常见的前端标签认识
前端(页面展示)最基础的三件套HTML,CSS,JavaScript鼓励大家去了解学习一下,此处只讲解可能遇到的最常见的标签。
下面给出的示例可以创建一个html文件,然后在浏览器打开它,使用F12开发者工具分析。
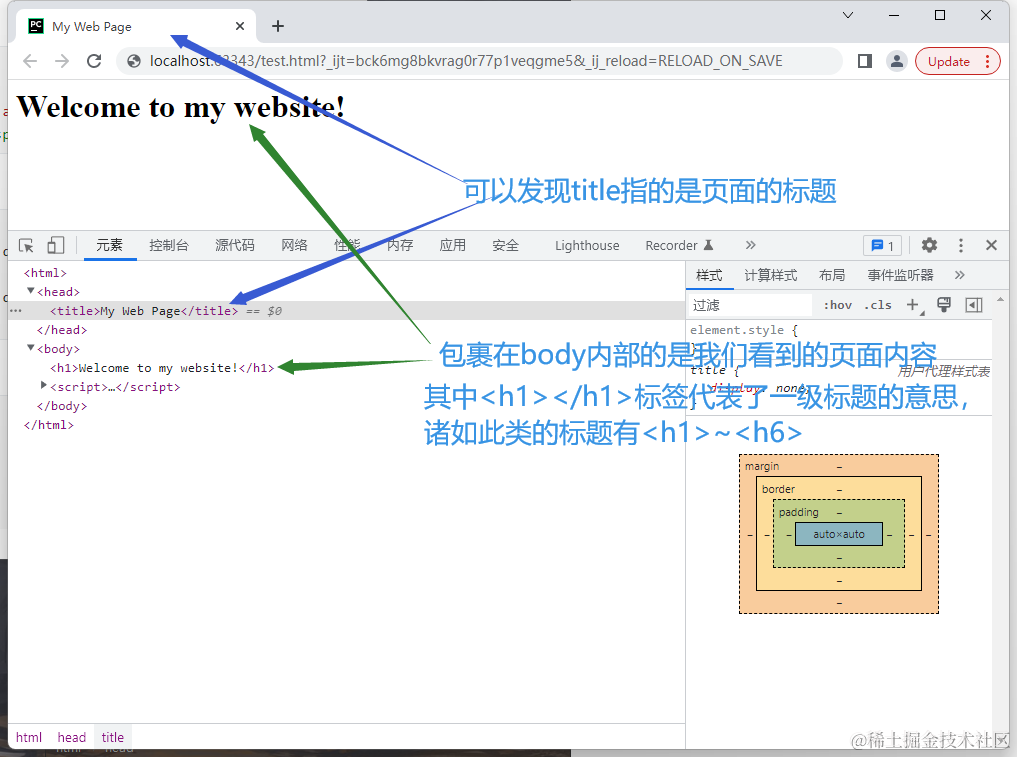
- 基础标签示例:
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Welcome to my website!</h1>
</body>
</html>

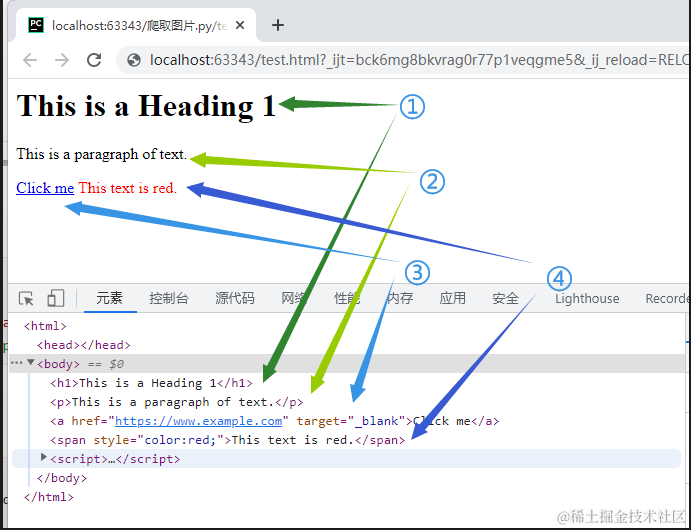
2.文本标签示例:
<h1>This is a Heading 1</h1>
<p>This is a paragraph of text.</p>
<a href="https://www.example.com" target="_blank">Click me</a>
<span style="color:red;">This text is red.</span>

