最近由于工作原因,需要摸索一下如何在iOS的app开发中调用Lua脚本。
查了一圈下来发现,其实有很多种办法,不过大多都是将Lua的解释器嵌入app,然后运行脚本,其实这样的效率并不好。
万能的谷歌总会告诉我们,有很多好办法可以用,于是我找到了2种:Wax和Corona,前者为开源,后者为需要年费授权的,所以当然先看看前者啦(有兴趣的可以去Corona的官方页面看看[点这里],这里就不多说了)。
于是开始了纠结的和Wax战斗的过程,好在项目提供了我比较充足的工作周期来进行调研、SampleBuild、实施过程。
第一步当然是去GitHub上找到Wax :[点这里是GitHub],[点这里直接下载Zip]
大家也看到了,这个项目是4年前(当然你再看到我这个贴子的时候可能就更多年了)
如今你可能有了和我一样的 Xcode6.1,苹果也推出了iOS8.1(或者更高的版本)
那么如何将一个Xcode 4.2 时代的产物重新用起来,就是我们今天要解决的问题了。
你可能觉得是废话,最好这样: 首先你要有一台mac开发机,然后装好了最新版本的Mac OS以及 Xcode 6.1,然后我们可以开始工作了:
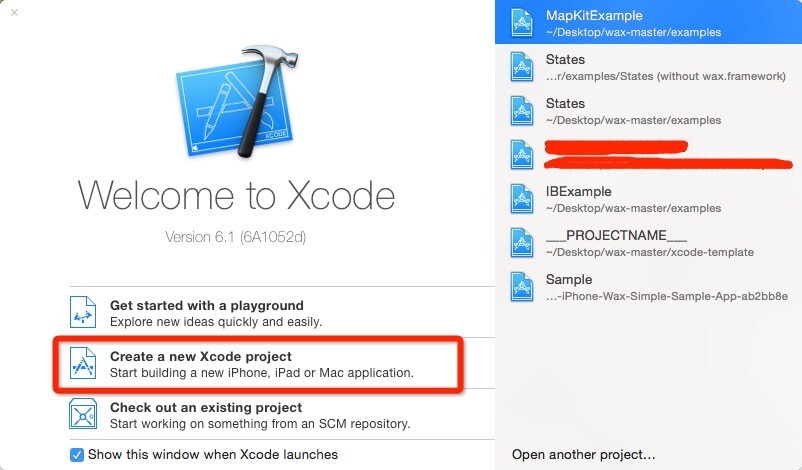
打开xCode,点击 Create a new Xcode Project,如图:
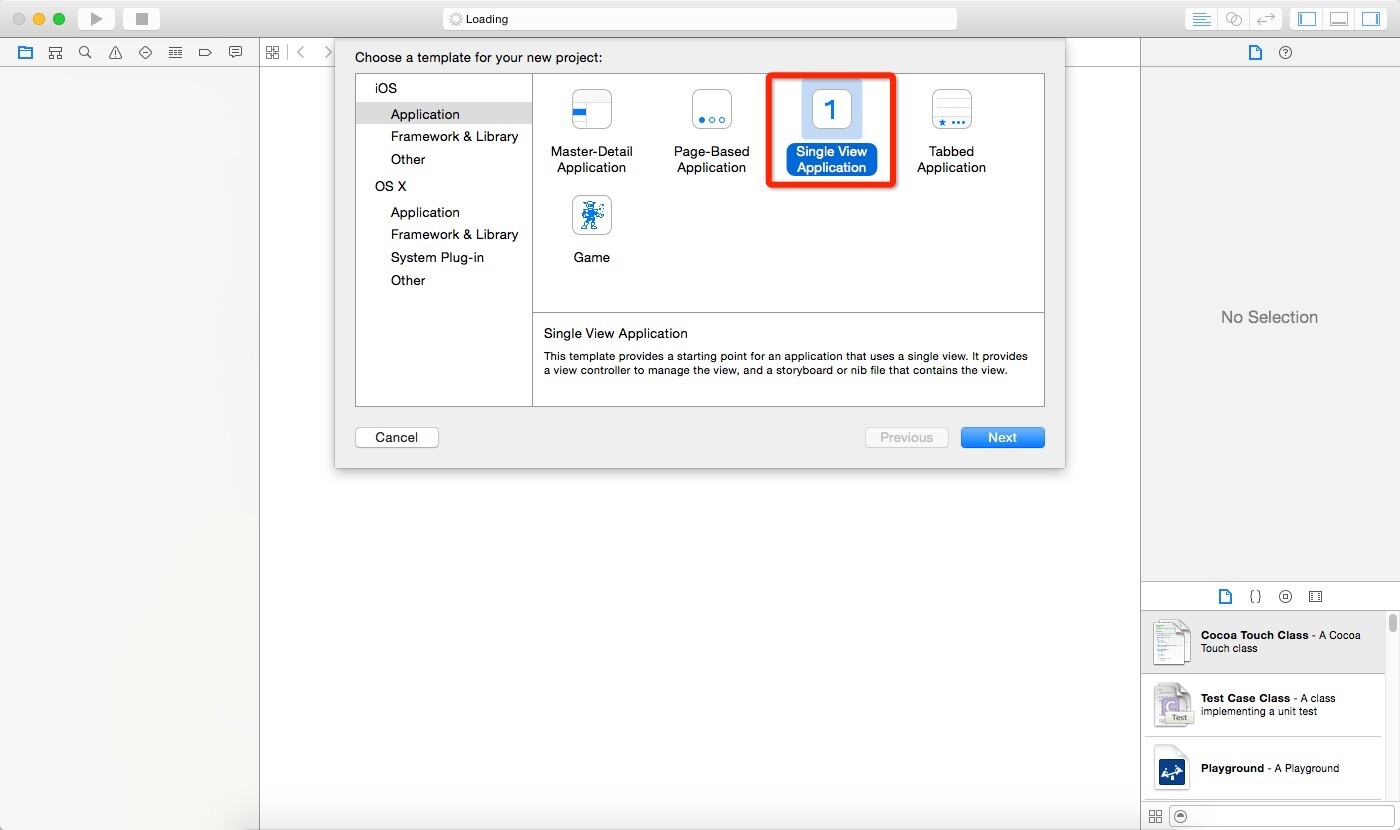
有开发经验的朋友可以根据自己的喜好来决定工程类型,如果你和我一样是新手,那么我们选择Single View Application
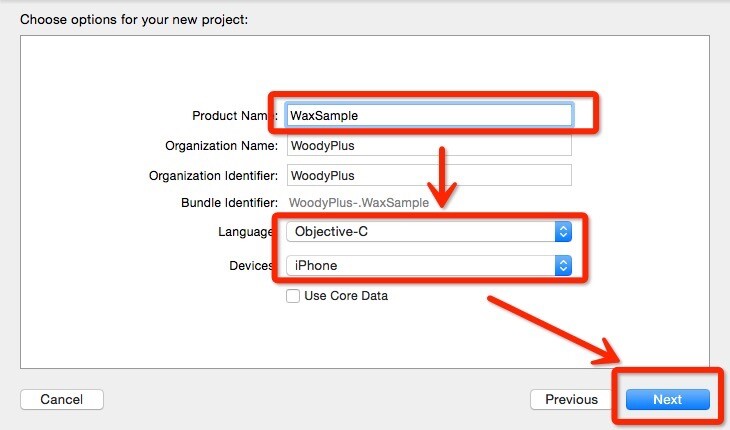
输入一个你喜欢的工程名字,选择iphone,Obj-c,单击Next
选择你需要保存工程的位置,这个位置相当重要,请一定不要乱放,等一下我们要处理这个位置下的一些东西
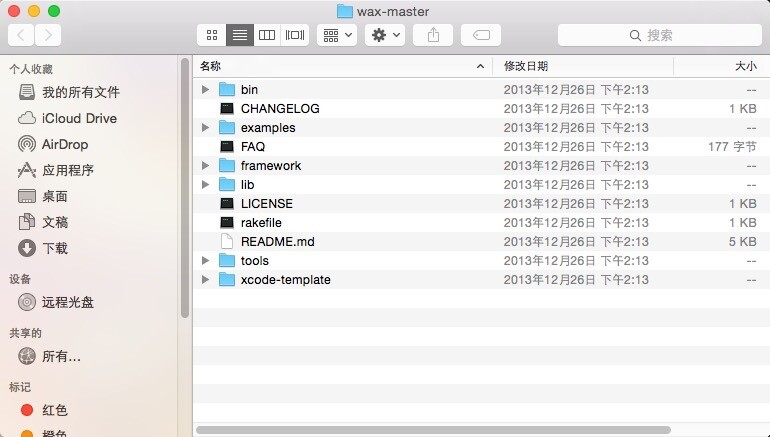
我们解压一下之前在GitHub上下到的Wax的zip,得到一个名为Wax-master的目录
确认一下里面应该是这样的:
我们找到之前的WaxSample工程目录,在和 WaxSample.xcodeproj 同一级的地方,创建一个名为wax的目录
