1、前台jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ECharts</title>
<script type="text/javascript" src="${ctx}/plugins/echarts-2.2.1/echarts.js"></script>
<script type="text/javascript" src="${ctx}/plugins/jquery-1.8.3/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
// 配置路径
require.config({
paths: {
echarts: '${ctx}/plugins/echarts-2.2.1'
}
});
// 按需加载
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
var chart = document.getElementById('chart');
var echart = ec.init(chart);
echart.showLoading({
text: '正在努力加载中...'
});
var categories = [];
var values = [];
// 同步执行
$.ajaxSettings.async = false;
// 加载数据
$.getJSON('${ctx}/dataAccessServlet', function (json) {
categories = json.categories;
values = json.values;
});
var option = {
tooltip: {
show: true
},
legend: {
data: ['销量']
},
xAxis: [
{
type: 'category',
data: categories
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
'name': '销量',
'type': 'bar',
'data': values
}
]
};
echart.setOption(option);
echart.hideLoading();
}
);
</script>
</head>
<body>
<div id="chart" style="width: 580px;height: 420px;margin: 0 auto;border: 1px solid gray;"></div>
</body>
</html>2、后台JSON数据
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String[] categories = {"鞋", "衬衫", "外套", "牛仔裤"};
Integer[] values = {80, 50, 75, 100};
Map<String, Object> json = new HashMap<String, Object>();
json.put("categories", categories);
json.put("values", values);
JsonUtils.writeJson(json, request, response);
}
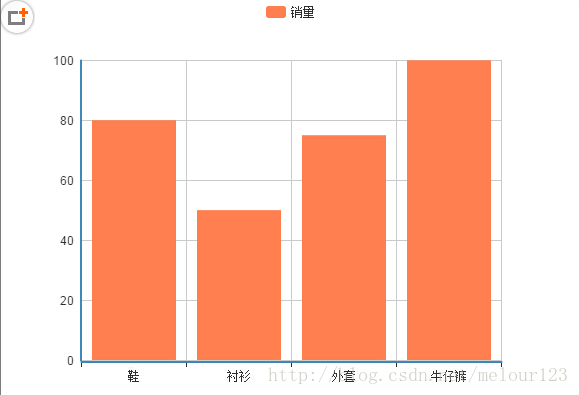
3、最终实现效果

ECharts首页:http://echarts.baidu.com/
ECharts Java 类库:http://git.oschina.net/free/ECharts
本文出自 “没有水勒鱼” 博客,请务必保留此出http://javaqun.blog.51cto.com/10687700/1725785
























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








