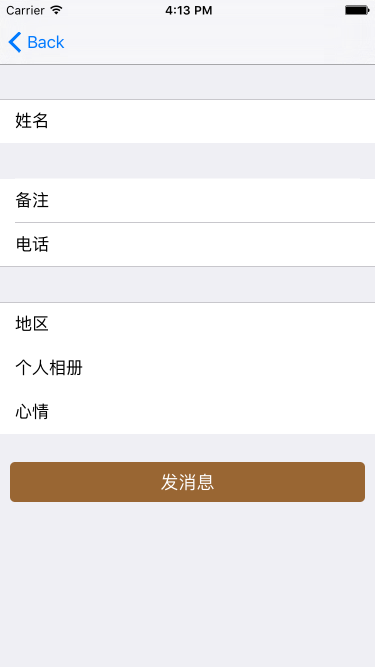
2、将按钮添加到tableFooterView上
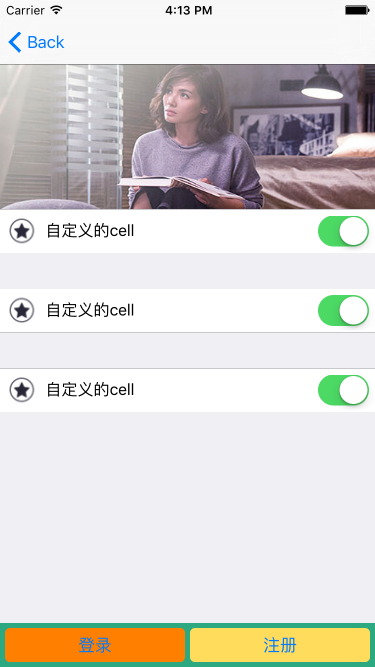
3、在tableView的最下端固定一个View
项目需求,总结了几个常用的关于tableFooterView的使用
方式一实现思路:
很简单,自定义一个cell,上面放一个button,放到tableView最后一个row中
代码就不贴了。
方式二关键代码:
// 定义一个button
UIButton *footerButton = [UIButton buttonWithType:UIButtonTypeCustom];
// 为button设置frame
footerButton.frame = CGRectMake(10, 10, self.view.bounds.size.width-20, 40);
footerButton.layer.cornerRadius = 5;
[footerButton setTitle:@"发消息" forState:UIControlStateNormal];
[footerButton setBackgroundColor:[UIColor brownColor]];
// 这里为button添加相应事件
// 将 footerView 设置为 tableView 的 tableFooterView
self.myTableView.tableFooterView = footerButton;
方式三实现思路:
下方的视图的固定的
这里的控制器是UIViewController,里面包裹一个tableView 和 一个存放button的view
总结:UITableViewController中 self.view 和 self.tableView 是同一个view,是会滚动的View,所以在其上方添加子视图时,子视图会跟着滚动

























 208
208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








