前言
DrawerLayout是Google官方推出的一个应用于侧滑菜单的工具类,遵循Google提出的Material Design设计风格。而DrawerLayout与Toolbar之间的图标联动动画给人眼前一亮的感觉。
正文
如何创建一个如上所述的Activity?
简单地说:直接用Android Studio新建一个"Navigation Drawer Activity"就行了。
复杂地说:参考如下所示的文章:Material Design之NavigationView和DrawerLayout实现侧滑菜单栏
如何隐藏并替换默认的图标?(不带动画效果)
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);/**
*使用Android Studio默认的创建方式应有如下所示代码
*/
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
toggle.setDrawerIndicatorEnabled(true);
drawer.setDrawerListener(toggle);
toggle.syncState();步骤一:修改Drawerlayout对toggle的设置:
第一种:将true改为false:toggle.setDrawerIndicatorEnabled(false);
第二种:移除掉 drawer.setDrawerListener(toggle);此时与Toggle相关的语句皆可移除
步骤二:增加toolbar.setNavigationIcon(R.mipmap.ic_launcher);
修改后代码如下:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_launcher);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);动画效果的实现源码详解:
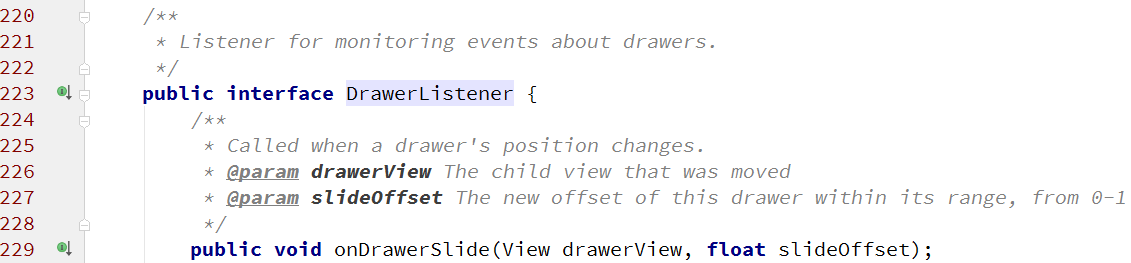
从实际效果可以看出,动画是随着Drawerlayout的移动而产生的,参看源码可以发现如下代码!


这是对drawer滑动设置相关监听,接下来看对mListener的赋值

而我们使用时对mListener赋值时,使用到的是ActionBarDrawerToggle的实例。
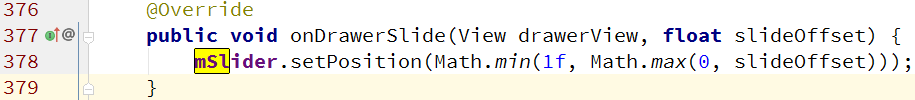
从这,我们可以看出mListener实际上是ActionBarDrawerToggle的实例,接下来查看ActionBarToggle的源码,可以看到它是实现了DrawerListener的。定位至:

可以看到这个方法只调用了mSlider的一个方法。接下来查看对mSlider的赋值,可以看到

mSlider是DrawerArrowDrawableToggle的实例,而DrawerArrowDrawableToggle继承自继承于Drawable的DrawerArrowDrawable。后面的线就很清晰了,DrawerArrowDrawable根据传递的参数值来改变自身绘制的状态,从而达到动画的目的。
如何修改
从下图代码可以看出谷歌并未开放自定义相关的接口,所以要实现修改效果,就要么重写类实现DrawerLayout.
DrawerListener,并模仿ActionBarDrawerToggle相关方法;要么使用反射的方式修改mSlider达成目的.
/**
* In the future, we can make this constructor public if we want to let developers customize the animation.
*/
<T extends Drawable & DrawerToggle> ActionBarDrawerToggle(Activity activity, Toolbar toolbar,DrawerLayout drawerLayout, T slider,@StringRes int openDrawerContentDescRes,@StringRes int closeDrawerContentDescRes) {
if (toolbar != null) {
mActivityImpl = new ToolbarCompatDelegate(toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mDrawerIndicatorEnabled) {
toggle();
} else if (mToolbarNavigationClickListener != null) {
mToolbarNavigationClickListener.onClick(v);
}
}
});
} else if (activity instanceof DelegateProvider) { // Allow the Activity to provide an impl
mActivityImpl=((DelegateProvider)activity).
getDrawerToggleDelegate();
} else if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.JELLY_BEAN_MR2) {
mActivityImpl = new JellybeanMr2Delegate(activity);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
mActivityImpl = new HoneycombDelegate(activity);
} else {
mActivityImpl = new DummyDelegate(activity);
}
mDrawerLayout = drawerLayout;
mOpenDrawerContentDescRes = openDrawerContentDescRes;
mCloseDrawerContentDescRes = closeDrawerContentDescRes;
if (slider == null) {
mSlider = new DrawerArrowDrawableToggle(activity,
mActivityImpl.getActionBarThemedContext());
} else {
mSlider = slider;
}
mHomeAsUpIndicator = getThemeUpIndicator();
}





















 1223
1223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








