锚点
英文anchor(锚)
双标签、文本级标签
作用:在指定位置添加一个超级链接,从而实现相应的跳转。
a标签的几个属性:
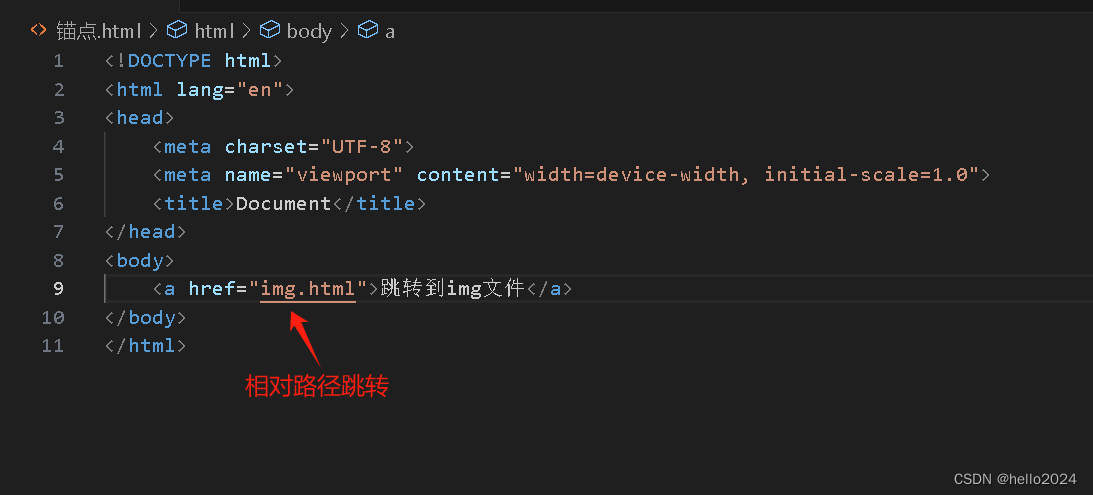
(1)href:hypertext reference(超文本引用)
