1、前台JSP页面ECharts// 配置路径require.config({paths: {echarts: ${ctx}/plugins/echarts-
1、前台JSP页面
pageEncoding="UTF-8"%>
ECharts// 配置路径
require.config({
paths: {
echarts: '${ctx}/plugins/echarts-2.2.1'
}
});
// 按需加载
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
var chart = document.getElementById('chart');
var echart = ec.init(chart);
echart.showLoading({
text: '正在努力加载中...'
});
var categories = [];
var values = [];
// 同步执行
$.ajaxSettings.async = false;
// 加载数据
$.getJSON('${ctx}/dataAccessServlet', function (json) {
categories = json.categories;
values = json.values;
});
var option = {
tooltip: {
show: true
},
legend: {
data: ['销量']
},
xAxis: [
{
type: 'category',
data: categories
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
'name': '销量',
'type': 'bar',
'data': values
}
]
};
echart.setOption(option);
echart.hideLoading();
}
);
2、后台JSON数据
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String[] categories = {"鞋", "衬衫", "外套", "牛仔裤"};
Integer[] values = {80, 50, 75, 100};
Map json = new HashMap();
json.put("categories", categories);
json.put("values", values);
JsonUtils.writeJson(json, request, response);
}
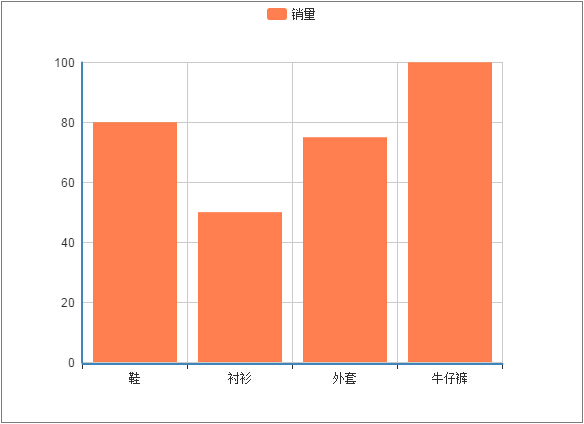
3、最终实现效果

ECharts首页:
ECharts Java 类库:
版权声明:本文为博主原创文章,未经博主允许不得转载。
,





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








