播放器插件使用说明:
代码:< EMBED src=“music.mid”autostart=“true”loop=“2”width=“80”height=“30”>
src:音乐文件的路径及文件名;(完整的路径或URL)
ShowTracker:为是否显示播放进度条
ShowPositionControls:为是否显示播放控制按钮如快进等
ShowAudioControls: 为控制是否显示音量按钮
ShowStatusBar: 是否显示咨询窗
ShowDisplay: 为显示更完整的咨询视窗
EnableContextMenu: 防止使用右键
autostart:true为音乐文件上传完后自动开始播放,默认为false(否)
loop:true为无限次重播,false为不重播,某一具体值(整数)为重播多少次
volume:取值范围为“0-100”,设置音量,默认为系统本身的音量
starttime:“分:秒”,设置歌曲开始播放的时间,如,starttime=“00:10”,从第10开始播放
endtime: “分:秒”,设置歌曲结束播放的时间
width:控制面板的宽
height:控制面板的高
controls:控制面板的外观
controls=“console/smallconsole/playbutton/pausebutton/stopbutton/volumelever”
·console:正常大小的面板
·smallconsole:较小的面板
·playbutton:显示播放按钮
·pausebutton:显示暂停按钮
·stopbutton:显示停止按钮
·volumelever:显示音量调节按钮
hidden:为true时可以隐藏面板
embed标签src后的文件也可以是.swf文件,用来播FLASH
下面是例子:自动播放的并且隐藏控制按钮,禁止右键菜单的.
|
Adblock
Adblock
| |

下面的是上面例子中使用的代码:
<embed src="yin/01.mp3" _fcksavedurl=""yin/01.mp3"" _fcksavedurl=""yin/01.mp3"" type="application/x-mplayer3" loop="true" ShowStatusBar="true" ShowPositionControls="false" EnableContextMenu="false"></embed>
下面是real的播放器用法总结,是转贴:








 如 上的最簡潔寫法,尺寸可以完全不設定,這是最理想的。播放音樂檔時,會自動呈現一條完整的播放Bar,如右圖所示 (Windows Media Player版本若不同播放Bar外觀也可能不同)。播放影片時 (WMV、ASF、MPG、AVI),除了播放Bar,還會以影片的原始尺寸播放出畫面,畫面大小會自動調整。
如 上的最簡潔寫法,尺寸可以完全不設定,這是最理想的。播放音樂檔時,會自動呈現一條完整的播放Bar,如右圖所示 (Windows Media Player版本若不同播放Bar外觀也可能不同)。播放影片時 (WMV、ASF、MPG、AVI),除了播放Bar,還會以影片的原始尺寸播放出畫面,畫面大小會自動調整。 嗯,Tracker,中文要怎麼翻譯啊?反正如果加進這句參數 ShowTracker=false,播放Bar就會變成像右圖那樣,應該有看出少了什麼東西吧。語法範例如下:
嗯,Tracker,中文要怎麼翻譯啊?反正如果加進這句參數 ShowTracker=false,播放Bar就會變成像右圖那樣,應該有看出少了什麼東西吧。語法範例如下: 嗯,跟上一篇一樣,不會翻譯啦,反正只要加入這句參數 ShowPositionControls=false,播放Bar就會變成如右圖那樣,看出少了什麼東西了嗎?語法範例如下:
嗯,跟上一篇一樣,不會翻譯啦,反正只要加入這句參數 ShowPositionControls=false,播放Bar就會變成如右圖那樣,看出少了什麼東西了嗎?語法範例如下: 就是關於音量控制,只要加入這句參數 ShowAudioControls=false,控制音量的tracker跟靜音鈕都會消失。語法範例如下:
就是關於音量控制,只要加入這句參數 ShowAudioControls=false,控制音量的tracker跟靜音鈕都會消失。語法範例如下: 在語法裡面如果沒有寫任何關於音量大小的設定,播放時預設的音量大小如右上圖,大約是50%的音量。
在語法裡面如果沒有寫任何關於音量大小的設定,播放時預設的音量大小如右上圖,大約是50%的音量。 只要加進這句參數 ShowStatusBar=true,播放Bar下方便會多出一行資訊視窗,如右圖。語法範例如下:
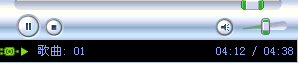
只要加進這句參數 ShowStatusBar=true,播放Bar下方便會多出一行資訊視窗,如右圖。語法範例如下: 還有另外一種秀出資訊視窗的參數 ShowDisplay=true,會一口氣秀出四行資訊,每行各秀出一種資訊,如右圖。語法範例如下:
還有另外一種秀出資訊視窗的參數 ShowDisplay=true,會一口氣秀出四行資訊,每行各秀出一種資訊,如右圖。語法範例如下: 先 談播放Real音樂檔。第一,用embed播放Real音樂檔一定要寫尺寸大小,否則播放面版會很小,甚至看不到。第二,關於「自動播放」若什麼都不寫不 去設定,預設是「不會自動播放」,若要自動播放就要加入這句參數 autostart=true。整個綜合起來語法範例如下:(圖示如右)
先 談播放Real音樂檔。第一,用embed播放Real音樂檔一定要寫尺寸大小,否則播放面版會很小,甚至看不到。第二,關於「自動播放」若什麼都不寫不 去設定,預設是「不會自動播放」,若要自動播放就要加入這句參數 autostart=true。整個綜合起來語法範例如下:(圖示如右) 還 有一個秀出播放面版的語法 controls=controlpanel,若加這句進去,面版會變成像右圖這樣。這句有點雞婆,多加一句話,秀出的東西卻比上面那個圖示還少,如果就 是想讓面版簡潔些,就可用這句語法,高度可以設小一點啦,不需像右圖這麼高。語法範例如下:
還 有一個秀出播放面版的語法 controls=controlpanel,若加這句進去,面版會變成像右圖這樣。這句有點雞婆,多加一句話,秀出的東西卻比上面那個圖示還少,如果就 是想讓面版簡潔些,就可用這句語法,高度可以設小一點啦,不需像右圖這麼高。語法範例如下: 再來談播放Real影片。若用上述的語法播Real影片,只能聽到聲音,看不到畫面,要加上這句參數 controls=ImageWindow 才能看到畫面。當然,尺寸還是要寫,關於自動播放的設定也同上述。語法範例如下:
再來談播放Real影片。若用上述的語法播Real影片,只能聽到聲音,看不到畫面,要加上這句參數 controls=ImageWindow 才能看到畫面。當然,尺寸還是要寫,關於自動播放的設定也同上述。語法範例如下: 原 理簡單來說是將整組embed語法寫兩次,兩組語法用〈br〉隔開。上面那組語法加入 controls=ImageWindow 參數播出畫面,沒有控制面版。下面那組語法不要多加參數 (或是加入 controls=controlpanel ),就只有控制面版,看不到畫面。然後兩組語法都要加入一個重要參數 console=_master,有這句,兩組語法的播放才會同步並互相關連,操作下面那組語法的面版亦可控制上面那組語法的播放。整個語法範例如下:
原 理簡單來說是將整組embed語法寫兩次,兩組語法用〈br〉隔開。上面那組語法加入 controls=ImageWindow 參數播出畫面,沒有控制面版。下面那組語法不要多加參數 (或是加入 controls=controlpanel ),就只有控制面版,看不到畫面。然後兩組語法都要加入一個重要參數 console=_master,有這句,兩組語法的播放才會同步並互相關連,操作下面那組語法的面版亦可控制上面那組語法的播放。整個語法範例如下:













 2173
2173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








