本文原创,转载请注明出处。
写在前面:
因为刚刚毕业不久,面对编程世界中快速的知识更迭、庞大的知识体系,总觉得有心无力。想学的东西很多,想实践的技术很多,但是感觉始终处在追追赶赶的状态中。终于到了周末,拿出来这非常难得的大块时间,做一次知识总结和技术实践。
最近公司在重构代码,包括UI布局这块也是,打算采用 DrawerLayout + Toolbar + Statusbar 这种形式展示出来。说来惭愧,其实这三个组件出来很久了,也看过一些资料,不过忘记是从哪里看到过一句话,那就是“没有敲过的代码永远不属于自己,并且也不要指望能找到一行都不需要修改的代码”,我非常认同这句话,所以今天要一步一步的实现上述界面及功能。
新建项目
我们来在最新版的 Android Studio 中,新建一个 module ,项目类型选第一个,带默认 FloatingActionButton 的这个。
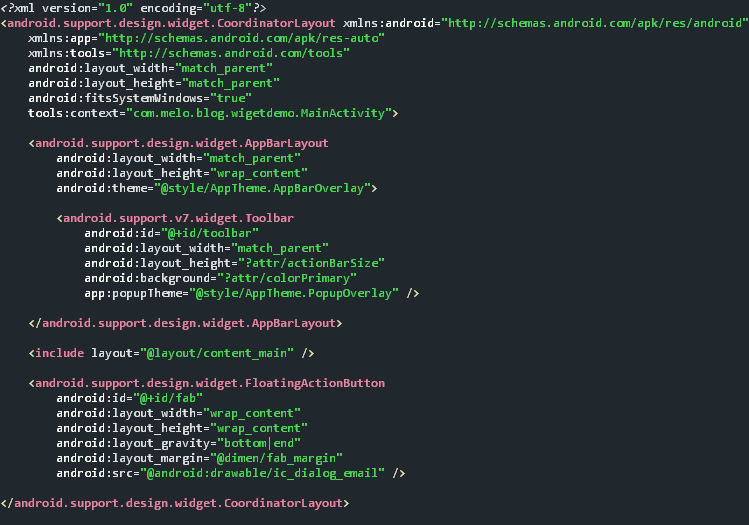
来看看默认的 xml 布局的样子:
布局文件的名字仍然是让人熟悉的 activity_main ,不过港真…里面这些组件的名字也许有的是你第一次才见到,不过没关系,我们一会来一个个的学习下它们,在此之前呢,来看看通过 include 引入的这个布局 content_main 。
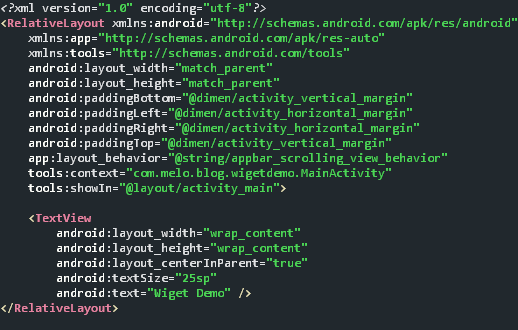
这个就好眼熟了对吧,以前我们创建一个 empty activity 时,这个布局就是 activity_main,现在它作为子布局,被 include 进入了现在的 MainActivity 的布局中,这里想提一下,其实 include 标签是可以作为布局优化的一种方式,能让你的代码更整洁,便于管理。
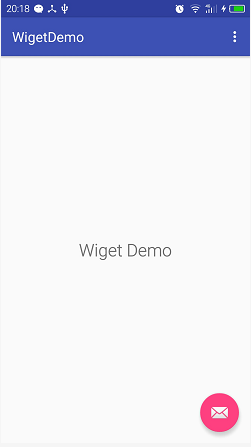
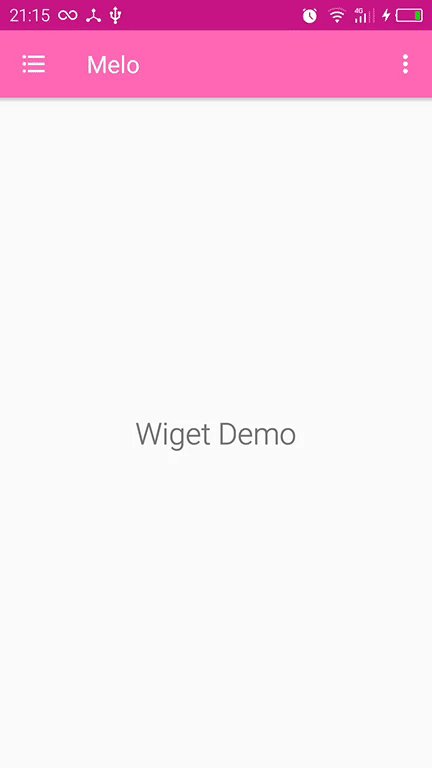
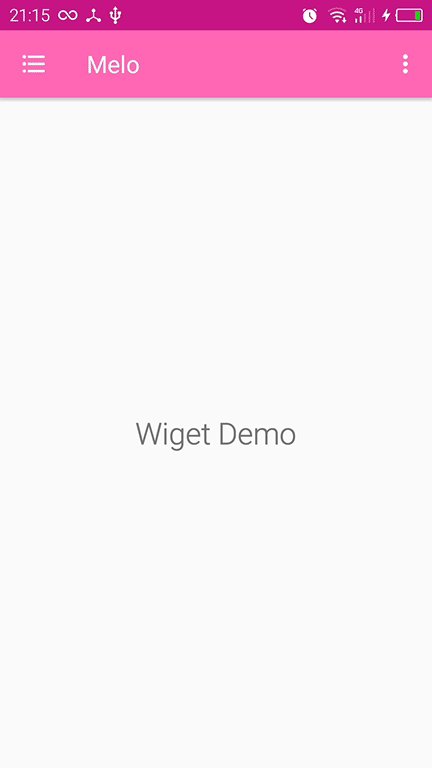
现在运行一下项目,看看整体的样子如何:
如果你的公司项目上面的标题栏部分还在手工写,那未免也太跟不上时代了,原生的如此美观,体验也如巧克力入口一般丝滑,所以赶紧换成原生的吧~
组件介绍
回过头来看看新建项目中的我们可能还不认识的组件,我来给大家做一个简略的介绍。
CoordinatorLayout
CoordinatorLayout 是一个顶层布局,继承自 ViewGroup ,并且它可以通过 Behavior 来控制子 View 的各种状态,来实现炫酷的效果,如果未来你想用 MD 的风格来设计你的 app ,CoordinatorLayout 是你必须要接触的。
AppBarLayout
AppBarLayout 是 MD 设计中,作为顶头 Bar 的父布局出现的,它的存在可以实现多种炫酷的效果,这里不再详细描述,需要使用自行查询。
Toolbar
