/**
* Created by Administrator on 2017/4/28.
*/
'use strict';
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
WebView
} from 'react-native';
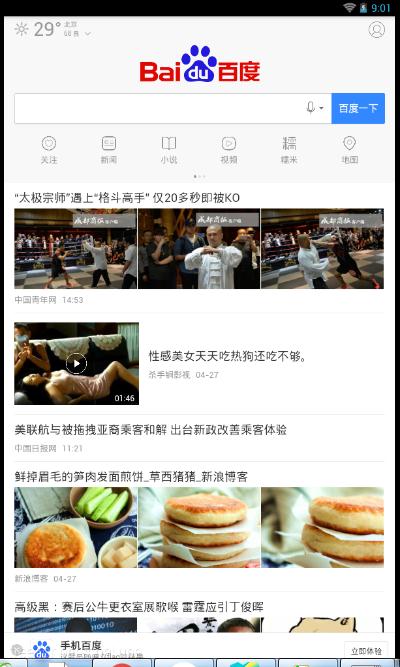
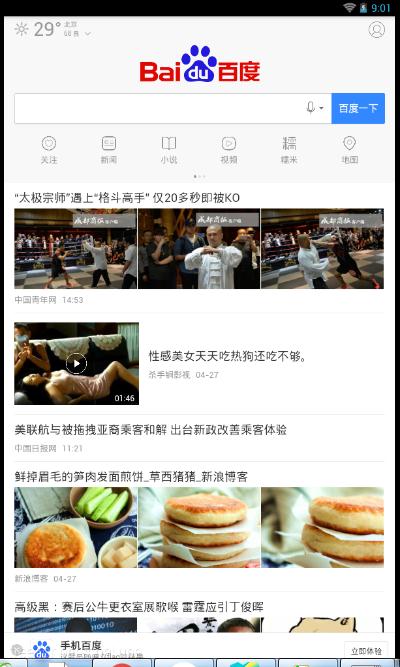
var DEFAULT_URL = 'http://www.baidu.com';
var styles = StyleSheet.create({
webview_style:{
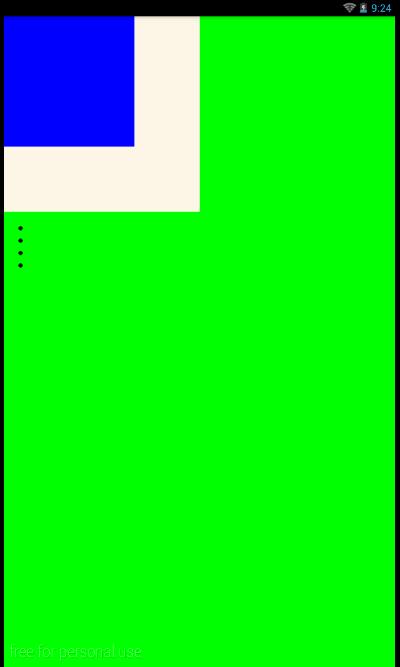
backgroundColor:'#00ff00',
}
});
class MyWebView extends Component{
render(){
return(
<View style={{flex:1}}>
<WebView
source={{uri: DEFAULT_URL}}//新版本中的写法
startInLoadingState={true}
domStorageEnabled={true}//开启dom存贮
javaScriptEnabled={true}//开启js
style={styles.webview_style}
/>
</View>
)
}
}
module.exports = MyWebView;

加载自己写好html 页面

let source;
if (__DEV__) {
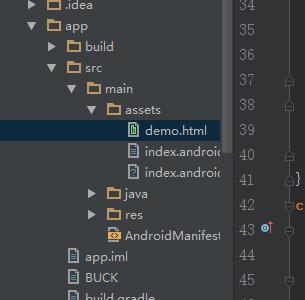
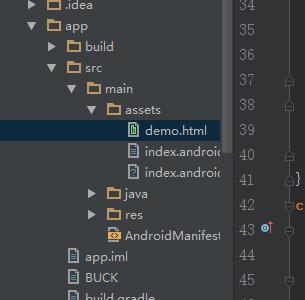
source = require('./demo.html');
} else {
source = Platform.OS === 'ios' ? require('./demo.html') : { uri: 'file:///android_asset/demo.html' };
}<WebView
source={source}
startInLoadingState={true}
domStorageEnabled={true}
javaScriptEnabled={true}
style={styles.webview_style}
/>将自己写好的html 放在

























 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








