刷新前
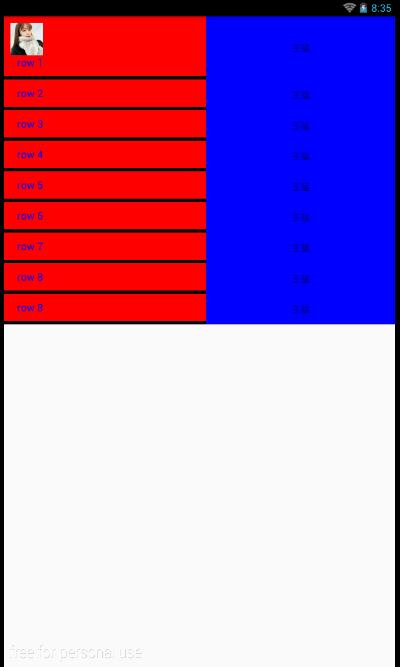
刷新后
清空数组 arr.splice(0,arr.length
)
代码如下
<ListView refreshControl={ <RefreshControl refreshing={this.state.refreshing} onRefresh={this._onRefresh} /> } initialListSize={5} dataSource={this.state.dataSource} renderRow={this._renderRow} />
_onRefresh() { this.setState({refreshing: true}); setTimeout(()=>{ array.push('row 8'); THUMB_URLS.splice(0,THUMB_URLS.length); THUMB_URLS.push(require('./8.jpg')); this.setState({refreshing: false, dataSource:ds.cloneWithRows(array)}); },2000) }























 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








