<com.arc.fast.view.rounded.RoundedConstraintLayout
app:rounded_radius="12dp"
android:layout_width="wrap_content"
android:layout_height="match_parent">
implementation 'com.github.Arcns.arc-fast:rounded:1.23.1'
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
app:cardCornerRadius="8dp"
app:cardElevation="5dp">
implementation 'androidx.cardview:cardview:1.0.0'
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="330pt"
android:layout_marginLeft="30pt"
android:layout_marginRight="30pt"
android:layout_marginBottom="20pt"
app:cardCornerRadius="12pt">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:delay_time="5000"
app:indicator_height="11pt"
app:indicator_width="11pt" />
</androidx.cardview.widget.CardView>引入schemas
xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto"
4、关于各个属性介绍
android:cardCornerRadius 在xml文件中设置card圆角的大小
CardView.setRadius 在代码中设置card圆角的大小
android:cardBackgroundColor 在xml文件中设置card背景颜色
android:elevation 在xml文件中设置阴影的大小
card_view:cardElevation 在xml文件中设置阴影的大小
card_view:cardMaxElevation 在xml文件中设置阴影最大高度
card_view:cardCornerRadius 在xml文件中设置卡片的圆角大小
card_view:contentPadding 在xml文件中设置卡片内容于边距的间隔
card_view:contentPaddingBottom 在xml文件中设置卡片内容于下边距的间隔
card_view:contentPaddingTop 在xml文件中设置卡片内容于上边距的间隔
card_view:contentPaddingLeft 在xml文件中设置卡片内容于左边距的间隔
card_view:contentPaddingRight 在xml文件中设置卡片内容于右边距的间隔
card_view:contentPaddingStart 在xml文件中设置卡片内容于边距的间隔起始
card_view:contentPaddingEnd 在xml文件中设置卡片内容于边距的间隔终止
card_view:cardUseCompatPadding 在xml文件中设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式
card_view:cardPreventConrerOverlap 在xml文件中设置内边距,在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
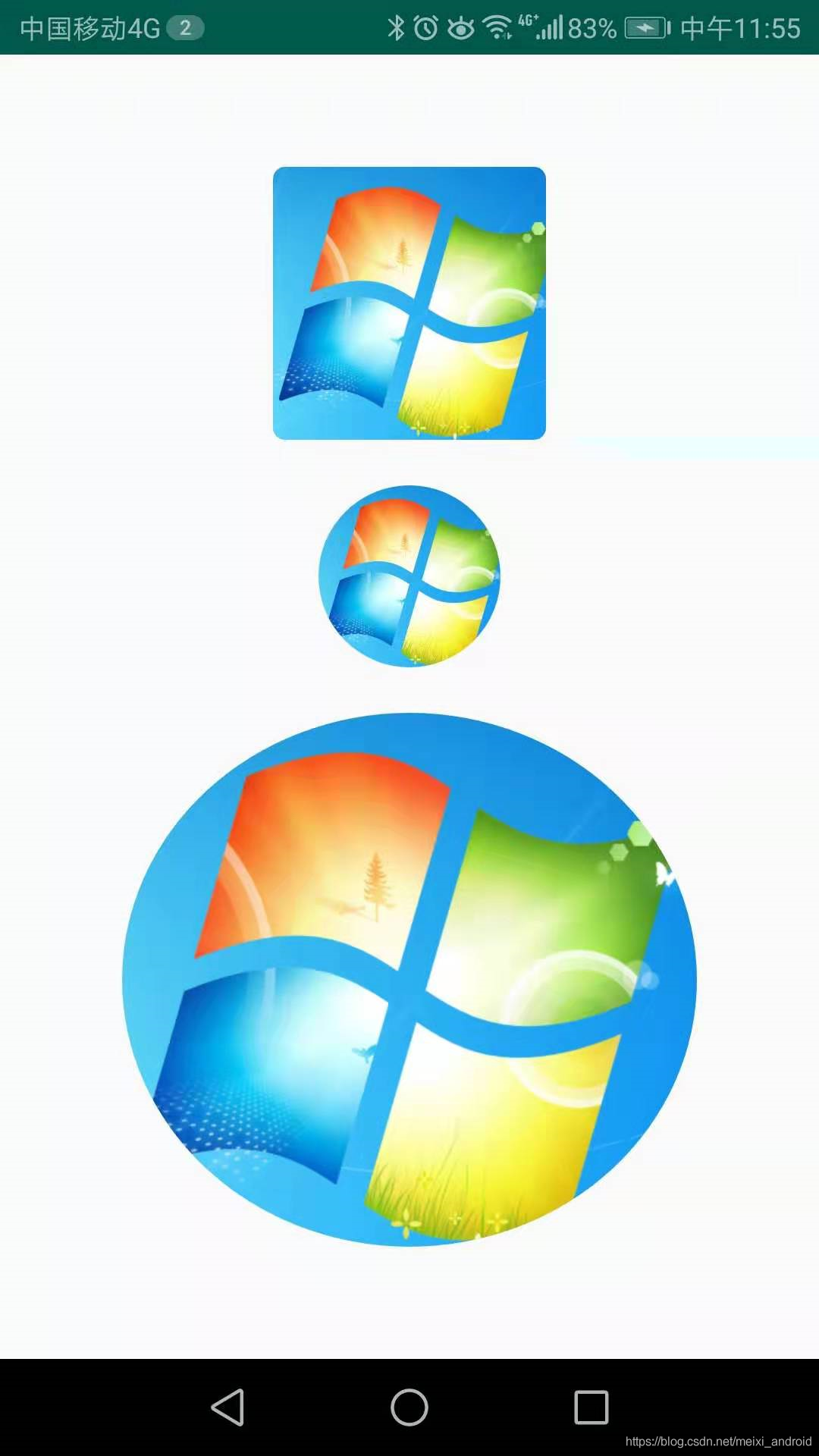
效果:圆角,圆形,椭圆形

实现方法:
工具方法
/**
* 设置BitmapShader
*/
private void setBitmapShader() {