①:<h…>此类标签表示 …级标题的含义,比如
内容
表示”内容“将以二级标题的方式进行展示。②:
内容
:p标签表示被包裹的”内容“将以段落的形式展示。③: :定义超链接。href 属性指定链接地址,target 属性指定打开方式。当点击a标签时,就会跳转到href指向的地址。
④: 用于对文本进行样式设置,通常与 CSS 配合使用。作用与p标签类似,但是可以在style属性里面添加样式,比如例子中的 color=red,就将内容渲染成了红色。
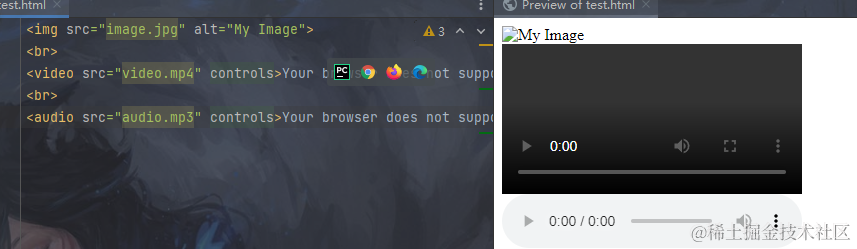
3.图像和多媒体标签示例:
<img src="image.jpg" alt="My Image">
<video src="video.mp4" controls>Your browser does not support the video tag.</video>
<audio src="audio.mp3" controls>Your browser does not support the audio tag.</audio>

<img>: 插入图像。src属性指定图像文件路径,alt属性提供图像的替代文字描述(当图片无法正常渲染展示时使用)。<video>和<audio>: 插入视频和音频文件。src属性指定媒体文件路径,controls属性显示播放控件。
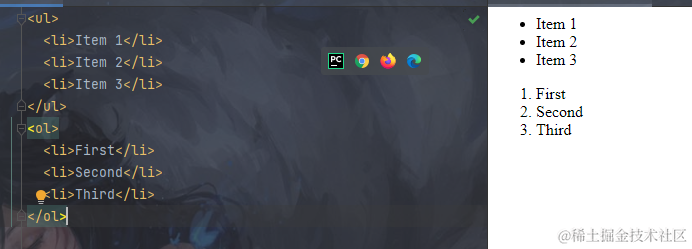
4.列表标签示例:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ol>

<ul> 和 <ol>: 分别定义无序和有序列表。<li> 定义列表项。
5.表单标签示例:
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br>
<button type="submit">Submit</button>
</form>

<form>: 定义表单。<input>定义输入字段,type属性指定字段类型,name属性指定字段名称,value属性指定默认值。<label>为<input>元素定义标签。<button>定义提交按钮。
6.布局标签示例:
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<div>
<h2>Main Content</h2>
<p>This is the main content of the page.</p>
</div>
<aside>
<h3>Sidebar</h3>
<p>This is the sidebar content.</p>
</aside>
</main>
<footer>
<p>© 2024 My Website</p>
</footer>
<div>: 定义文档中的分区或节,通常用于布局和样式设置。<header>,<nav>,<main>,<aside>,<footer>: HTML5 新增的语义化布局标签,更好地描述页面结构。
这些示例展示了 HTML 标签的基本用法和属性。在爬虫实际开发中,只需要认识这些标签,以及相应的属性作用即可,当然也推荐大家去学习相关知识,尤其是JavaScript。
结语
有任何问题欢迎大家的评论和指正。再次声明,本专栏只做技术探讨,严谨商用,恶意攻击等。
这是我的 GitHub 主页:Rosyrain (github.com),里面有一些我学习时候的笔记或者代码。
欢迎大家Follow/Star/Fork三连。






















 2717
2717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








