之前布局都是用float布局或者是display:inline-block;+width:**%;来计算,所以都不是真正意义上的流布局;
接下来的实例能完整的教给大家如何建立CSS3当中的流布局(以chrome为例)
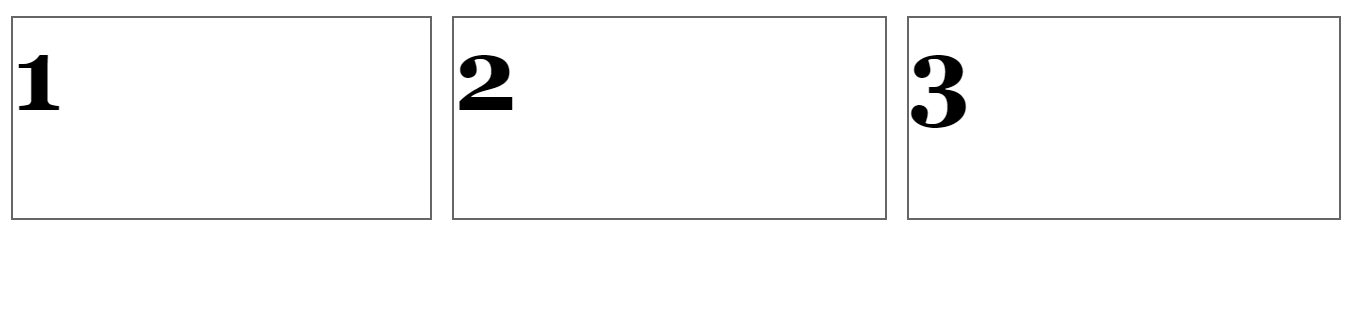
- 三列自适应布局
<!DOCTYPE html>
<html>
<meta charset=”utf-8″ /><style>.wrap {display: -webkit-box;-webkit-box-orient: horizontal;}.child {min-height: 200px;border: 2px solid #666;-webkit-box-flex: 1;margin: 10px;font-size: 100px;font-weight: bold;font-family: Georgia;-webkit-box-align: center;}</style><div class="wrap"><div class="child">1</div><div class="child">2</div><div class="child">3</div></div>
</html>
如图:
![]()
![]()
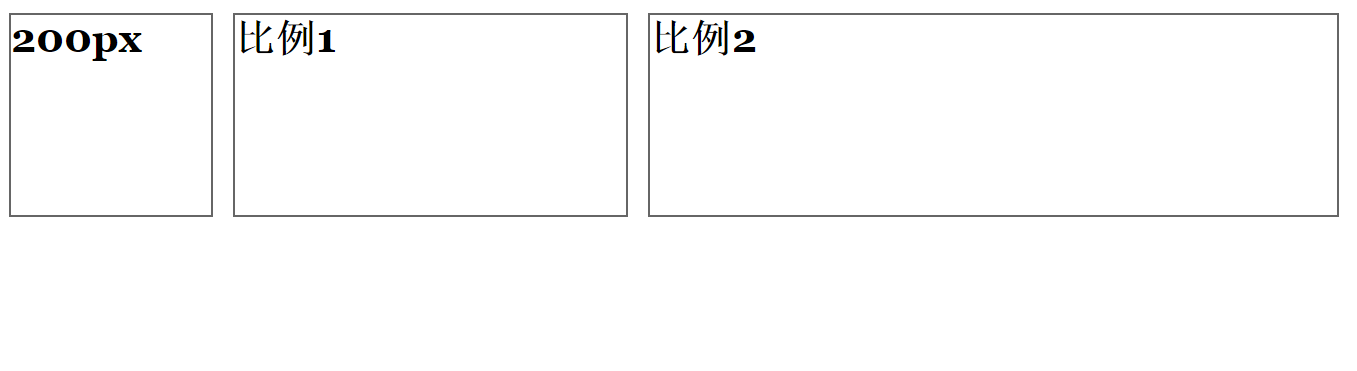
- 三列布局,一列定宽,其余两列按1:2的比例自适应
<!DOCTYPE html><html>
<meta charset=”utf-8″ />
<style>
.wrap {display: -webkit-box;-webkit-box-orient: horizontal;}
.child {min-height: 200px;border: 2px solid #666;margin: 10px;font-size: 40px;font-weight: bold;font-family: Georgia;-webkit-box-align: center;}
.w200 {width: 200px}.flex1 {-webkit-box-flex: 1}.flex2 {-webkit-box-flex: 2}
</style>
