ActionSheetIOS 有2个方法:
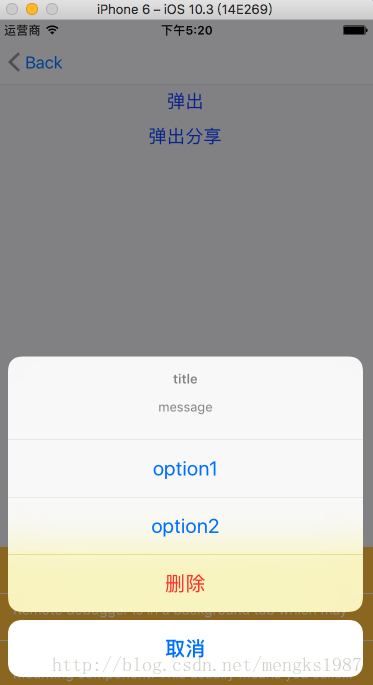
1、showActionSheetWithOptions(options: Object, callback: Function)
options:(字符串数组)按钮的标题(必选)
cancelButtonIndex:选项中取消按钮索引
destructiveButtonIndex:选项中删除按钮索引
title:顶部的标题
message:标题下方的信息
2、showShareActionSheetWithOptions(options: Object, failureCallback: Function, successCallback: Function)
message:要分享的信息
url:分享的URL地址
subject:分享的信息主题
excludedActivityTypes:在actionsheet中不显示的活动
/**
* Created by on 2017/5/23.
*/
import React, {Component} from 'react';
import {
StyleSheet,
View,
ActionSheetIOS,
Button,
Alert,
} from 'react-native';
export default class ActionSheetIOSDemo extends Component {
_onPress = ()=>{
ActionSheetIOS.showActionSheetWithOptions({
options:['option1','option2','取消','删除'],
cancelButtonIndex:2,
destructiveButtonIndex:3,
title:'title',
message:'message',
},(index)=>{
Alert.alert('选中:'+index);
})
}
_onPress1 = ()=>{
ActionSheetIOS.showShareActionSheetWithOptions({
message:'message',
url:'http://blog.csdn.net/mengks1987',
subject:'subject',
title:'title',
message:'message',
},()=>{
},()=>{
})
}
render() {
return (
<View style={{flex:1}}>
<Button title='弹出' onPress={this._onPress}/>
<Button title='弹出分享' onPress={this._onPress1}/>
</View>
);
}
}

























 574
574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










