内置对象
- JavaScript 中 对象分为3中:自定义对象、内置对象、浏览器对象
- 前面两种对象是JS基础内容 属于ECMAScript 第三个浏览器对象属于我们jS独有的
- 内置对象是指 JS 语言自带的一些对象 这些对象供开发者使用 并提供了一切常用的或是基本而必要的功能(属性和方法)
- 内置对象的优点 帮助我们快速开发
- JavaScript提供了对少个内置对象:math,date,Array,String 等
math
- math 数学对象
- 不是一个构造器 所以不需要用new来调用 可以直接使用里面的属性和方法
- Math 是一个内置对象,它拥有一些数学常数属性和数学函数方法。
- Math 不是一个函数对象。 Math 用于 Number (数字)类型。 与其他全局对象不同的是,Math 不是一个构造器。
- Math 的所有属性与方法都是静态的。引用圆周率的写法是 Math.PI,

绝对值和三个取整的方法
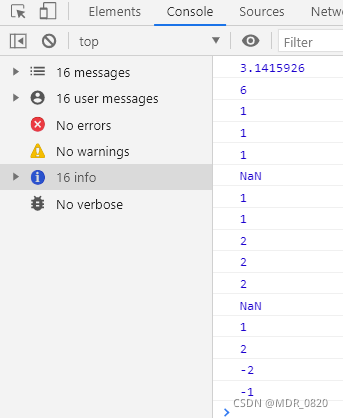
// 绝对值方法
console.log(Math.abs(1)); //1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); //1 隐式转换
console.log(Math.abs('red')); //NaN 不是一个数字
// 三个取整的方法
// Math.floor () 向下取整 往最小了取
console.log(Math.floor(1.3));//1
console.log(Math.floor(1.99)); //1
// Math.ceil() 向上取整 往大了取
console.log(Math.ceil(1.01));//2
console.log(Math.ceil(1.00001));//2
console.log(Math.ceil(1.999));//2
console.log(Math.ceil('blue')); //NaN 不是一个数字
// Math.round() 四舍五入
console.log(Math.round(1.45));//1
console.log(Math.round(1.5)); //2
console.log(Math.round(-1.9)); //-2
console.log(Math.round(-1.5)); //-1 .5往大的取

Math.random()
-
Math.random() 函数返回一个浮点数, 伪随机数在范围从0到小于1,也就是说,从0(包括0)往上,但是不包括1(排除1),然后您可以缩放到所需的范围。
-
实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。
-
语法 ------Math.random()
-
返回值---------一个浮点型伪随机数字,在0(包括0)和1(不包括)之间。
-
得到一个两数之间的随机整数,包括两个数在内
-
getRandom() 函数可以实现。
-
function getRandom(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
Date
- Date( ) 日期对象 是一个构造函数 必须使用new 来调用创建的日期对象
- var date = new Date( );
var date = new Date()
console.log(date);
-

-
如果没有输入任何参数,则Date的构造器会依据系统设置的当前时间来创建一个Date对象。
-
参数常用的写法:
-
数字型 :2021,10,01
-
字符串型:‘2021-10-1’
-
格式化 日期 年月日
var date = new Date
console.log(date.getFullYear()); //获取年份
console.log(date.getMonth()+1); // 获取当月 从0开始 所以要加1
console.log(date.getDate()); //获取当天日期
console.log(date.getDay()); //获取当前星期几
console.log(date.getHours()); //获取当前小时
console.log(date.getMinutes()); //获取当前分钟
console.log(date.getSeconds()); //获取当前秒
获得时分秒
var date = new Date
console.log(date.getHours());
console.log(date.getMinutes());
console.log(date.getSeconds());
function getTime(){
var time = new Date;
var h =time.getHours()
h = h < 10? '0' + h :h //三元补0
var m = time.getMinutes()
m = m < 10? '0'+ m :m
var s =time.getSeconds()
s = s < 10? '0' + s :s
return h + ':' + m + ':' + s
}
console.log(getTime());
获得Date总的毫秒数 不是当前时间毫秒数 是距离1970年1月1号过了多少毫秒(时间戳)
console.log(date.valueOf()); // 自1970年1月1日过去的毫秒数
console.log(date.getTime()); // 自1970年1月1日过去的毫秒数
console.log(Date.now()); // 自1970年1月1日过去的毫秒数

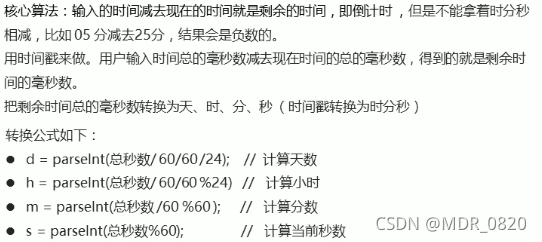
倒计时
























 5122
5122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










