英文官方文档看着头痛,也没有vue3的,看了一大堆别人写的,写的也有点奇奇怪怪的,所以自己也摸索了一番,自己也写一篇,希望能帮助大家。
安装配置tinymce
第一步
安装相关依赖
yarn add tinymce || npm install tinymce -S
yarn add @tinymce/tinymce-vue || npm install @tinymce/tinymce-vue -S
目前我使用的版本
"@tinymce/tinymce-vue": "^4.0.7",
"tinymce": "^6.3.2",第二步
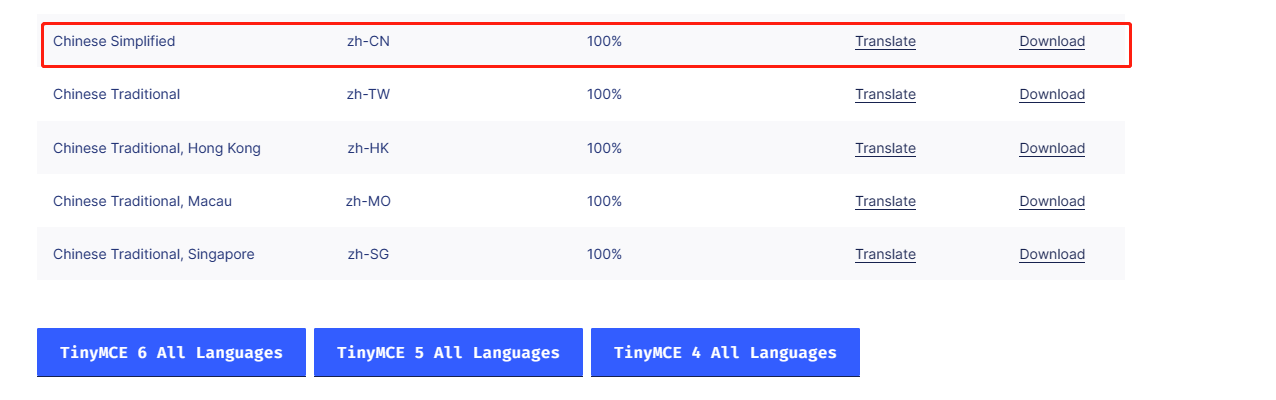
官网下载中文包
官网地址:https://www.tiny.cloud/get-tiny/

具体tinymce5 和6 差别不大,看自己需要下载,下载的中文包名字会有不同

第三步,下载完之后就要把下载的解压
在你的vue项目public目录下新建一个tinymce目录,然后在node_modules中找到tinymce下的skins文件复制到public/tinymce目录下,同时把汉化包也放在这里

