主要是重写drawRowBackground 如下
<?xml version="1.0" encoding="utf-8"?>
<mx:DataGrid xmlns:mx="http://www.adobe.com/2006/mxml" width="400" height="300">
<mx:Script>
<![CDATA[
override protected function drawRowBackground(s:Sprite, rowIndex:int,
y:Number, height:Number, color:uint, dataIndex:int):void
{
if(dataIndex < dataprovider.length){
color = uint(dataprovider[dataIndex].color);
}
super.drawRowBackground(s,rowIndex,y,height,color,dataIndex);
}
]]>
</mx:Script>
<mx:columns>
<mx:DataGridColumn headerText="Column 1" dataField="name"/>
<mx:DataGridColumn headerText="Column 2" dataField="value"/>
<mx:DataGridColumn headerText="Column 3" dataField="color"/>
</mx:columns>
<mx:dataProvider>
<mx:ArrayCollection id="dataprovider">
<mx:Object>
<mx:name>dd</mx:name>
<mx:value>10</mx:value>
<mx:color>0xFFAA00</mx:color>
</mx:Object>
<mx:Object>
<mx:name>aa</mx:name>
<mx:value>200</mx:value>
<mx:color>0x00FF12</mx:color>
</mx:Object>
<mx:Object>
<mx:name>cc</mx:name>
<mx:value>110</mx:value>
<mx:color>0x5500FF</mx:color>
</mx:Object>
</mx:ArrayCollection>
</mx:dataProvider>
</mx:DataGrid>
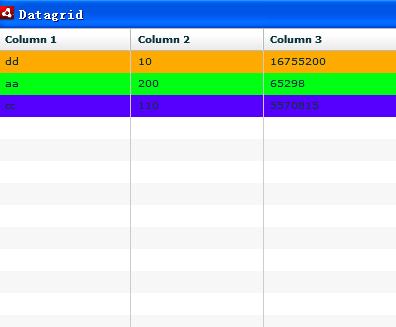
效果如下






















 1279
1279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








