
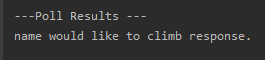
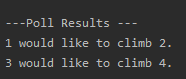
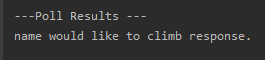
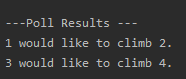
有无引号对比


# responses[name] = response
最新推荐文章于 2024-05-14 11:00:23 发布

有无引号对比













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


