<!-- 回到底部的标记 此链接为锚点连接 -->
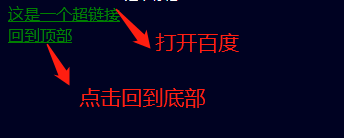
<a name="name1">这是回到顶部的标记</a>
<br>
<!-- 超链接 href跳转到其他网页的URL title悬停文本 name主要用于设置一个锚点的名称
target告诉浏览器用什么方式打开新页面:1._self在同一个网页中打开(默认值)2._blank在新的窗口中打开 3._parent在父窗口中显示 4._top在顶级窗口中显示 -->
<br>
<a href="http://www.baidu.com" target="_blank" title="悬停文本">这是一个超链接</a>
<br>
<!-- 锚链接 指给一个超链接起一个名字,作用是在本页面或者其它页面跳转到指定位置 此处设置的锚链接的位置见第35行代码 -->
<a href="#name1">回到顶部</a>
<br>






















 1391
1391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