封装editor组件
在你的components下新建tinymce目录,新建vue页面,下面是代码
<!-- 子组件 -->
<template>
<editor v-model="myValue" :init="init" :disabled="disabled" :id="tinymceId"></editor>
</template>下面是js/ts代码,看个人熟悉情况考虑js还是ts,代码官方文档也有
官方地址:https://www.tiny.cloud/docs/general-configuration-guide/basic-setup/
<script setup lang="ts">
import { useStore } from 'vuex';
//JS部分
//在js中引入所需的主题和组件
import tinymce from 'tinymce/tinymce';
import 'tinymce/skins/content/default/content.css';
import Editor from '@tinymce/tinymce-vue';
import 'tinymce/themes/silver';
import 'tinymce/themes/silver/theme';
import 'tinymce/icons/default'; //引入编辑器图标icon,不引入则不显示对应图标
import 'tinymce/models/dom'; // 这里是个坑 一定要引入
//在TinyMce.vue中接着引入相关插件
import 'tinymce/icons/default/icons';
import 'tinymce/plugins/link';
import 'tinymce/plugins/image'; // 插入上传图片插件
// import "tinymce/plugins/media" // 插入视频插件
import 'tinymce/plugins/table'; // 插入表格插件
import 'tinymce/plugins/lists'; // 列表插件
import 'tinymce/plugins/wordcount'; // 字数统计插件
import 'tinymce/plugins/code'; // 源码
// import "tinymce/plugins/fullscreen" //全屏
//接下来定义编辑器所需要的插件数据
import { reactive, ref } from 'vue';
import { onMounted, defineEmits, watch } from '@vue/runtime-core';
import axios from 'axios';
import { number } from 'echarts/core';
const store = useStore();
// import { updateImg } from '@/api/order/order'
const emits = defineEmits(['getContent']);
//这里我选择将数据定义在props里面,方便在不同的页面也可以配置出不同的编辑器,当然也可以直接在组件中直接定义
const props = defineProps({
value: {
type: String,
default: () => {
return '';
},
},
baseUrl: {
type: String,
default: '',
},
disabled: {
type: Boolean,
default: false,
},
height:{
type: Number,
default:600
}
// 这里配置的的是插件,这里写了下面可以直接引用
// plugins: {
// type: [String, Array],
// default: "lists table image",
// },//必填
// toolbar: {
// type: [String, Array],
// default:
// "fontselect fontsizeselect link lineheight forecolor backcolor bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | image quicklink h2 h3 blockquote table numlist bullist preview fullscreen"
// },//必填
});
//用于接收外部传递进来的富文本
const myValue = ref(props.value);
const tinymceId = ref('vue-tinymce-' + +new Date() + ((Math.random() * 1000).toFixed(0) + ''));
//定义一个对象 init初始化
const init = reactive({
selector: '#' + tinymceId.value, //富文本编辑器的id,
language_url: '/tinymce/langs/zh_CN.js', // 语言包的路径,具体路径看自己的项目,文档后面附上中文js文件
language: 'zh_CN', //语言
skin_url: '/tinymce/skins/ui/oxide', // skin路径,具体路径看自己的项目
height: props.height, //编辑器高度
branding: false, //是否禁用“Powered by TinyMCE”
menubar: true, //顶部菜单栏显示
promotion: false,//去点头部Upgrade按钮(注意)
image_dimensions: false, //去除宽高属性
plugins: 'link lists image code table wordcount', // 富文本插件