Toolbar 本身是代替 ActionBar 出现的控件,具有更灵活,可定制性更强的属性,如果你的 app 需要一个导航栏,那目前 Toolbar 就是不二之选,Toolbar 也是我们今天的主角之一。
搭建 Toolbar
千里之行,始于足下,我们最先来搭建 Toolbar 好了。
在此之前一定要记住,如果想使用这些组件并且向下兼容它们,要在 gradle 文件中引入两个必要的库:
compile 'com.android.support:appcompat-v7:24.2.0'
compile 'com.android.support:design:24.2.0'效果很简单,来看看gif图:
首先我们在 layout 文件夹下 新建一个 xml 文件,名字叫:common_toolbar
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
toolbar:title="@string/author_name"
toolbar:navigationIcon="@mipmap/ic_toolbar_navigation"
app:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>接下来解释一下属性
为了防止我们设置 toolbar 的属性无效,需要加上自定义的命名控件:
xmlns:toolbar="http://schemas.android.com/apk/res-auto"这样在 xml 中设置 toolbar:title toolbar:navigationIcon 等才会生效(这是一个无爱的 bug)
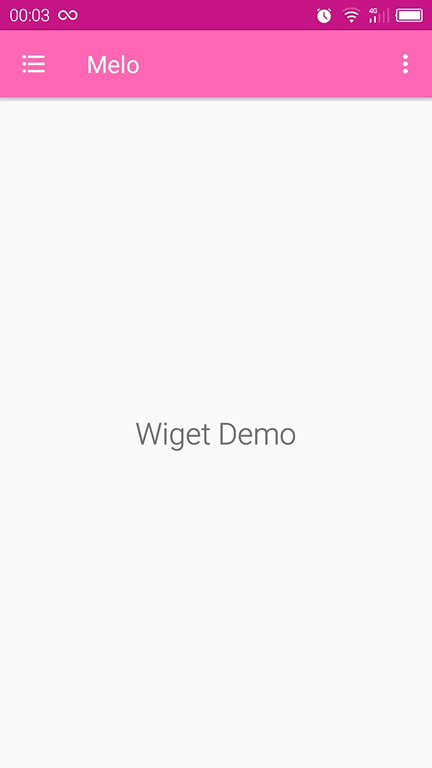
toolbar:title 是上面的 Melo 字样,代表 Toolbar 的标题
toolbar:navigationIcon 是 Melo 左侧的抽屉按钮,一会我们通过它来点开抽屉
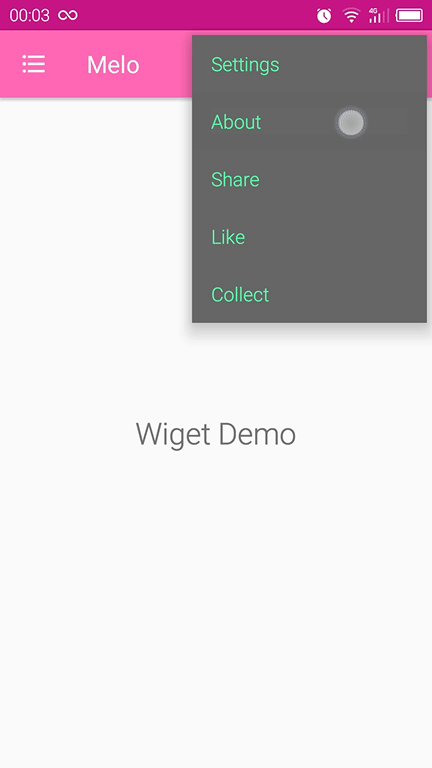
接下来配置 Toolbar 右侧三个点的菜单
在 menu 文件夹下 创建 menu_main.xml,代码如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.melo.blog.wigetdemo.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="1"
android:title="@string/action_settings"
app:showAsAction="never" />
<item
android:id="@+id/action_about"
android:orderInCategory="2"
android:title="@string/action_about"
app:showAsAction="never" />
<item
android:id="@+id/action_share"
android:orderInCategory="3"