然后执行以下操作:
1、将Wax-master\bin下的内容,以及Wax-master\lib下的内容,拷贝到刚刚建立的wax目录下
2、将Wax-master\xcode-template下的Classes和scripts目录拷贝到 WaxSample.xcodeproj 同一级目录下
3、删除wax\extensions下的SQLite目录、CGAffine目录、CGContext目录
4、将wax.framework拷贝到 WaxSample.xcodeproj 同一级目录下(wax.framework通过编译其他example可以获得,我提供一份我的仅供参考下载,需要解压[点击下载])
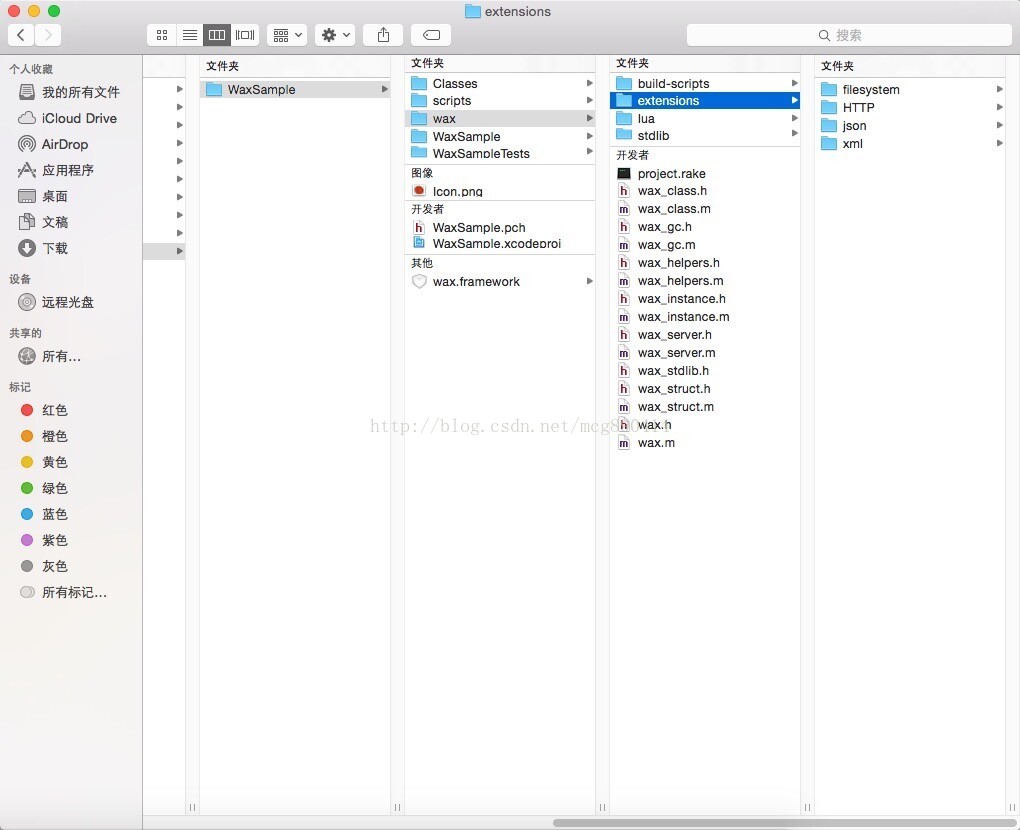
完成以上步骤的目录结构应该如下图
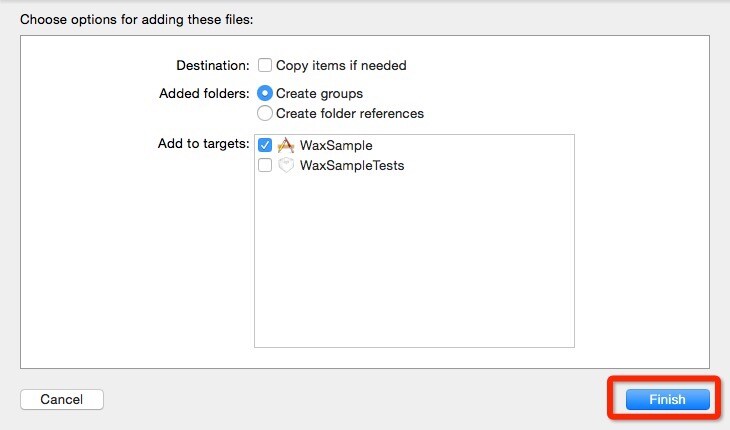
然后将wax、Classes、scripts三个目录拖到Xcode中的项目下(注意不要改变了别的目录结构),如图