<div class="wrap"><div class="w200 child">200px</div><div class="flex1 child">比例1</div><div class="flex2 child">比例2</div></div>
</html>
如图:
![]()
![]()
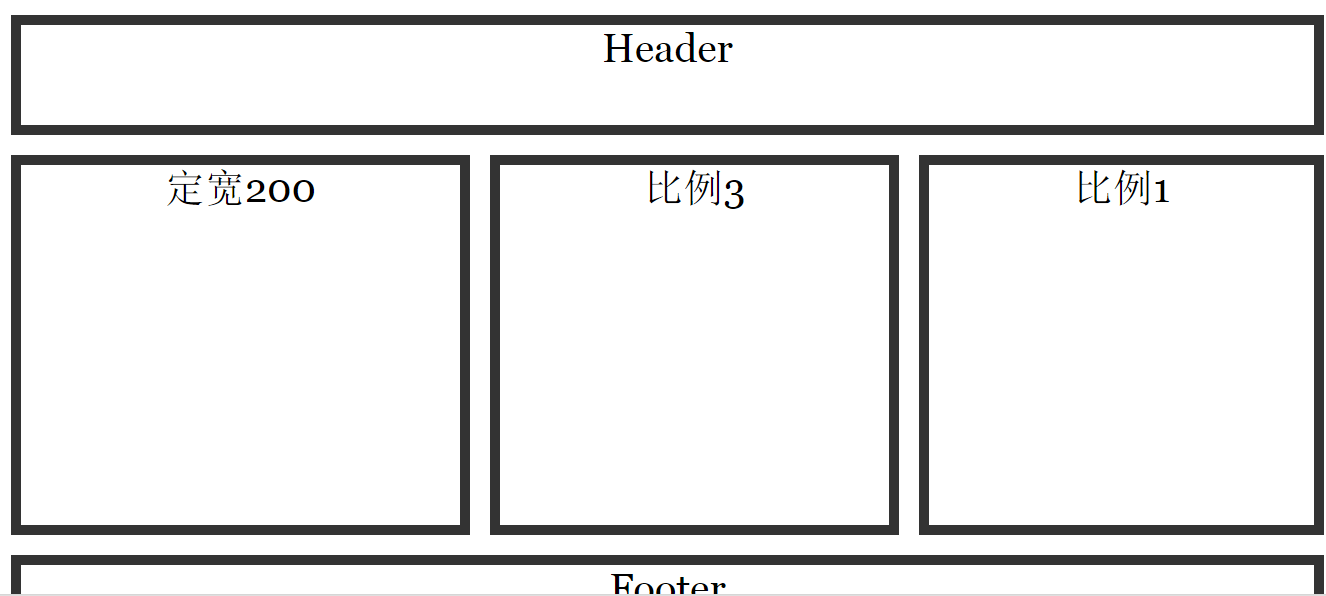
- 一个常见的web page 的基本布局
<!DOCTYPE html><html><meta charset=”utf-8″ />
<style>
header, footer,section {border: 10px solid #333;font-family: Georgia;font-size: 40px;text-align: center;margin: 10px;-webkit-box-flex:1;}
#doc {height: 100%;display: -webkit-box;-webkit-box-orient: vertical;margin: 0 auto;}
header,footer {min-height: 100px;-webkit-box-flex: 1;}
#content {min-height: 400px;display: -webkit-box;-webkit-box-orient: horizontal;}
.w200 {width: 200px}.flex1 {-webkit-box-flex: 1}.flex2 {-webkit-box-flex: 2}.flex3 {-webkit-box-flex: 3}
</style>
<div id="doc"><header>Header</header><div id="content"><section>定宽200</section><section>比例3</section><section>比例1</section></div><footer>Footer</footer></div>
</html>
如图:
![]()
![]()






















 2866
2866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








