一 、安装 IDE 提示生成工具, Laravel-ide-helper
1.安装
$ composer require barryvdh/laravel-ide-helper2.配置
// config/app.php
return [
// ...
'providers' => [
// ...
Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,
],
];3.生成 helper 文件
$ php artisan ide-helper:generate给 Eloqent 模型类中添加注释, 提示数据库字段,这儿如果报错, 安装 doctrine 包.
$ composer require doctrine/dbal=2.3$ php artisan ide-helper:model -WR二 、安装 调试辅助工具 Laravel-debugbar
1.安装 php 包
$ composer require barryvdh/laravel-debugbar -vvv2.添加 service 到 config/app.php 文件的 provider 数组中
// config/app.php
return [
// ...
'providers' => [
// ...
Barryvdh\Debugbar\ServiceProvider::class,
],
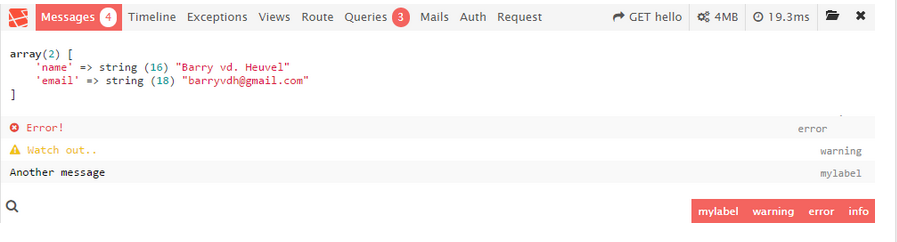
];安装以后页面显示内容
三 、安装 Forms & HTML 组件 - laravelcollective/html
1.首先通过 composer 来安装这个 包, 编辑项目的 composer.json 文件. 在 require 部分 加入 laravelcollective/html :
"require": {
"laravelcollective/html": "5.1.*"
}接下来从命令行更新 composer :
composer update -vvv接下来添加 provider 到 config/app.php 的 providers 数组:
'providers' => [
// ...
Collective\Html\HtmlServiceProvider::class,
// ...
],最后 添加两个类链接到 config/app.php 的 aliases 数组:
'aliases' => [
// ...
'Form' => Collective\Html\FormFacade::class,
'Html' => Collective\Html\HtmlFacade::class,
// ...
],创建表单
具体请参考 http://www.jianshu.com/p/6f03172e3dbd























 1107
1107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








