流程图:

第一步:
申请api接口,地址:http://connect.qq.com/manage/index?apptype=web
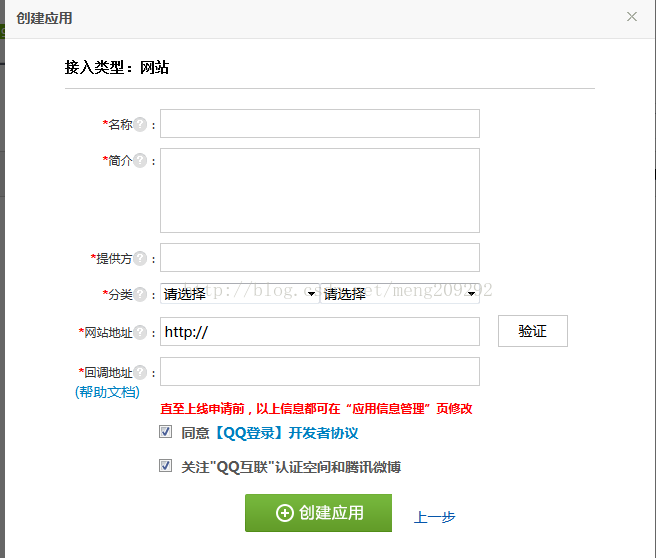
登陆账号填写相关个人信息后,选择创建应用后会出现下图所示界面。
填写相关信息。
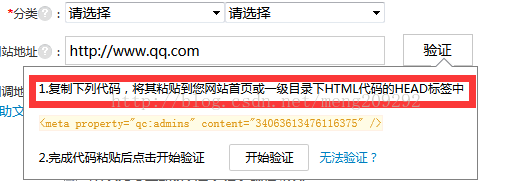
填写域名跟回调地址时候,请注意一下验证环节。
验证通过,提交后会跳到下图所示页面。
在这个界面我们还可以去设置我们网站的图片,如上图所示,这个图片会出现在我们登陆时候,QQ上的提醒,如最后一张大图所示。
前期准备到此结束。开始写代码了。


下面是最基本的登陆的实现,和获取昵称。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>KM Test</title>
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="你获取的APPID" data-redirecturi="你的回调地址"
charset="utf-8"></script>
</head>
<body>
This is QQ Login test page .<br>
<span id="qqLoginBtn"></span>
<script type="text/javascript">
QC.Login({
btnId:"qqLoginBtn" //插入按钮的节点id
});
</script>
<script type="text/javascript">
var paras = {};
QC.api("get_user_info", paras)
.success(function(s){//成功回调
alert("获取用户信息成功!当前用户昵称为:"+s.data.nickname);
})
.error(function(f){//失败回调
alert("获取用户信息失败!");
})
.complete(function(c){//完成请求回调
alert("获取用户信息完成!");
});
</script>
</body>
</html>
下面分析一下上面代码的意思。(当然是推测,我也刚接触这一块)
<span id="qqLoginBtn"></span>
<script type="text/javascript">
QC.Login({
btnId:"qqLoginBtn" //插入按钮的节点id
});
</script>上面这块代码,据我推测:是绑定 qqLoginBtn这个ID,为我们界面上的登陆图标。至于样式跟绑定的点击事件,应该是我们代码中引入的js包,完成的。

<script type="text/javascript">
var paras = {};
QC.api("get_user_info", paras)
.success(function(s){//成功回调
alert("获取用户信息成功!当前用户昵称为:"+s.data.nickname);
})
.error(function(f){//失败回调
alert("获取用户信息失败!");
})
.complete(function(c){//完成请求回调
alert("获取用户信息完成!");
});
</script>这一块是当我们登陆后,回调页面,调用的处理函数。(推测)。
具体不明白的,建议参考,QQ互联的api接口。
未完待续……

























 6093
6093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








