整个的流程图跟前一篇介绍QQ的一致。那我们就直接看下具体的实现流程跟步骤。
第一步:
完善个人信息,需要身份验证,身份证正反面拍照等等。完善后点击微链接。会出现下图所示界面。
点击开始接入,会出现下图所示界面:
验证环节跟QQ的验证一样, 除此之外还提供了一个文件下载到根目录的验证方式,以前QQ也有,现在不用了。
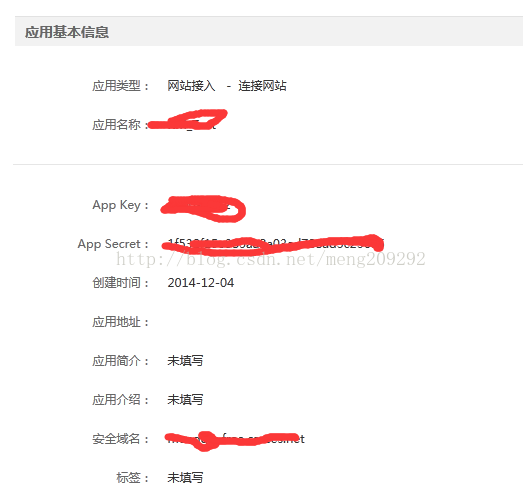
完成验证 会跳转到下图所示界面:
这里我们会获得一个APP Key和相关信息。
第二步:编写代码,直接上码。
<!doctype html>
<html xmlns:wb="http://open.weibo.com/wb">
<head>
<meta charset="utf-8">
<title>SinaLogin</title>
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=你的app key" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="json2.js" ></script>
<script type="text/javascript">
// 如需添加回调函数,请在wbml标签中添加onlogin="login" onlogout="logout",并定义login和logout函数。
function login(o) {
alert(o.screen_name);
document.getElementById("result").innerHTML=JSON.stringify(o);
}
function logout() {
alert('logout');
}
</script>
</head>
<body>
<!--有回调函数的登录按钮-->
<wb:login-button type="3,2" onlogin="login" onlogout="logout" ></wb:login-button>
<div id="result"></div>
</body>
</html>
其实这一块代码跟QQ登陆基本上是相同的,我这边都是引入了js版本的 jdk,唯一有点差别的是。我在QQ里找到了一个可以直接把返回的json 对象转成字符串输出。在sina里面没找到。大家在使用时候需要引入一个json2.js的包。
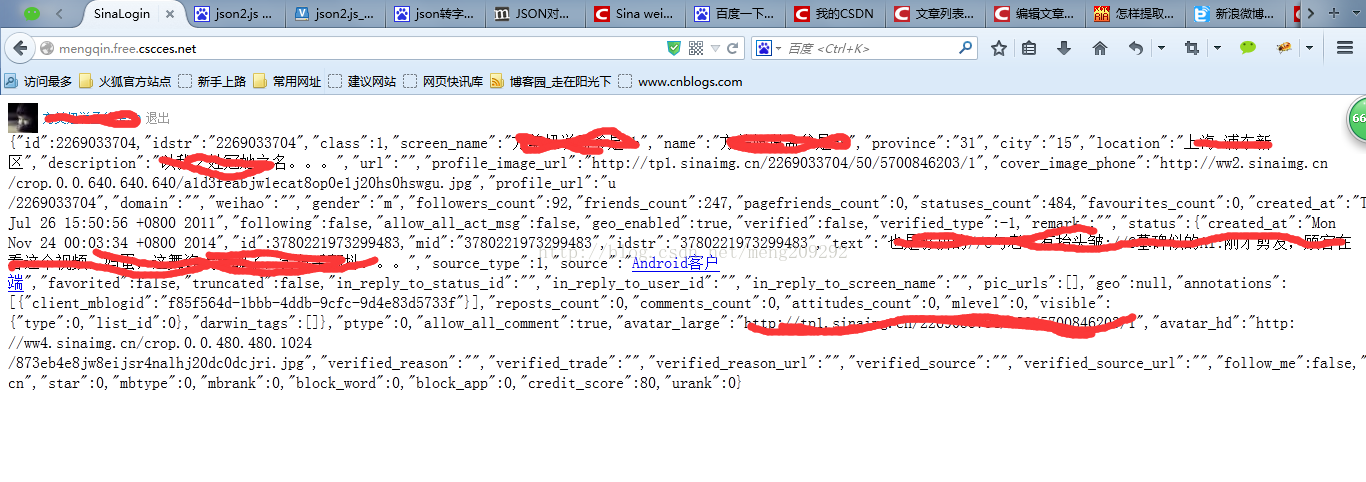
最后的效果图图奉上:
另外 在腾讯跟新浪微博的开发平台上还有许多的接口。分享,推送等功能,在这里目前我只需要登陆和获取用户相关数据,就没走那么深。
吐槽一下:sina和QQ的接口什么的,文档有点乱。。。




























 5535
5535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