绝对路径跳转

相对路径跳转


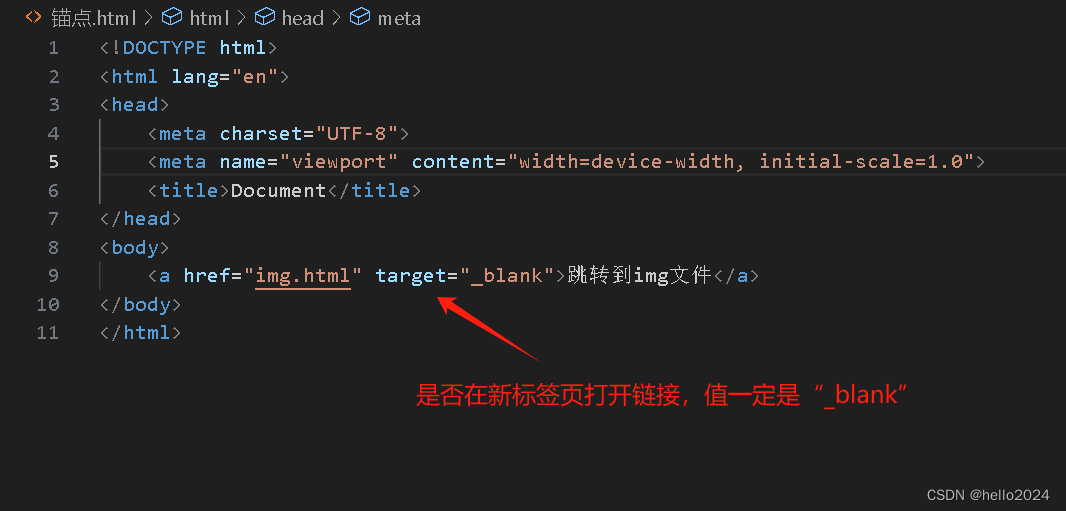
(2)target:作用是是否在新标签页打开链接,值一定是"_blank"
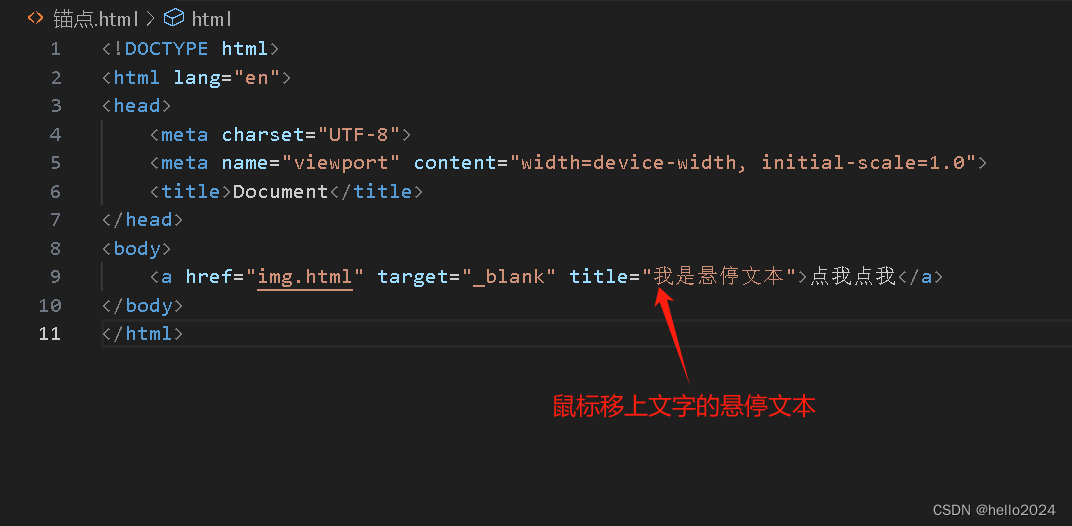