不要勾选Copy选项,点击Finish
好了,到此,我们已经把一个能用的Wax假装加到我们的Project中了。
说假装是因为还不能用。不信你试试?
好了,可以冷静点了,我们现在就让它能用起来
首先,因为Wax的作者写Wax并维护的那个年代,还没有ARC这回事儿,我们需要禁用掉工程的ARC功能。
如果你是大神,将Wax重新拿回来改改改,Update到可以支持ARC的话,请一定一定联系我一起学习交流一下:[发邮件给我]
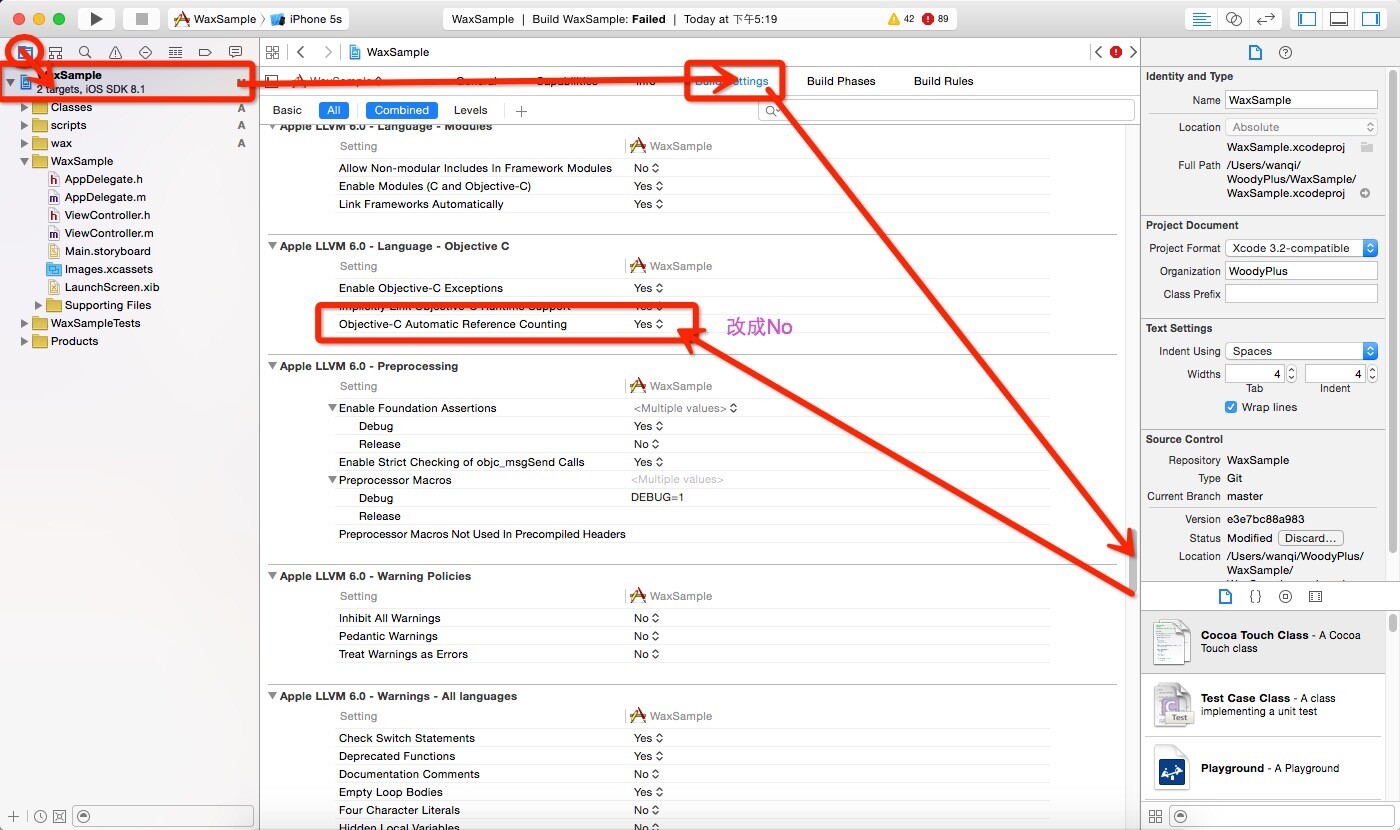
禁用ARC的方法如下:点击我们的工程,然后选择Build Setting,找到ARC,禁用掉
是不是感觉有点复杂,没事儿,我会上图的:
不管你信不信,我反正就当你已经改好了。
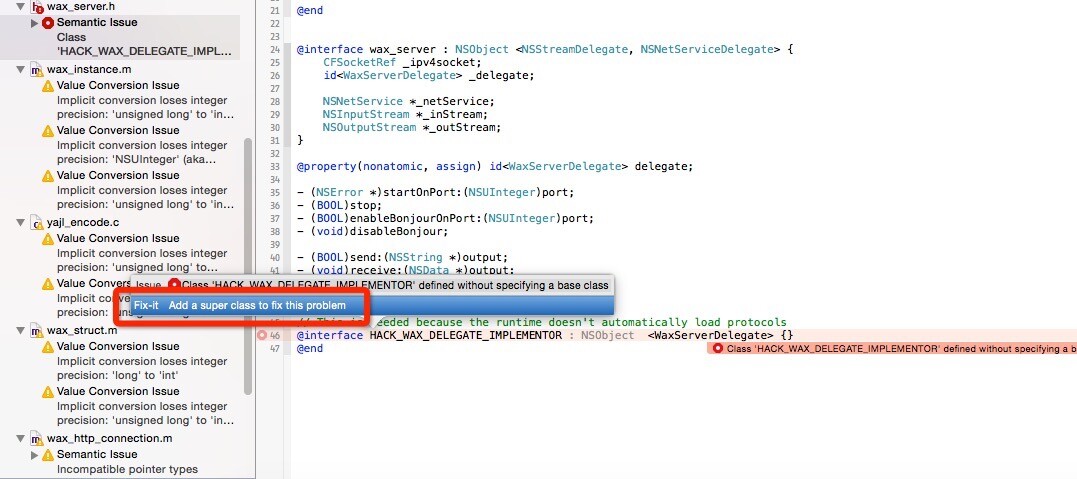
点一下Run,你会发现Error少了一堆。
然后使用默认的休整方式,添加一个base class
好了,可以运行了。
你可以自由发挥你在Lua上的优势了。
不过,到此我们都还没有使用过Lua不是么?