android:title="@string/action_share"
app:showAsAction="never" />
<item
android:id="@+id/action_like"
android:orderInCategory="4"
android:title="@string/action_like"
app:showAsAction="never" />
<item
android:id="@+id/action_collect"
android:orderInCategory="5"
android:title="@string/action_collect"
app:showAsAction="never" />
</menu>
这个没什么太多介绍的,不懂的属性自行查询一下就可以解了。
将 Toolbar include 进 activity_main 的布局中:
接着 MainActivity 中寻找 Toolbar ,并且为右上方菜单设置点击事件:
package com.melo.blog.wigetdemo;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initListener();
}
private void initView() {
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.inflateMenu(R.menu.menu_main);
}
private void initListener() {
toolbar.setOnMenuItemClickListener(this);
}
@Override
public boolean onMenuItemClick(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.action_settings:
Toast.makeText(this, getResources().getString(R.string.action_settings), Toast.LENGTH_SHORT).show();
break;
case R.id.action_about:
Toast.makeText(this, getResources().getString(R.string.action_about), Toast.LENGTH_SHORT).show();
break;
case R.id.action_collect:
Toast.makeText(this, getResources().getString(R.string.action_collect), Toast.LENGTH_SHORT).show();
break;
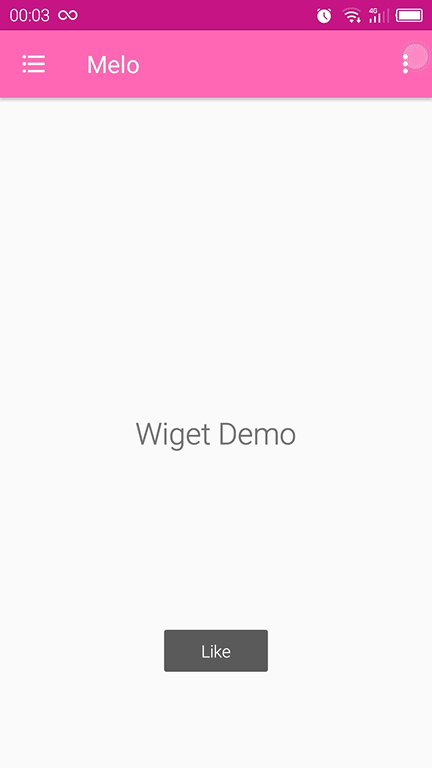
case R.id.action_like:
