今天为大家带来一篇element form表单二次封装,并做成可拖拽的表单
现阶段大部分功能已经完善,后续会添加更多的组件
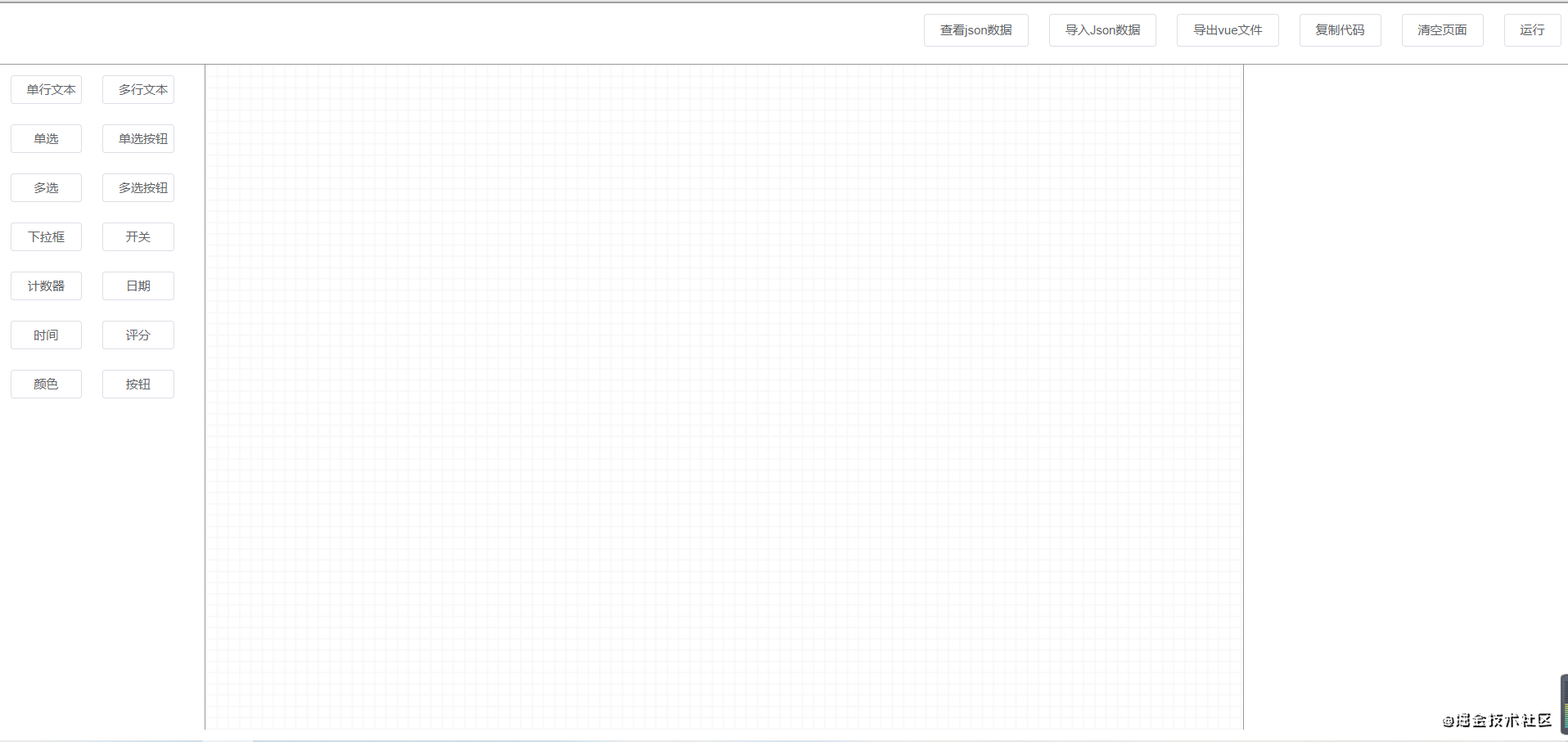
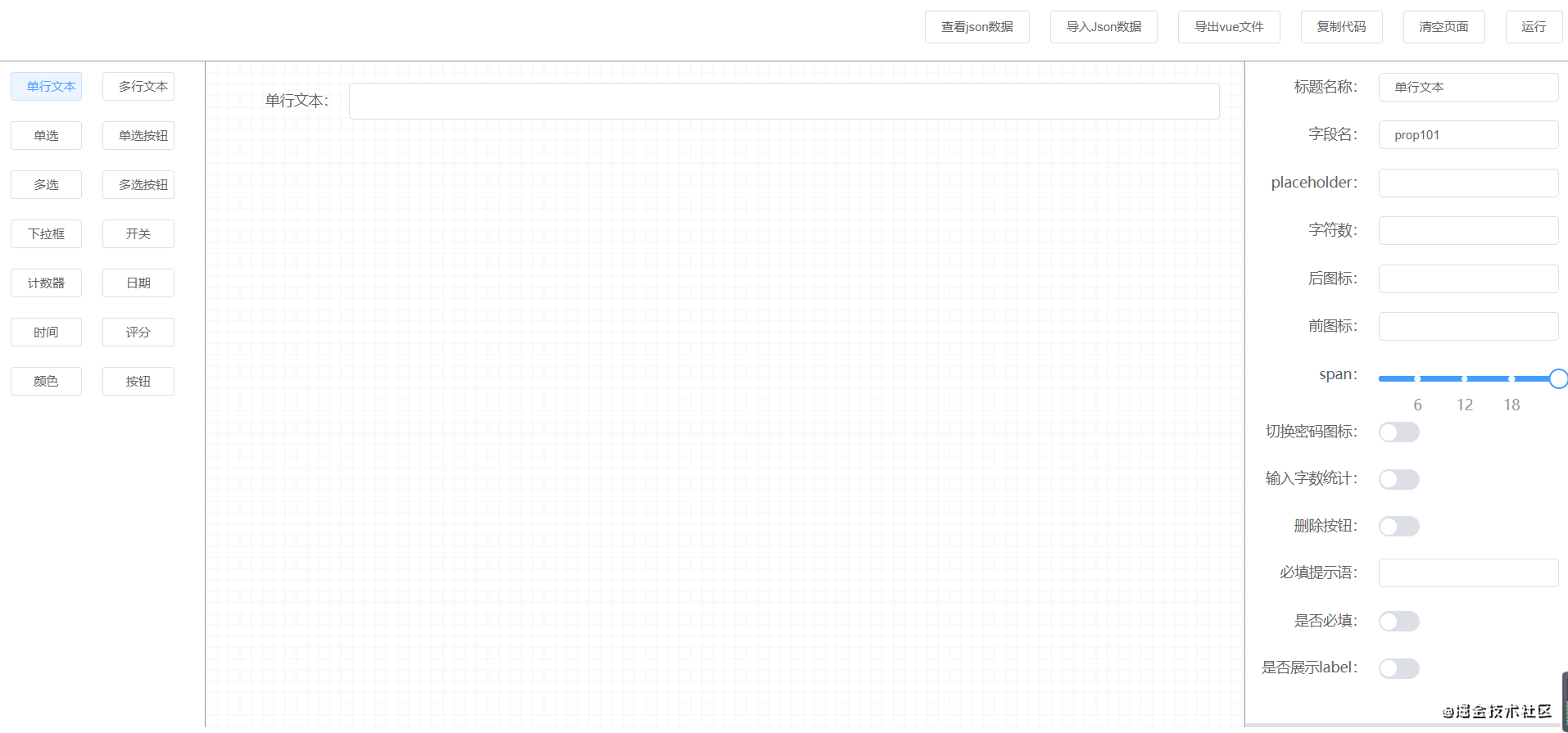