好了现在开始。
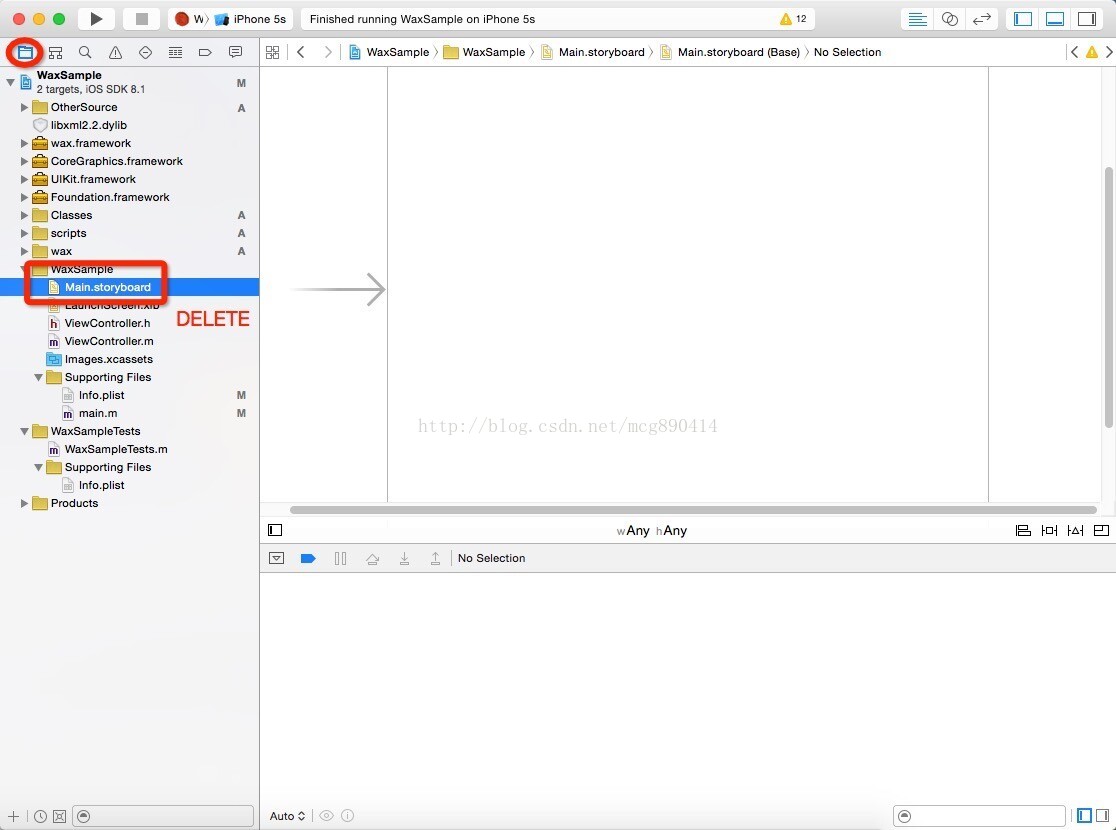
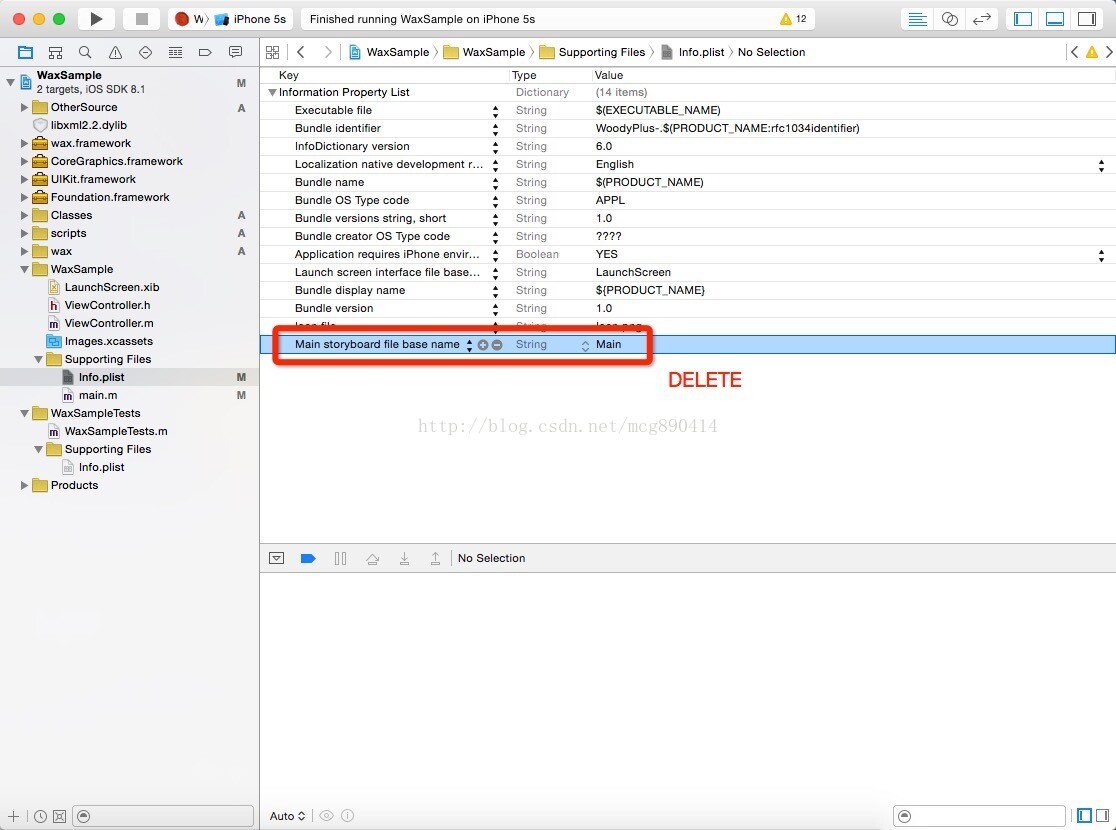
首先,由于SingleView的主体界面是Main.storyboard,我们把它阉掉先:
好了,阉掉了。现在Main.storyboard和我们这个Project已经没关系了。
顺便一提,LaunchScreen.xib有没有无所谓,载入界面嘛,影响不大。
从项目里面删除AppDelegrate.h以及AppDelegate.m
然后我们要将Lua用起来了。
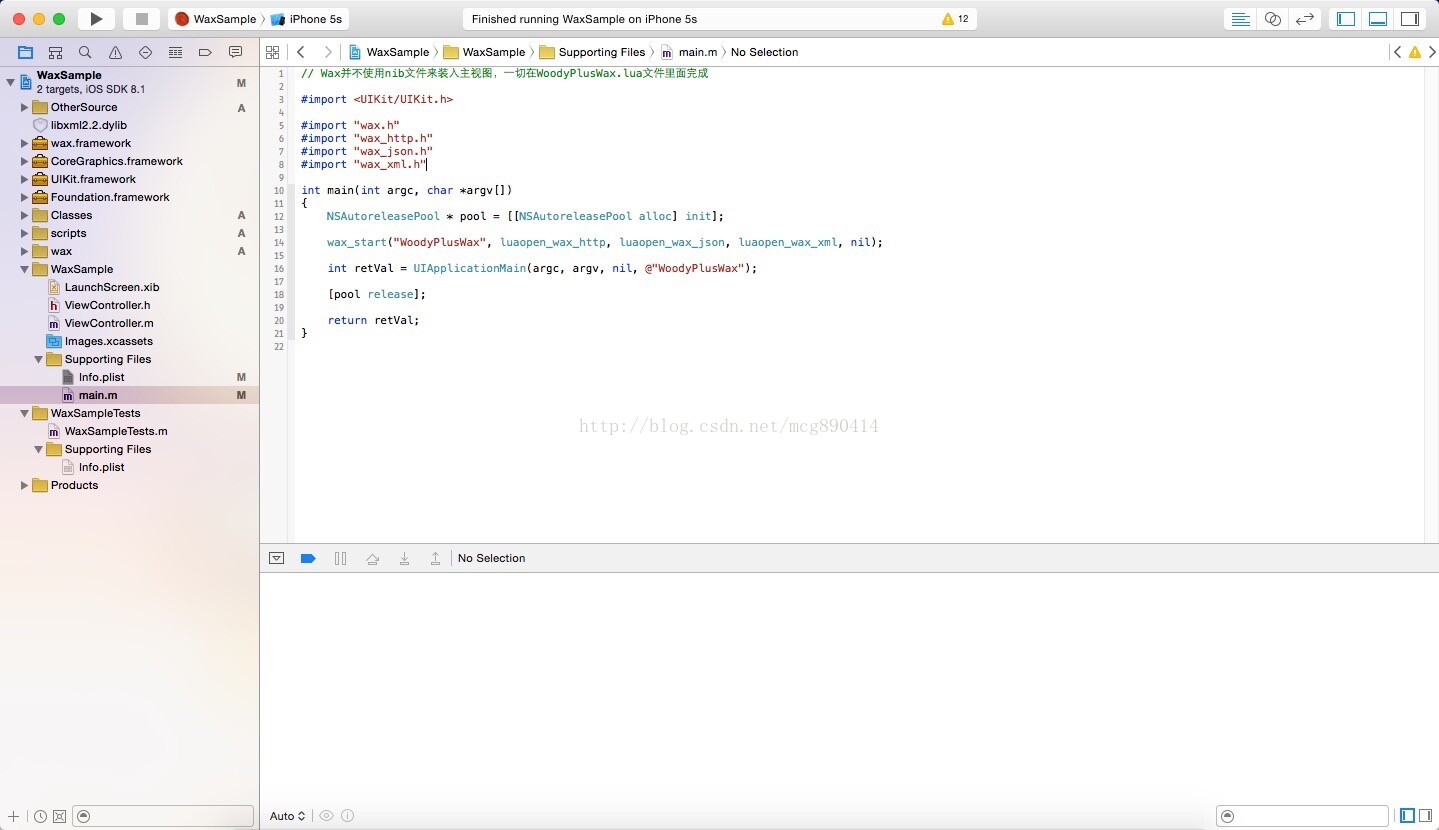
首先找到main.m,把内容改为:
// Wax并不使用nib文件来装入主视图,一切在WoodyPlusWax.lua文件里面完成
#import <UIKit/UIKit.h>
#import "wax.h"
#import "wax_http.h"
#import "wax_json.h"
#import "wax_xml.h"
int main(int argc, char *argv[])
{
NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init];
wax_start("WoodyPlusWax", luaopen_wax_http, luaopen_wax_json, luaopen_wax_xml, nil);
int retVal = UIApplicationMain(argc, argv, nil, @"WoodyPlusWax");
