最好先用命令行创建一个RN,react-native init + 项目名, 后面集成的时候可以直接拿来用里面的文件,而不用命令行查询版 本,因为RN建议里面的react-native或react使用最新版本。
1、搭建ReactNative 开发基础环境,按https://reactnative.cn/docs/0.45/getting-started.html
文档来安装必须的工具,中间可能会遇到不同的问题,但是经验证明只要按照终端的提示问题点一步步来,都可以解决,我集成的时候主要问题我记得因为网络xcode command lIne Tools 未安装成功,想跳过安装下面的但是发现后面的时候还是有问题,还是不能急的。
在终端查看RN版本:react-native -v
我的RN版本是:v2.0.1
2、创建一个iOS 工程 MyRNTestDemo
3、进入到工程根目录下面执行安装ReactNative 命令行工具 npm install -g react-native-cli
4、在工程的根目录下创建一个RNUtils 文件夹来存放相关的RN文件
5、在React 文件夹下创建一个package.json 文件,也可以直接从刚创建的文件中拷贝过来但要打开修改成当前工程名,或直接输入
{
"name": "MyReactNativeApp",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"react": "16.0.0-alpha.6",
"react-native": "0.44.3"
}
}
6、安卓ReactNative 的依赖包,进入到React 目录下执行npm install
7、安装成功后进入RNUtils 目录,创建index.ios.js(touch index.ios.js),也可以从刚才创建的文件中copy 过来
8、使用cocopods 自动集成react-native
Pod file 文件内容为:
pod ‘yoga’, :path => ’./RNUtils/node_modules/react-native/ReactCommon/yoga/yoga.podspec’
pod ‘React’, :path => ‘./RNUtils/node_modules/react-native’, :subspecs => [
'Core',
'ART',
‘DevSupport’,
'RCTActionSheet',
'RCTGeolocation',
'RCTImage',
'RCTNetwork',
'RCTPushNotification',
'RCTSettings',
'RCTText',
'RCTVibration',
'RCTWebSocket',
'RCTLinkingIOS',
'BatchedBridge’,
]
9、执行pod install
10、工程中注意添加libc++库
11、配置网络
12、如果发现
can't find variable:xxx
import {
AppRegistry,
StyleSheet,
Text,
View,
PixelRatio,
Dimensions,
xxx,
} from 'react-native';13、
方法:
index.ios.js 内注册app名写错
也有其它集成方式比如:把iOS 项目放到RN的子目录下,那样就是以RN为主,但是我总感觉那样就不是iOS 集成RN了,所以选择了这种。
其它方式参考:https://juejin.im/entry/5a16342051882503eb4af0ad
https://reactnative.cn/docs/0.45/integration-with-existing-apps.html#content
我的demo地址:http://download.csdn.net/download/mengguihua110/10266108
RN 版本的变动会带来不同的问题点。
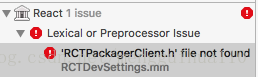
问题点:
原因是我未添加‘DevSupport’,网上竟然没人遇到过同样的问题,mark 一下吧。遇到这类问题可以去找下文件目录,确认路径下能否搜索到,然后判断是否未导入或路径是否设置错误
问题点:
"facebook::react::IRemoteConnection::~IRemoteConnection()", referenced from:
RemoteConnection::~RemoteConnection() in libReact.a(RCTInspector.o)"facebook::react::systemJSCWrapper()", referenced from:
-[RCTSamplingProfilerPackagerMethod handleRequest:withResponder:] in libReact.a(RCTSamplingProfilerPackagerMethod.o)
-[RCTDevSettings isJSCSamplingProfilerAvailable] in libReact.a(RCTDevSettings.o)
-[RCTDevSettings toggleJSCSamplingProfiler] in libReact.a(RCTDevSettings.o)"facebook::react::parseTypeFromHeader(facebook::react::BundleHeader const&)", referenced from:
+[RCTJavaScriptLoader attemptSynchronousLoadOfBundleAtURL:runtimeBCVersion:sourceLength:error:] in libReact.a(RCTJavaScriptLoader.o)。。。。
ld: symbol(s) not found for architecture x86_64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
解决方法:
pod 中增加'BatchedBridge', #RN版本高于0.45之后必须导入

























 757
757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