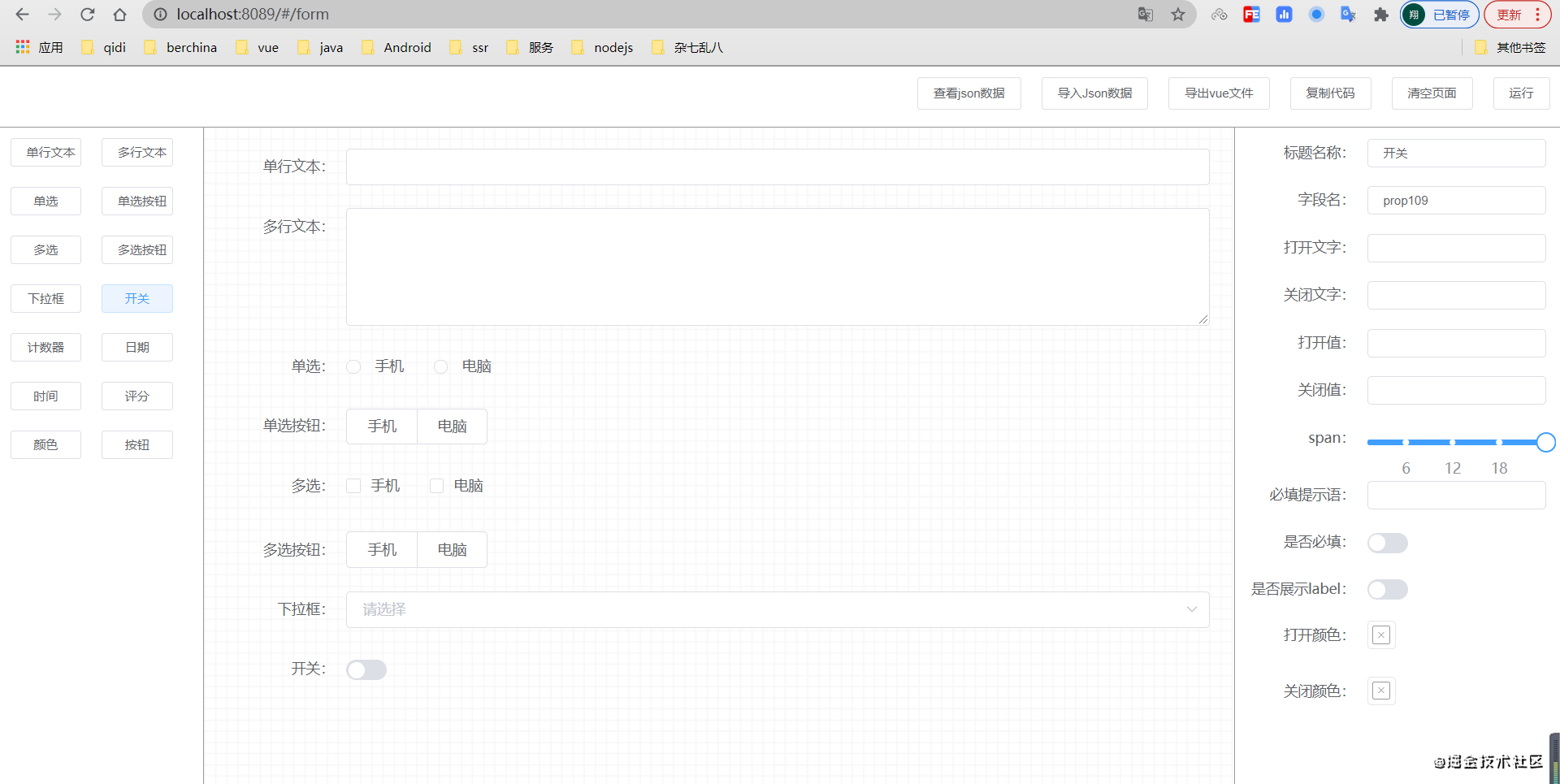
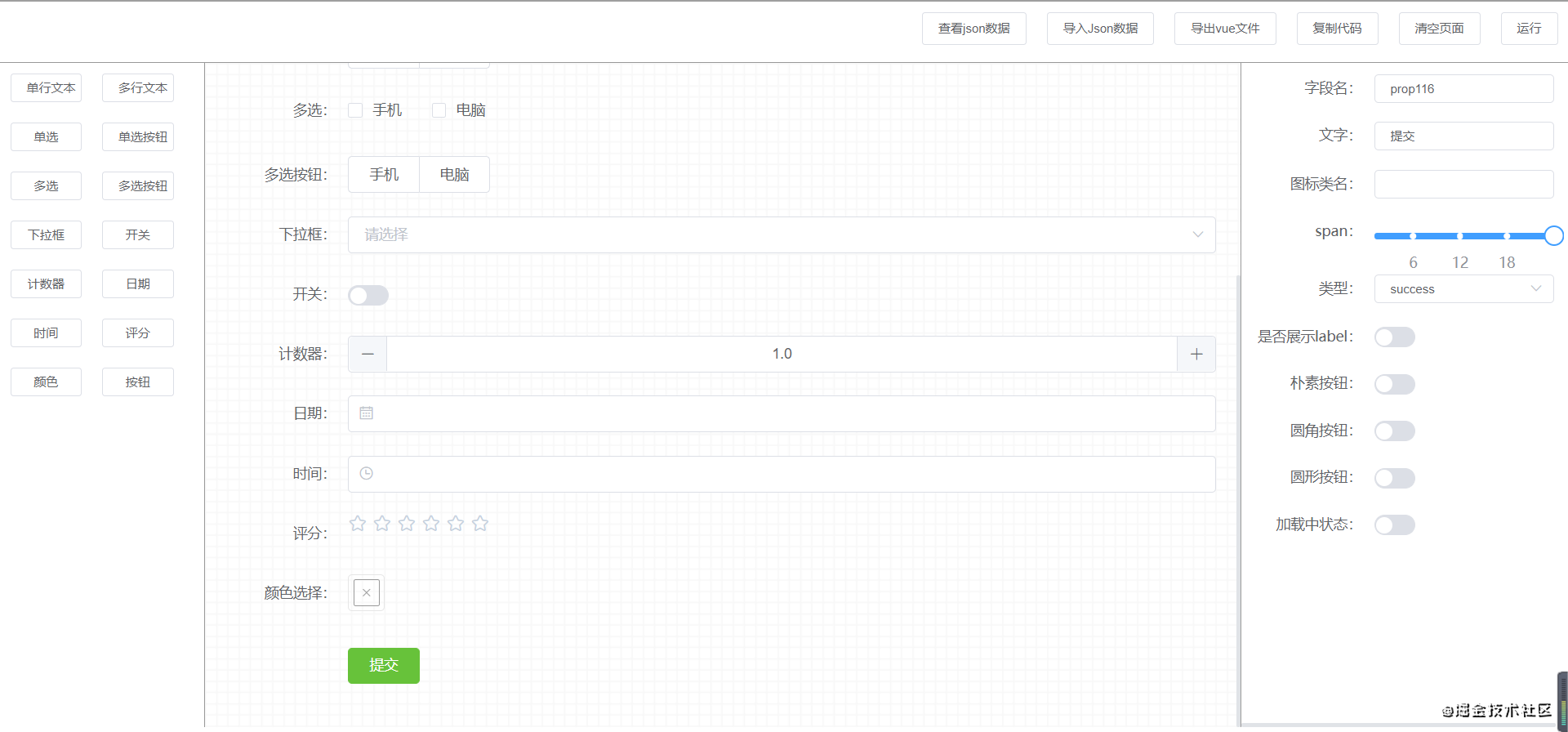
首先先带搭建看一下页面






项目基于element ui 二次封装后的zx-lib
现在先来说一下zx-lib
- zx-lib 为element ui 