Toast.makeText(this, getResources().getString(R.string.action_like), Toast.LENGTH_SHORT).show();
break;
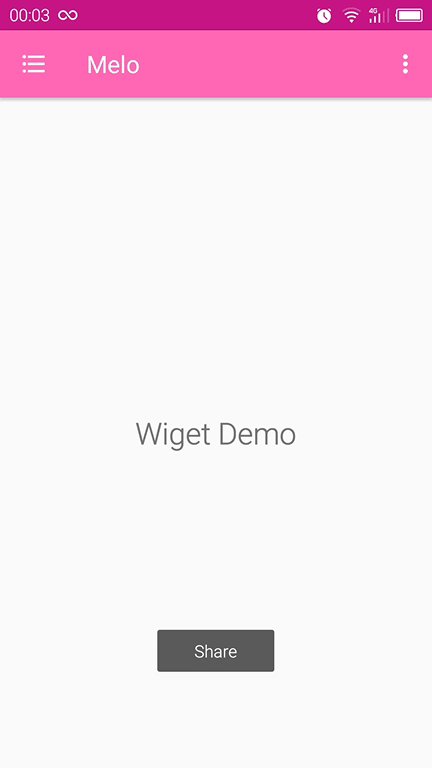
case R.id.action_share:
Toast.makeText(this, getResources().getString(R.string.action_share), Toast.LENGTH_SHORT).show();
break;
}
return false;
}
}
是不是很简单清晰呢?我们关于 Toolbar 来总结几点需要注意的地方:
- 自定义
xmlns:toolbar否则在 xml 设置属性会失效。 - 菜单项的条目背景和颜色,均可以在
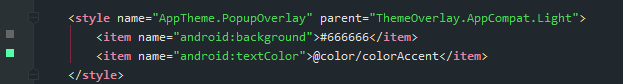
app:popupTheme="@style/AppTheme.PopupOverlay"style中设置:
- MainActivity 的主题应该为
AppTheme.NoActionBar,或者在代码中动态地调用supportRequestWindowFeature(Window.FEATURE_NO_TITLE) - 关于 Toolbar 的属性还有很多,并且都可定制化(颜色或者大小),如果有需要你甚至可以在上面添加你的自定义 View ,如有需要,请留言或者查阅文档。
搭建 DrawerLayout
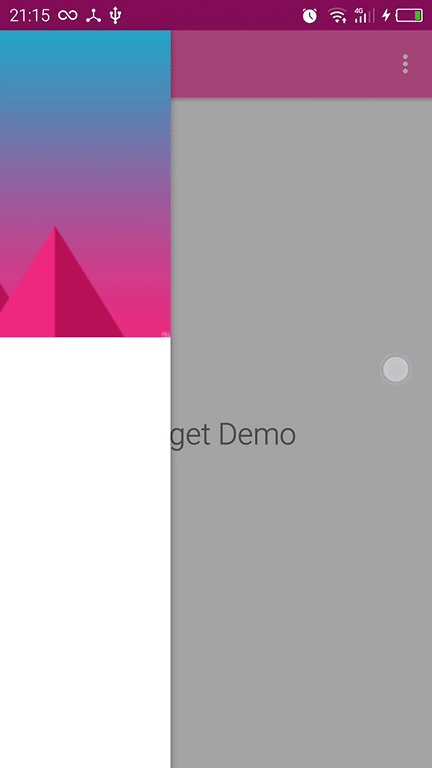
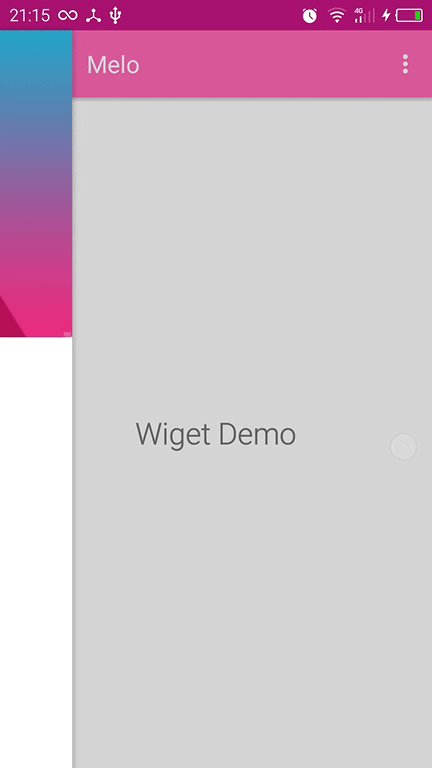
DrawerLayout 是 Google 推出的官方组件,用来实现侧滑栏抽屉的效果:
相信非常多的人已经熟悉 DrawerLayout 的使用了,我们应该注意以下两点:
1.DrawerLayout 的第一个子 View 必须是当抽屉没有打开时候的默认布局。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.melo.blog.wigetdemo.MainActivity">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
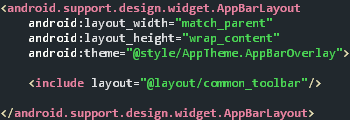
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<include layout="@layout/common_toolbar" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
<include layout="@layout/common_drawer" />