Drawable drawable = getDrawable();
if (null == drawable) {
return;
}
Bitmap bitmap = drawableToBitmap(drawable);
// 将bitmap作为着色器来创建一个BitmapShader
mBitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
float scale = 1.0f;
if (mType == TYPE_CIRCLE) {
// 拿到bitmap宽或高的小值
int bSize = Math.min(bitmap.getWidth(), bitmap.getHeight());
scale = mWidth * 1.0f / bSize;
} else if (mType == TYPE_ROUND || mType == TYPE_OVAL) {
// 如果图片的宽或者高与view的宽高不匹配,计算出需要缩放的比例;缩放后的图片的宽高,一定要大于我们view的宽高;所以我们这里取大值;
scale = Math.max(getWidth() * 1.0f / bitmap.getWidth(), getHeight() * 1.0f / bitmap.getHeight());
}
// shader的变换矩阵,我们这里主要用于放大或者缩小
mMatrix.setScale(scale, scale);
// 设置变换矩阵
mBitmapShader.setLocalMatrix(mMatrix);
mPaint.setShader(mBitmapShader);
}
/**
* drawable转bitmap
*
* @param drawable
* @return
*/
private Bitmap drawableToBitmap(Drawable drawable) {
if (drawable instanceof BitmapDrawable) {
BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable;
return bitmapDrawable.getBitmap();
}
int w = drawable.getIntrinsicWidth();
int h = drawable.getIntrinsicHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, w, h);
drawable.draw(canvas);
return bitmap;
}绘制方法
@Override
protected void onDraw(Canvas canvas) {
if (null == getDrawable()) {
return;
}
setBitmapShader();
if (mType == TYPE_CIRCLE) {
canvas.drawCircle(mRadius, mRadius, mRadius, mPaint);
} else if (mType == TYPE_ROUND) {
mPaint.setColor(Color.RED);
canvas.drawRoundRect(mRect, mRoundRadius, mRoundRadius, mPaint);
}else if(mType == TYPE_OVAL){
canvas.drawOval(mRect, mPaint);
}
}demo地址:Android自定义imageview实现图片圆角_androidimageview圆角,android圆角imageview-Android代码类资源-CSDN下载
demo云盘:百度网盘 请输入提取码
在线bug交流:QQ1085220040






















 1342
1342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