二次封装的form表单以及table组件,现在已上传到npm
- 大家可以在线使用
- 使用方法:
- npm i zx-lib -S
- main.js 中引用
- import zxLib from ‘zx-lib’
- Vue.use(zxLib)
记得前提是你已经引用过了element ui
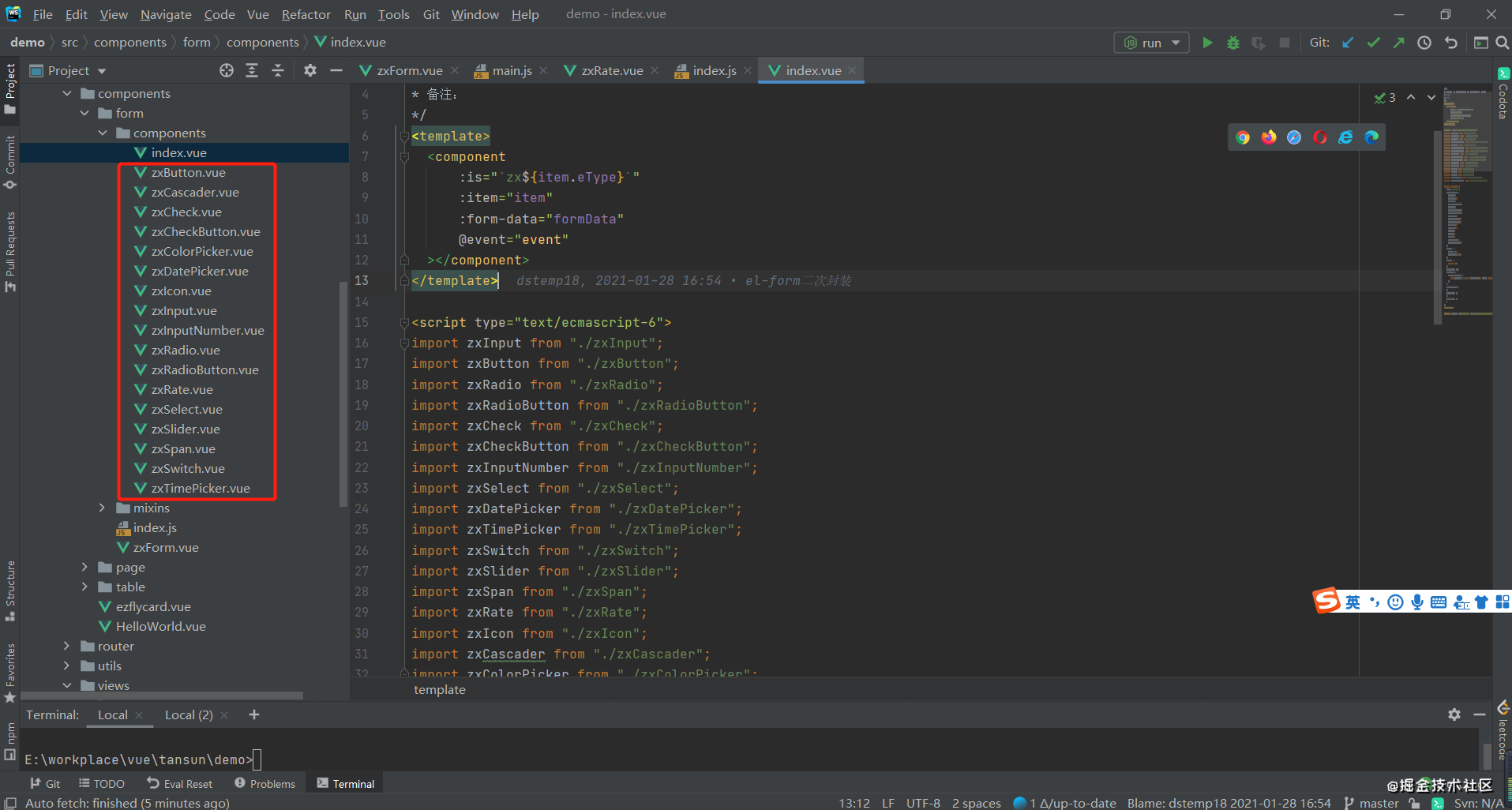
现在组件中已经封装了如下组件,后续会慢慢添加其他组件


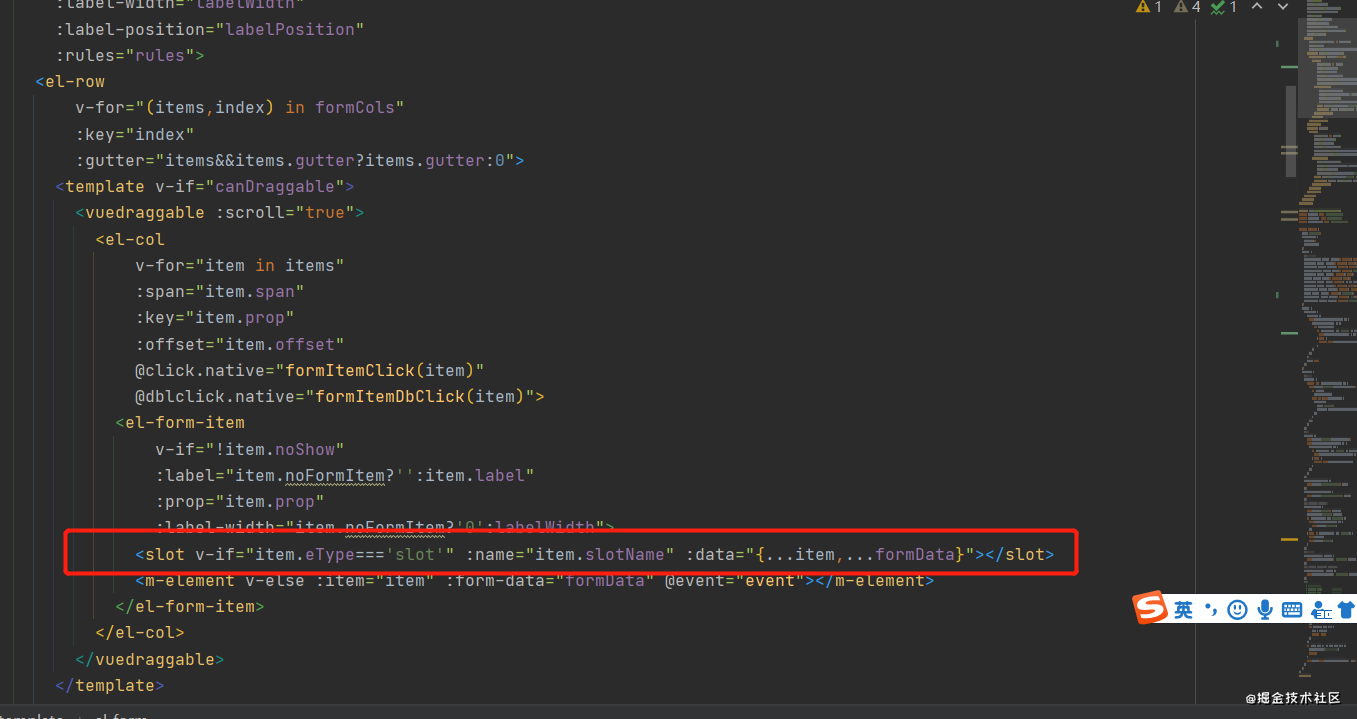
zxForm中插槽,可以根据自己需要添加自己所需组件
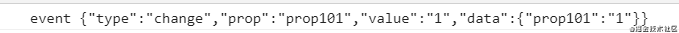