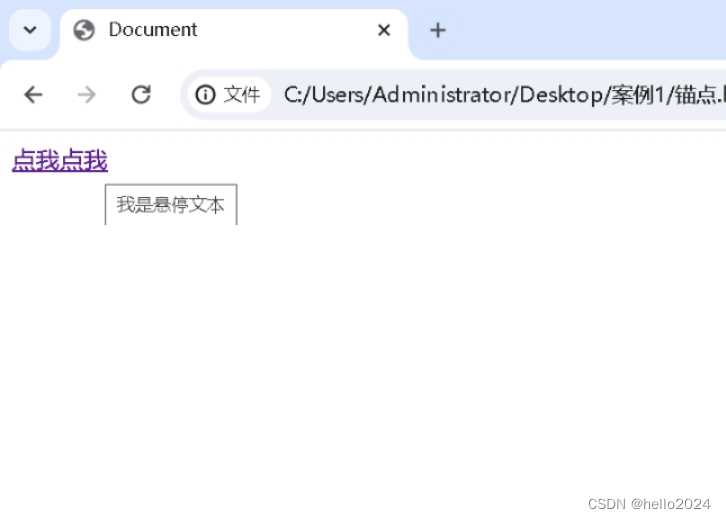
(3)title属性:作用是鼠标移上文字之后的悬停文本

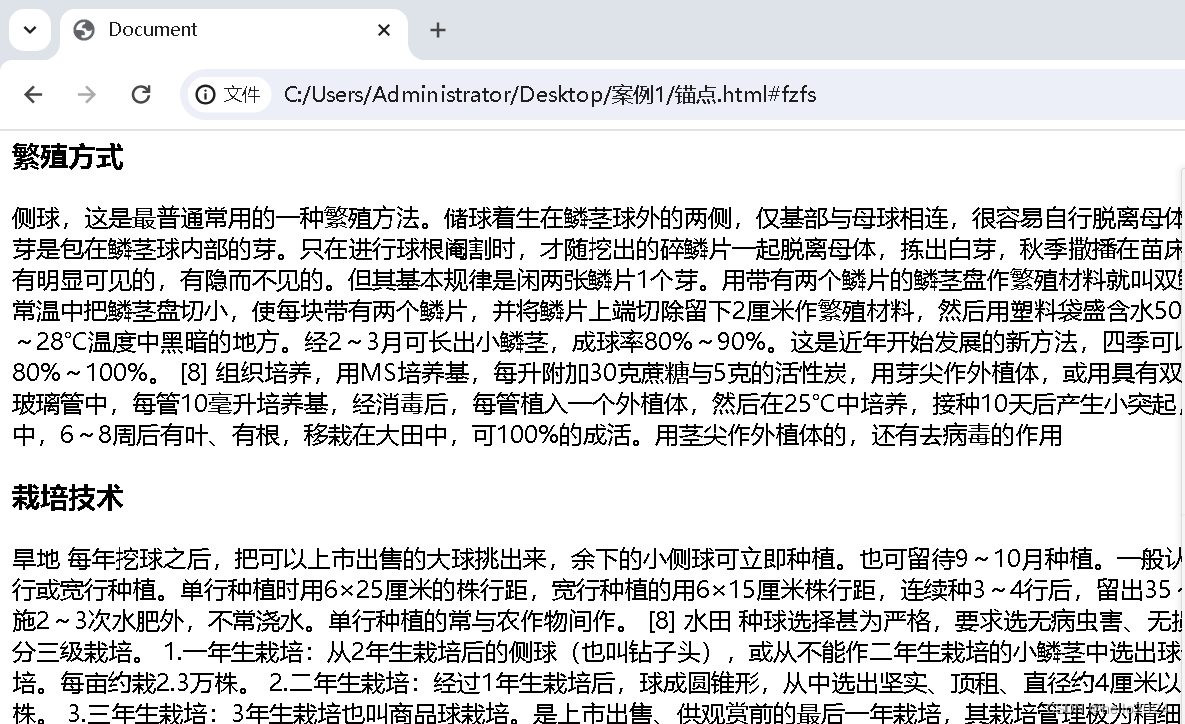
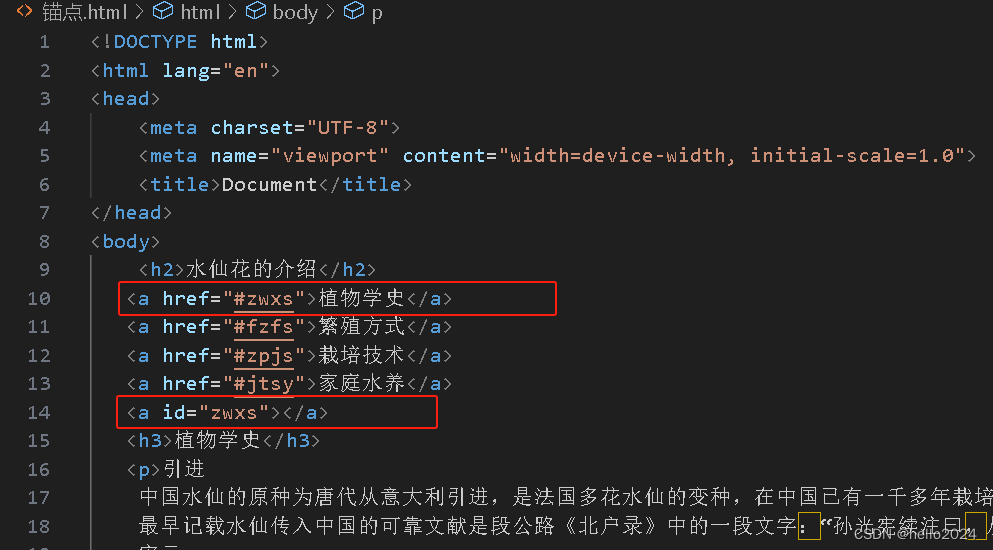
