android:layout_weight是LinearLayout布局的一个属性,它定义了每个控件占据屏幕剩余空间的权重。以划分屏幕横向空间为例:每个控件利用android:layout_width来定义自身的宽度,Android首先将所有控件定义的宽度相加称之为已用屏幕宽度,整个屏幕的宽度减去已用屏幕宽度就得到剩余空间,如果已用屏幕宽度已经超过屏幕总宽度,那么剩余空间就是负的,而android:layout_weight是用来瓜分剩余空间的,不管剩余空间是正还是负,不难想象如果剩余空间是正的,那么layout_weight越大的控件瓜分的剩余空间越多,但是如果剩余空间为负的,那么layout_weigth越大的控件所得到的负的剩余空间也越多,即控件的占用的空间会越小。
一、android:layout_weight原理示例:
注:实际中,控件宽度很少使用本例中“100dp”的定义方式,更多的会使用“wrap_content”或“match_parent”等,本例为了计算方便而使用了纯数值的定义方式。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Buttton1" />
<Button
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Buttton2" />
</LinearLayout>

二、将每个控件的宽度设为‘0dp’,完全依靠layout_weight属性来划分屏幕空间,这是一种比较规范的写法,这种写法的好处是每个控件占有的空间完全依靠layout_weight的权重值划分,在任何情况下都不会变。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Buttton1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Buttton2" />
</LinearLayout>

三、当剩余空间为负值时,layout_weight值越大的控件所占的空间越小。根据这个原理,你可以任意调整每个控件的大小,即可以让某一个控件挤出其它控件而占满整个空间,又可以使某一个控件占用的空间小于等于零而消失。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Buttton1" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Buttton2" />
</LinearLayout>

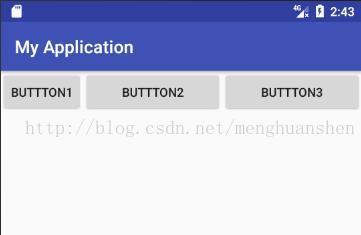
四、只有一部分控件设置了layout_weight属性值,另一部分不设置layout_weight属性值,这种情况下也很好理解,那就是只有设置了layout_weight属性值的控件来瓜分剩余空间。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Buttton1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Buttton2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Buttton3" />
</LinearLayout>

五、android:weightSum属性:定义了layout_weight总和的最大值,一般在父布局中定义,来约束子布局的layout_weight属性。如果未指定该值,以所有子视图的layout_weight属性的累加值作为总和的最大值。当子视图所有的layout_weight总和超过weightSum的值时,首先满足排在前面的控件的需求。
经典的示例:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:weightSum="1">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Button"/>
</LinearLayout>
注:通过改变android:gravity="center"和android:layout_weight="0.5"的值可以实现不同的效果。
到此,关于layout_weight和weightSum两个属性就总结完了,在下笔之前觉得挺简单,可是写的过程还是花了一些功夫的……可能是因为刚开始总结的原因,希望以后能更加熟练!
























 1862
1862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








