在前端网页制作的过程中,图片的处理往往比较头疼,当然不考虑你有很给力的美工后援的情况下。以下将对一些常见的CSS图片处理需求情况进行分析:
1、一张图片要放在固定宽高的内容块中,并填充满整个内容块(看起来整齐划一)
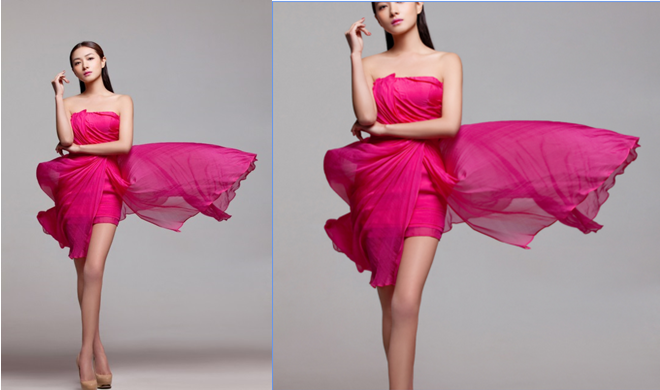
我们假设要把一张大小为1920*1200的图片放在400*400的内容块中,由于这时图片是长大于宽的,为了保证图片看起来不被压缩,可以固定宽度,从图片中间向左右两侧裁剪以保留图片的核心内容。如下图所示(左图为原图,右图则为实际显示在400*400内容内的图片内容)
HTML代码:
<div class="cover">
<img src="img/cover.jpg"/>
</div>img
{
height: 100%;
width: auto;
left:50%;
position: relative;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-moz-transform: translateX(-50%);
}
.cover
{
margin:100px auto;
width: 400px;
height: 400px;
overflow: hidden;
border: 1px solid cornflowerblue;
position: relative;
}若原始图片大小为683*984,即长小于宽,为了保证图片看起来不被压缩,可以固定长度,从图片中间向上下两端裁剪以保留图片的核心内容。如下图所示(左图为原图,右图则为实际显示在400*400内容内的图片内容)
CSS代码:
img
{
width: 100%;
height: auto;
top:50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-moz-transform: translateY(-50%);
position: relative;
}
CSS代码:
.jumbotron
{
padding: 0;
background-image: url(../img/cover.jpg);
background-position: center center;
}PS:以后遇到更多的CSS图片处理问题还会继续更新~小伙伴们敬请期待 :)

























 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