</android.support.v4.widget.DrawerLayout>在我的 Demo 中,CoordinatorLayout 是 DrawerLayout 的第一个字 View ,来作为默认的没有拉开抽屉时候的默认布局。假设我用 DrawerLayout 来嵌套 content_main 时,content_main 就作为了 DrawerLayout 未拉开的默认布局,此时抽屉应该是在 Toolbar 之下拉出的。
2.第二点需要注意就是 抽屉的拉出方向,是由 DrawerLayout 本身的顶层布局的 layout_gravity 属性设置的,start就是左侧拉出,end就是右侧拉出,这个布局我起名为 common_drawer ,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/navigation_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#ffffff"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:background="@mipmap/drawer_header">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="@dimen/fab_margin"
android:text="DrawerHeader"
android:textColor="@color/author_text_color"
android:textSize="@dimen/author_text_size" />
</FrameLayout>
</LinearLayout>最后我将这个布局在 activity_main 中 include 引入。
当然,我们是比较关心 DrawerLayout 和 Toolbar 设置的 navigation 按钮 icon 是如何建立关联的,其实很简单,在 代码中调用这行代码:
ActionBarDrawerToggle mToggle = new ActionBarDrawerToggle(this,drawerlayout,toolbar, R.string.open,R.string.close);然后在 onPostCreate 方法中 调用 mToggle.syncState() 来同步滑动状态。
另外想多提一句,NavigationDrawer 是 google 规范的 抽屉内容的布局,不过定制性比较差,并不建议你项目中使用它。
当然有关 DrawerLayout 还有很多属性可以配置,有其他需要就去查查官方文档吧~
我准备再开一个坑,就是争取慢慢熟悉所有 MD 风格的组件,每一个都能写 Demo 来练练手,喜欢就关注下好了。项目的 Github 地址如下:































 646
646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








