前言
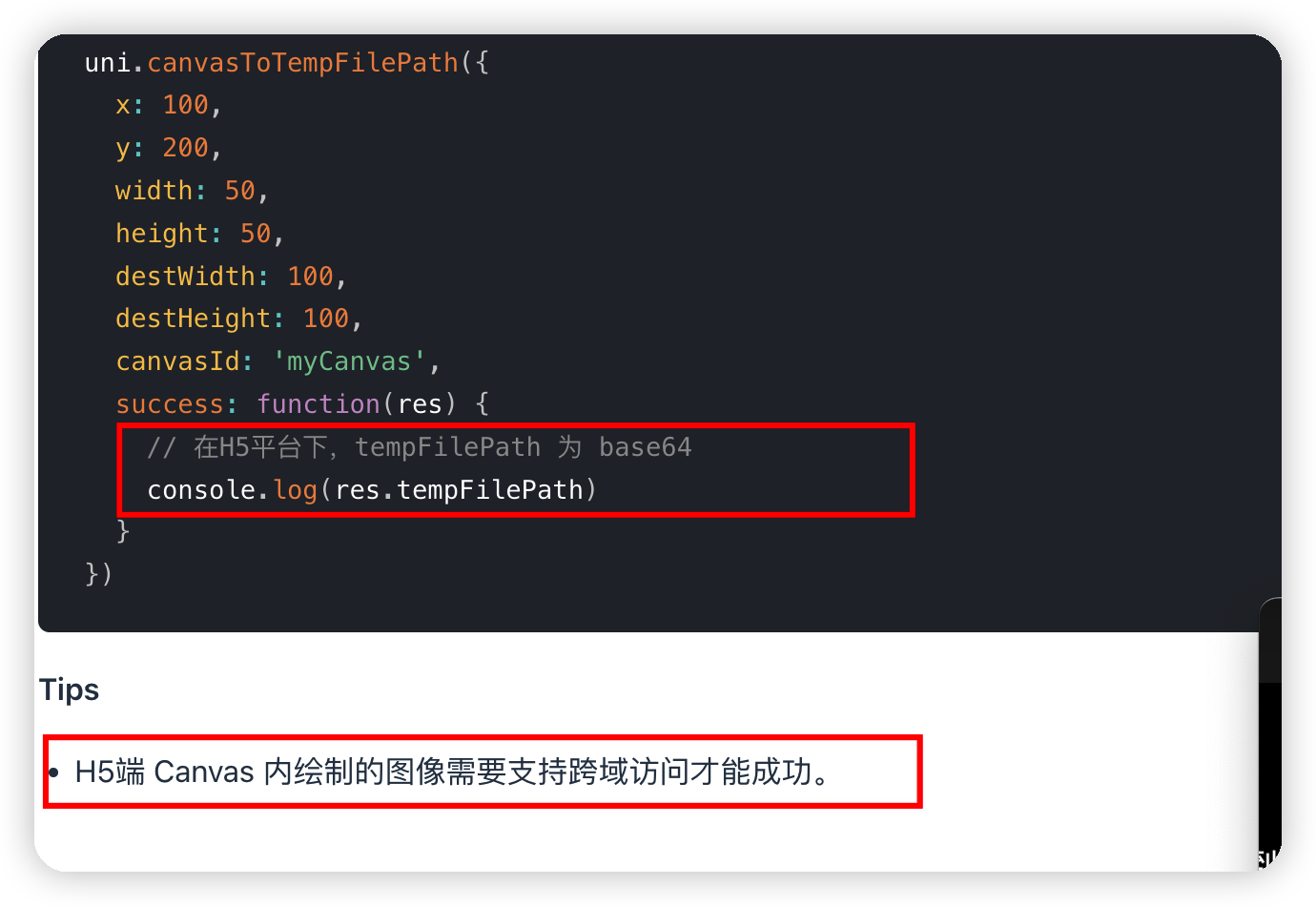
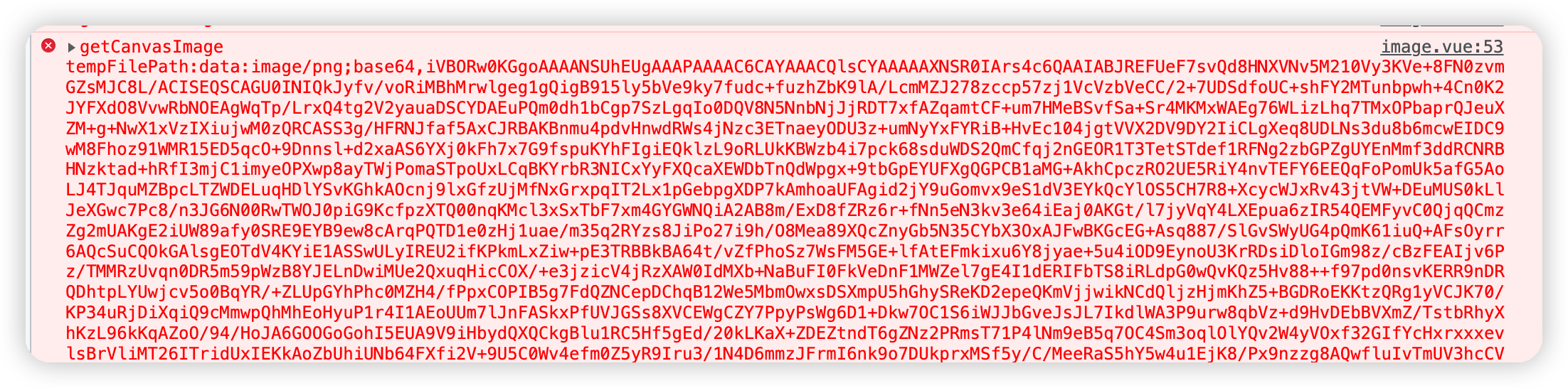
在 APP 开发中,或是 H5 开发时,避免不了会上传一写图片。利用 uni-app 中的 uni.uploadFile(OBJECT) ,这种方式比较简单,按照文档一步一步操作即可。然而uniapp 上传接口输入参数没有base64 设置项。在图片通过Canvas压缩以后保存临时文件在H5平台不返回文件路径,而是base64 值。
注意⚠️



解决方案
- “image-tools”: “^1.4.0”
- npm i image-tools --save
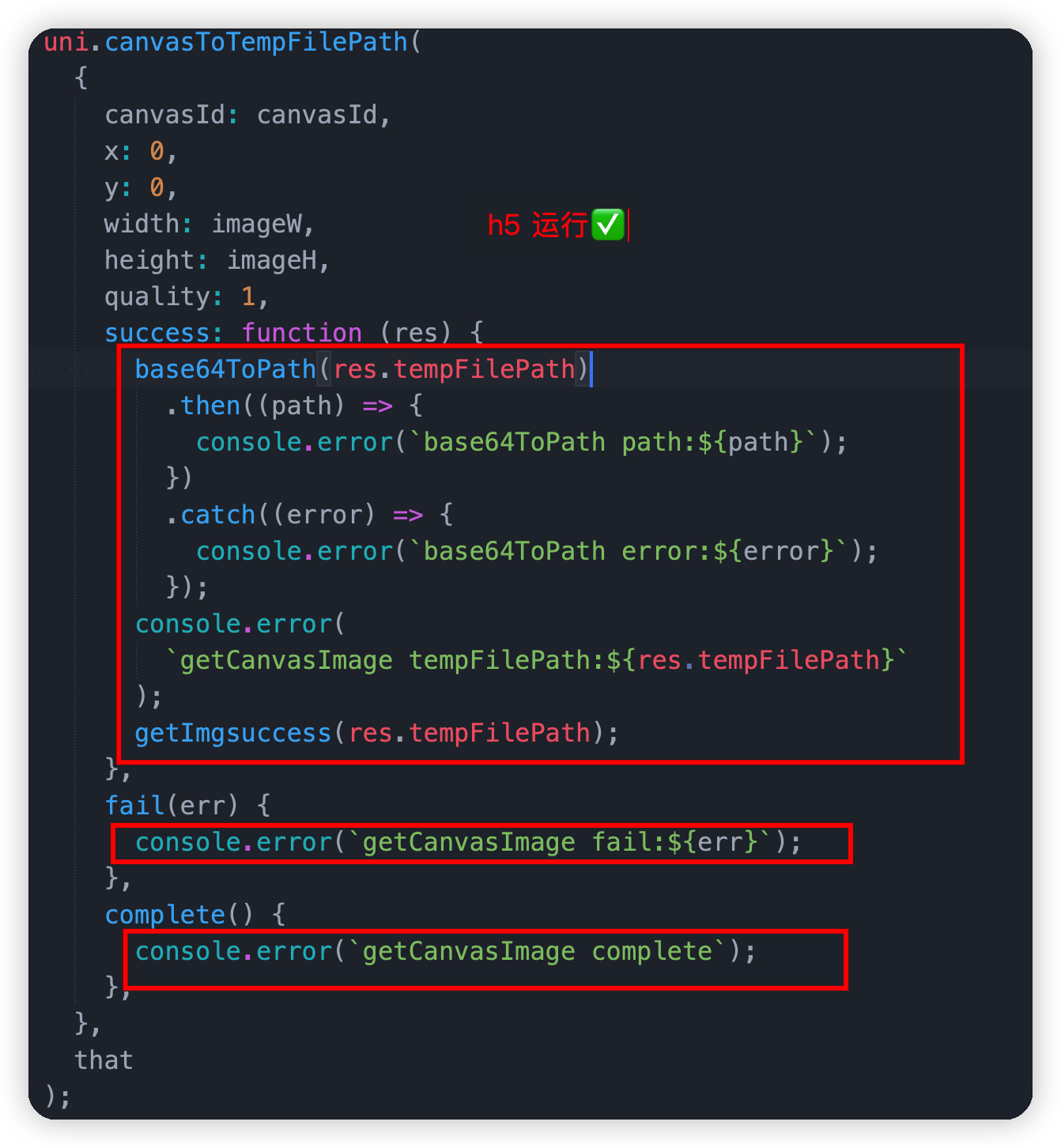
- 代码片段
base64ToPath(res.tempFilePath)
.then((path) => {
console.error(`base64ToPath path:${path}`);
})
.catch((error) => {
console.error(`base64ToPath error:${error}`);
});
参考
- https://blog.csdn.net/sansanyuner/article/details/114384318
- https://www.jianshu.com/p/29abad0586da?ivk_sa=1024320u
- https://www.npmjs.com/package/image-tools























 547
547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