[pool release];
return retVal;
}

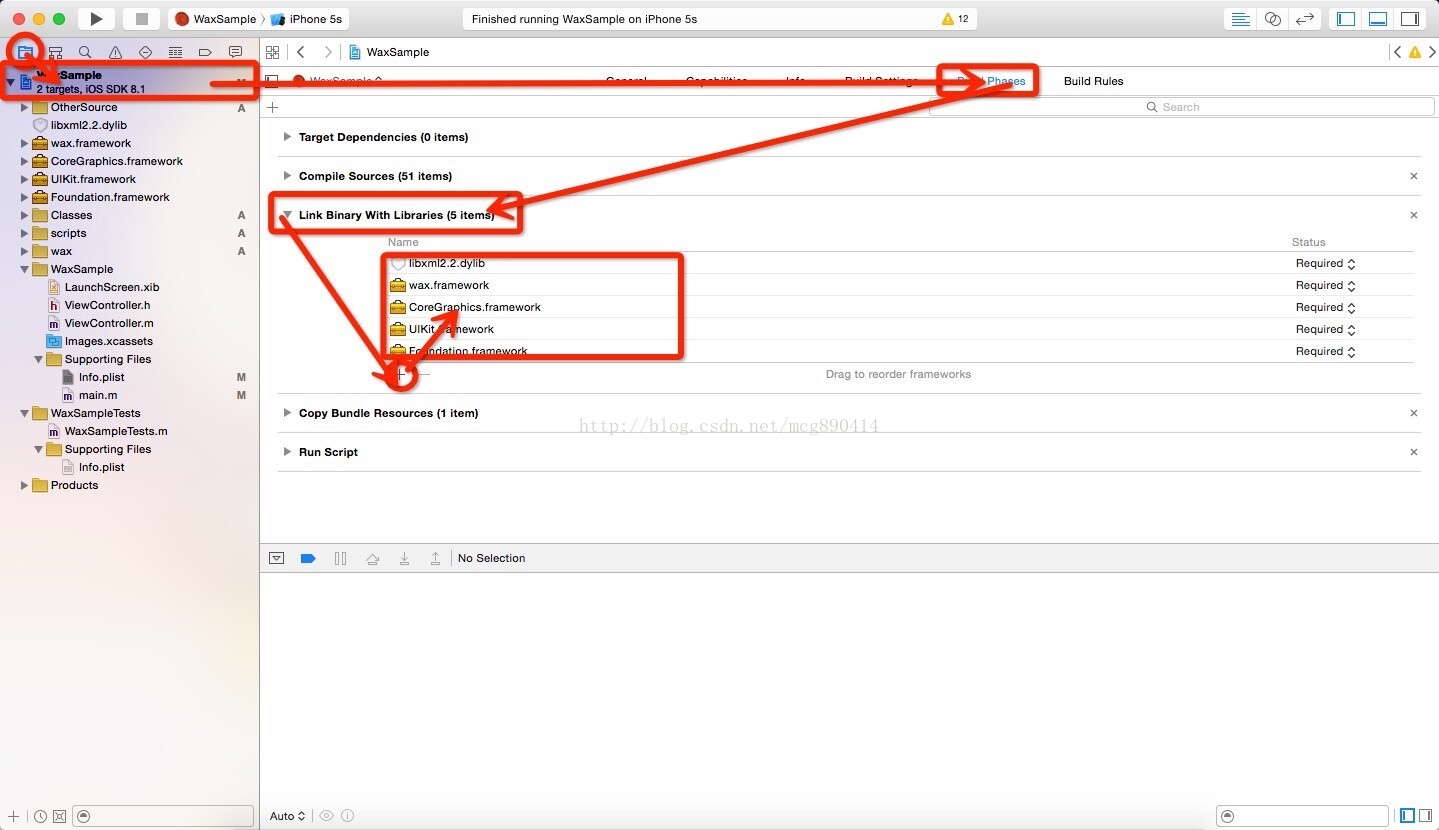
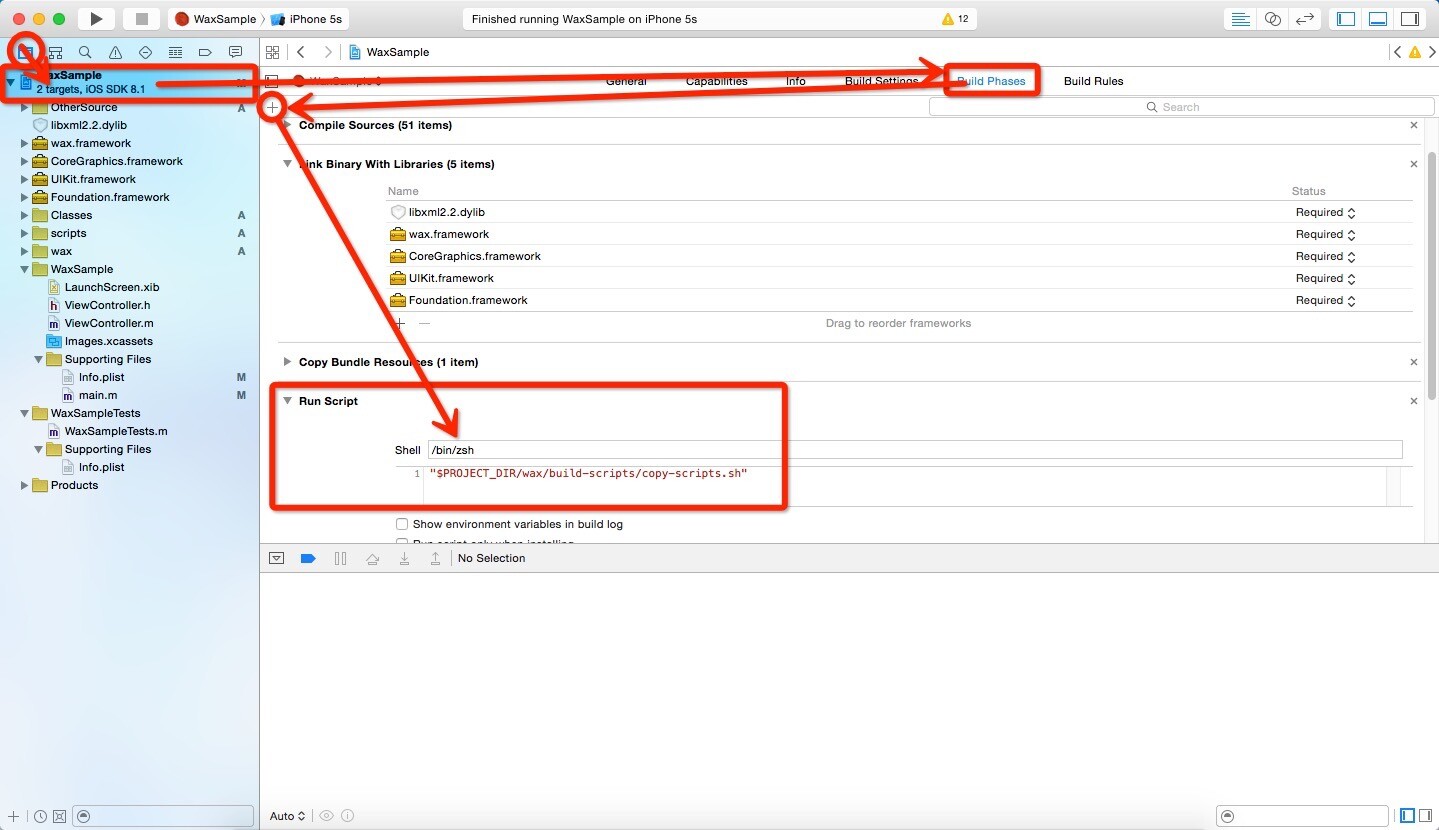
然后将我们需要的二进制加入工程
添加脚本配置(如果编译提示lua目录出错,请在这里修改错误的部分)
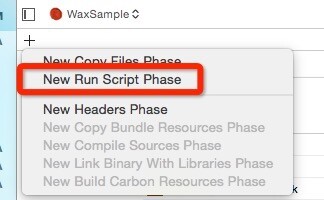
+选择 New Run Script Phase
加入:
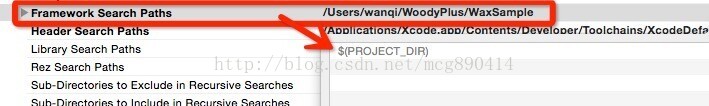
设置一下wax.framework的导入地址( $(PROJECT_DIR )
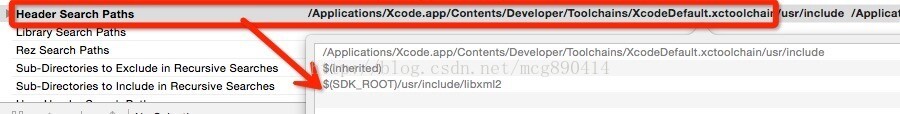
以及xml的头文件地址( $(SDK_ROOT)/usr/include/libxml2 )
(上面有几张图不当心加了水印。。要是看不清抱歉抱歉)
WoodyPlusWax.lua
内容如下(可自行发挥):
Lua代码:
waxClass{"WoodyPlusWax", protocols = {"UIApplicationDelegate"}}
function applicationDidFinishLaunching(self, application)
local frame = UIScreen:mainScreen():bounds()
self.window = UIWindow:initWithFrame(frame)
