一般 节点至少拥有nodeType(节点类型).nodeName(节点名称)和nodeValue(节点值)这三个基本属性
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3(文本节点包含文字、空格、换行等)
- 开发中 节点操作主要操作的是元素节点
父节点 parentNode
获得里元素最近的父级节点
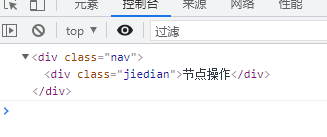
<body>
<div class="nav">
<div class="jiedian">节点操作</div>
</div>
<script>
var jiedian = document.querySelector('.jiedian')
console.log(jiedian.parentNode);
</script>
</body>

子节点 children
- 获取所有元素的子元素节点
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
</div>
// 获取子节点
var ul = document.querySelector('ul')
var lis =ul.querySelectorAll('li')
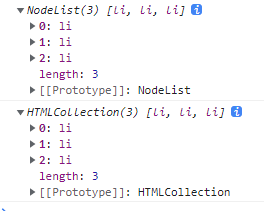
console.log(lis);
// 简单方法 children 获取所有元素的子元素节点
console.log(ul.children);

获取第一个和最后一个子元素节点
- firstElementChild 返回第一个子元素节点 兼容性IE9 才支持
- lastElementChild 返回最后一个子元素节点 兼容性IE9 才支持
- element.children[0] 返回第一个子元素节点 不考虑兼容问题
- element.children.length - 1 返回最后一个子元素节点 不考虑兼容问题
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
// 获取第一个和最后一个子元素节点
console.log(ul.children[0]);
console.log(ul.children[ul.children.length - 1 ]);
// firstElementChild 返回第一个子元素节点 兼容性IE9 才支持
console.log(ul.firstElementChild);
console.log







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