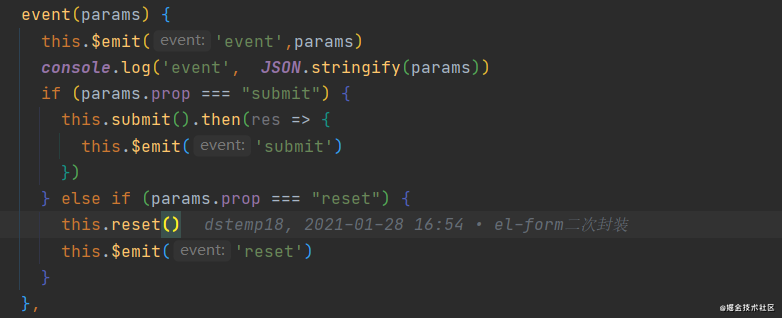
- zxForm 中内置所有改变点击事件通过
this.$emit('event', params)
回调回主页面

- type代表是事件类型
- prop代表那个字段改变
- value代表改变后的值
- data中放的为form表单中所有值
表单中内置两个prop值代表提交与重置


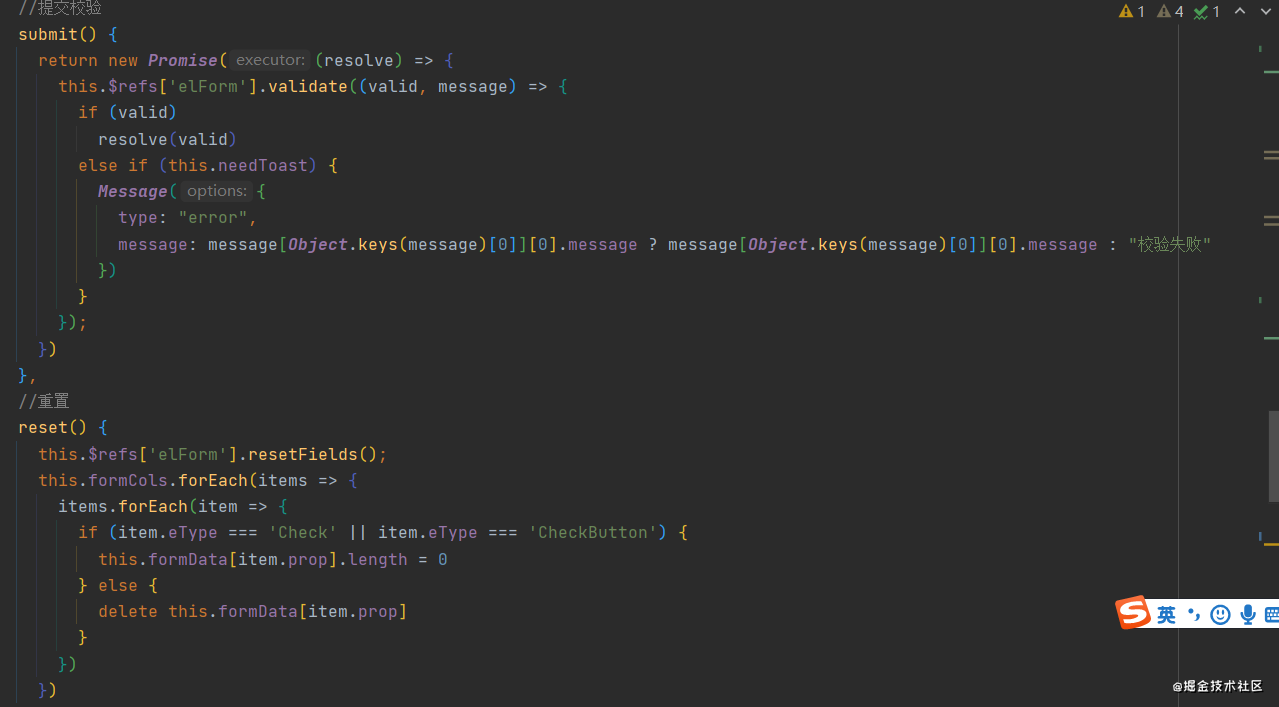
提交采取Promise形式,若自己写提交验证可以使用
Promise.all([this.$refs.mForm.submit(), this.