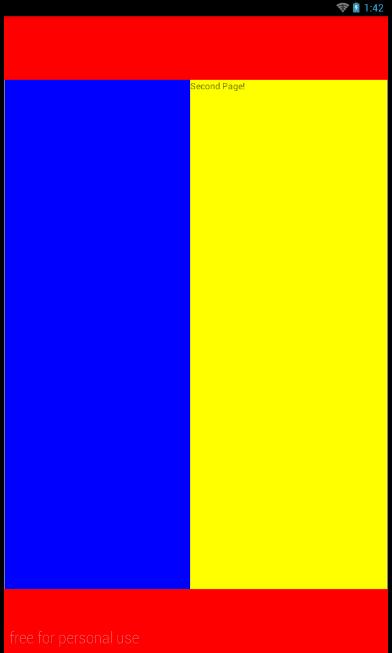
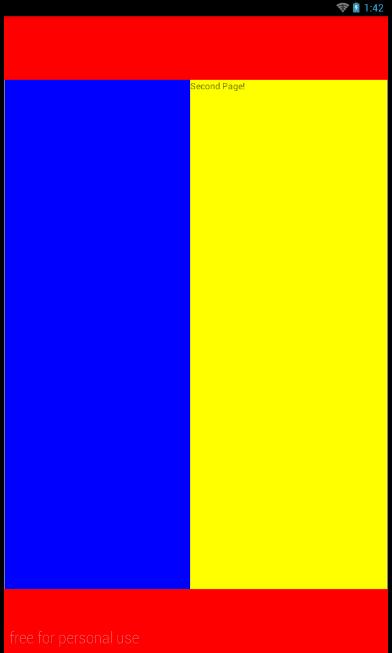
一、给定ViewPagerAndroid 的View 百分比高度来适配 各个屏幕 onPageSelected回调选择后的page id
<View style={{width:'100%',height:'10%',backgroundColor:'#f00'}}/>
<View style={styles.viewStyle}>
<ViewPagerAndroid initialPage={0} style={styles.pageStyle} onPageSelected={this.onPageSelected}>
<View >
<Text>First Page!</Text>
</View>
<View style={{backgroundColor:"yellow"}}>
<Text>Second Page!</Text>
</View>
</ViewPagerAndroid>
</View>
<View style={{width:'100%',height:'10%',backgroundColor:'#f00'}} />
const styles = StyleSheet.create({
pageStyle: {
flex:1,
alignItems: 'center',
padding: 20,
height:'80%',
justifyContent:'center'
},
viewStyle:{
width:'100%',
height:'80%',
backgroundColor:'#00f',
}});






















 2706
2706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