self.window:setBackgroundColor(UIColor:colorWithRed_green_blue_alpha(0.545, 0.0, 1, 1))
local label = UILabel:initWithFrame(CGRect(0, 100, 320, 35))
label:setFont(UIFont:boldSystemFontOfSize(30))
label:setColor(UIColor:whiteColor())
label:setBackgroundColor(UIColor:colorWithRed_green_blue_alpha(0.545, 0.3, 1, 1))
label:setText("前方高能:")
label:setTextAlignment(UITextAlignmentCenter)
local label1 = UILabel:initWithFrame(CGRect(0, 135, 320, 35))
label1:setFont(UIFont:boldSystemFontOfSize(25))
label1:setColor(UIColor:whiteColor())
label1:setBackgroundColor(UIColor:colorWithRed_green_blue_alpha(0.545, 0.3, 1, 1))
label1:setText("WoodyPlus正在调用Lua")
label1:setTextAlignment(UITextAlignmentCenter)
self.window:addSubview(label)
self.window:addSubview(label1)
self.window:makeKeyAndVisible()
puts("")
puts("-------------------------------------------------")
puts("- You can print stuff to the console like this! -")
puts("-------------------------------------------------")
end至此,点击Run应该就可以出现如下效果:
先写到这里,Wax我还在初学阶段,上述内容只是能够将Wax放到Xcode6.1/iOS8.1的环境下运行,至于你的工程是不是能添加Wax,以及怎么做,我还在摸索
如果有兴趣的朋友可以跟我一起讨论学习。








 本文详细介绍了如何在iOS app开发中利用Wax和Corona将Lua脚本集成进来,并解决了从Xcode4.2时代产物到Xcode6.1/iOS8.1环境的适配问题。通过逐步指导,读者可以学习如何构建、调整项目配置及运行Lua代码,最终实现功能性的应用扩展。
本文详细介绍了如何在iOS app开发中利用Wax和Corona将Lua脚本集成进来,并解决了从Xcode4.2时代产物到Xcode6.1/iOS8.1环境的适配问题。通过逐步指导,读者可以学习如何构建、调整项目配置及运行Lua代码,最终实现功能性的应用扩展。





































 5202
5202


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