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
font_formats:
'Arial=arial,helvetica,sans-serif; 宋体=SimSun; 微软雅黑=Microsoft Yahei; Impact=impact,chicago;', //字体
fontsize_formats: '11px 12px 14px 16px 18px 24px 36px 48px 64px 72px', //文字大小
// paste_convert_word_fake_lists: false, // 插入word文档需要该属性
paste_webkit_styles: 'all',
paste_merge_formats: true,
nonbreaking_force_tab: false,
paste_auto_cleanup_on_paste: false,
paste_data_images: true, //图片是否可粘贴
file_picker_types: 'file',
content_css: '/tinymce/skins/content/default/content.css', //以css文件方式自定义可编辑区域的css样式,css文件需自己创建并引入
//图片上传
images_upload_handler: (blobInfo) =>
new Promise((resolve, reject) => {
console.log("图片上传");
// 上传图片需要,FormData 格式的文件;
let config = {
headers: {
'Content-Type': 'multipart/form-data',
token: XXX,//如果需要token,这里可填token,不需要可不加
},
};
const formDataUp = new FormData();
// img 是接口需要的上传的属性名,一般属性名是 file
formDataUp.append('file', blobInfo.blob());
axios
.post('URL', formDataUp, config)
.then((res) => {
resolve(res.data.url);//这里填的是服务器返回的图片地址,这个要填,不填显示不了图片
});
}),
// 文件上传 这个我还没用,暂时不知道能不能用
file_picker_callback: (callback, value, meta) => {
// Provide file and text for the link dialog
if (meta.filetype == 'file') {
callback('mypage.html', { text: 'My text' });
}
// Provide image and alt text for the image dialog
if (meta.filetype == 'image') {
callback('myimage.jpg', { alt: 'My alt text' });
}
// Provide alternative source and posted for the media dialog
if (meta.filetype == 'media') {
callback('movie.mp4', { source2: 'alt.ogg', poster: 'image.jpg' });
}
},
});
//监听外部传递进来的的数据变化
watch(
() => props.value,
() => {
myValue.value = props.value;
emits('getContent', myValue.value);
}
);
//监听富文本中的数据变化
watch(
() => myValue.value,
() => {
emits('getContent', myValue.value); //调用父组件的方法,获取文本内容
}
);
//在onMounted中初始化编辑器
onMounted(() => {
tinymce.init({});
});
</script>这里我就不全局注册了,直接在我们所需页面调用,样式自己写就行了
//父组件
<template>
<div class="tinymce-container">
<Editor :value="content" :height="height" @get-content="changeContent"></Editor>
</div>
</template>
<script setup>
import {ref} from "vue";
import Editor from "@/components/tinymce/index.vue";
//获取富文本内容
const content = ref('')
const height = ref(600) //富文本高度
const changeContent = (event)=>{
//event就是富文本内容
content.value = event
}
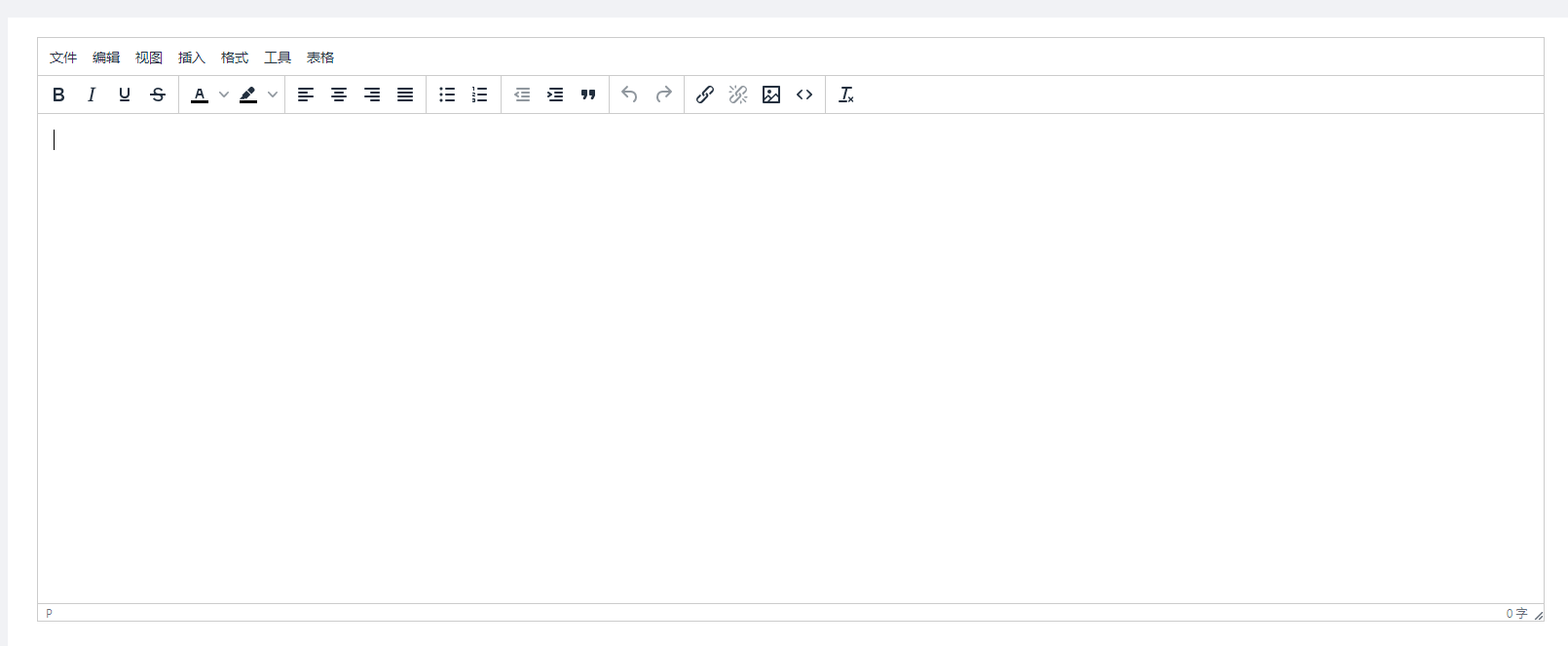
</script>直接上图

注意事项
开启图片复制粘贴
paste_data_images: true,从第三方复制图文,例如秀米等,需要隐藏自己的referrer来源,不然会报403错误
原因:403是防止盗链的错误
这个时候可以再index.html的<head>里面加一条
<!-- 超级大坑,富文本访问其他网站图片是必须加上,隐藏来源地址,防止403-->
<meta name="referrer" content="no-referrer" />最后,我想说的是这是我第一次写,有什么问题多多担待,看了之后有问题也可以找我,纯新人🐔






















 3736
3736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