$refs.mForm1.submit()]).then(datas => {
console.log("---同时提交-->", '校验成功')
})
也请大家给点小星星
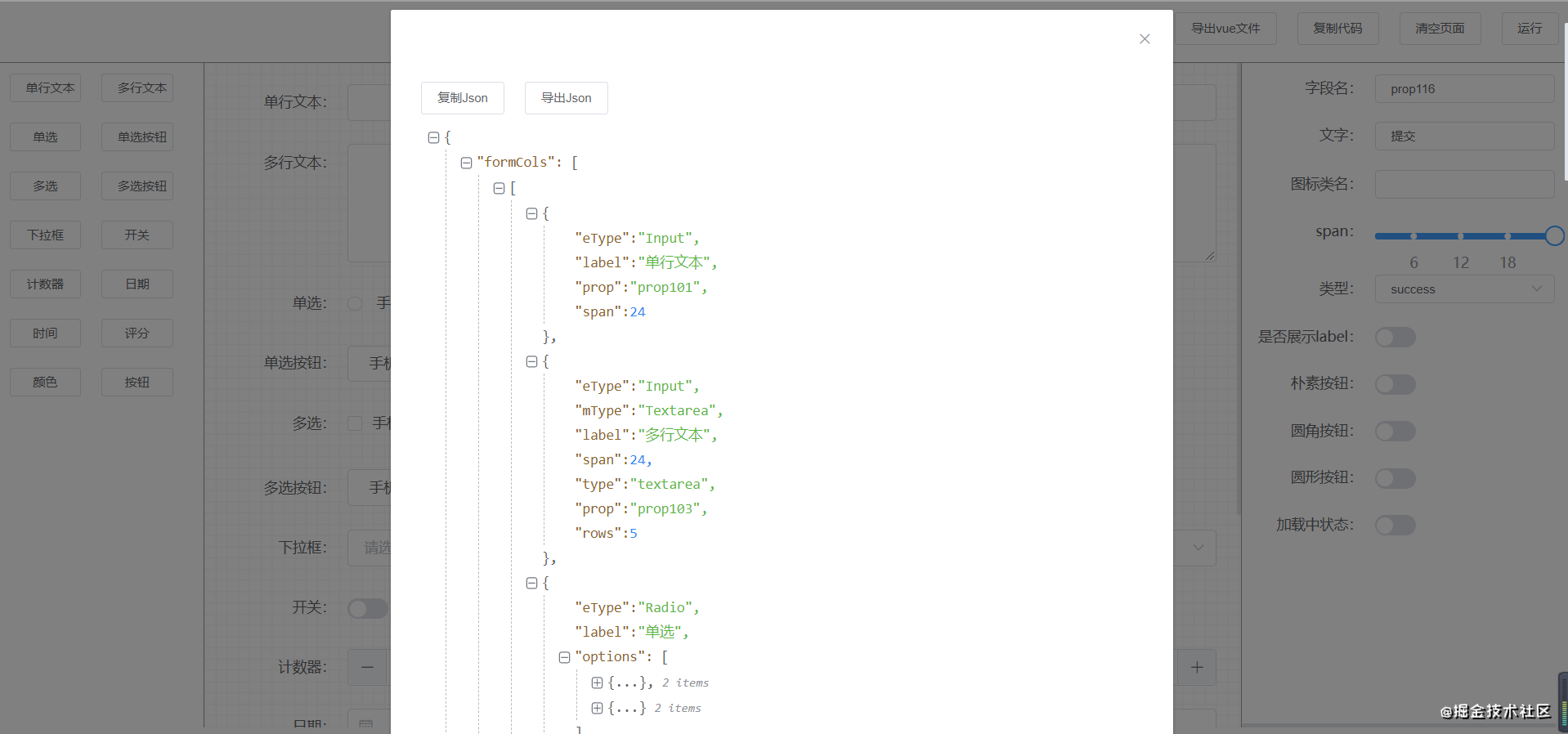
现在来说一下表单拖拽
表单拖拽使用vuedraggable实现
配合zx-lib来实现拖拽表单
拖拽表单现已实现json数据导入导出复制,导出vue文件以及在线预览 ,表单可以拖拽排序,双击删除
更多的介绍欢迎大家查看源码

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