页面锚点的使用
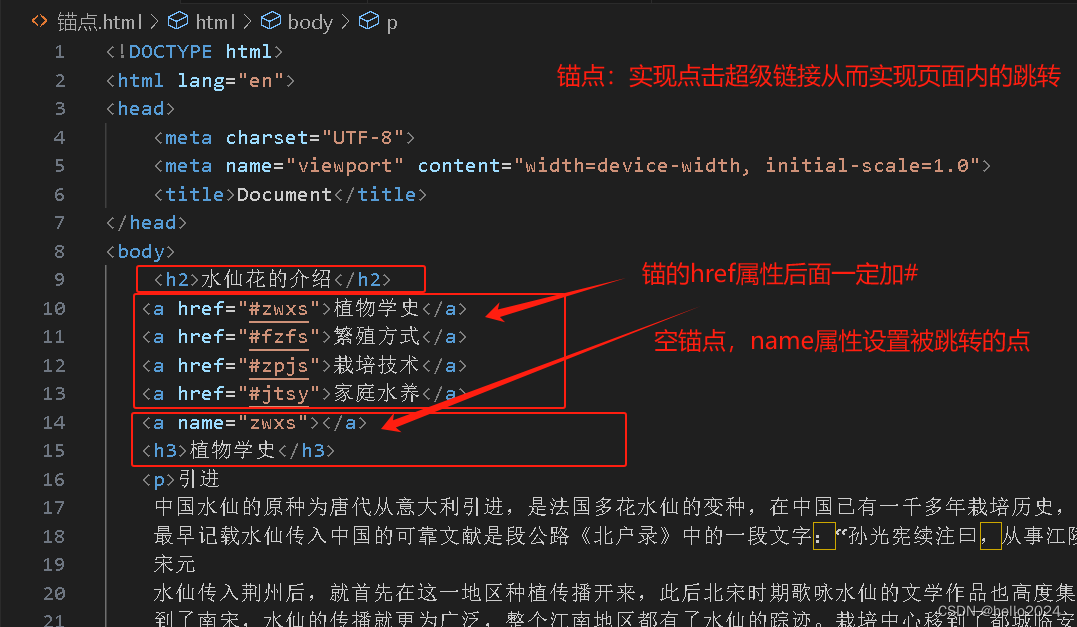
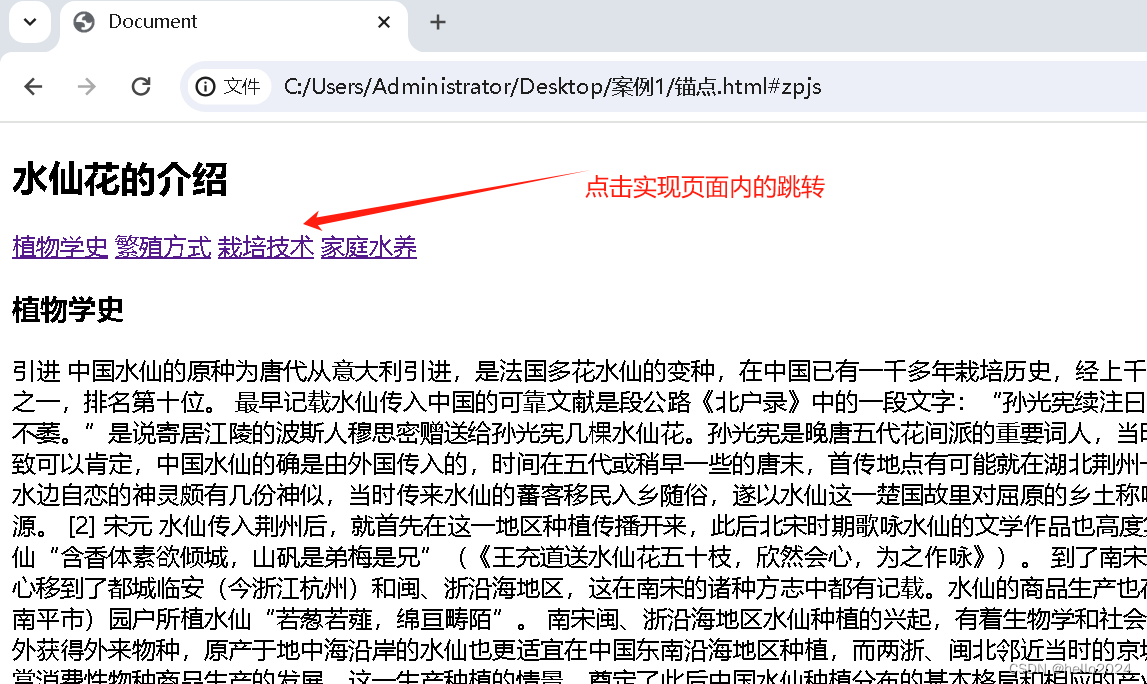
锚点的作用:实现点击链接从而实现页面内的跳转
方法一:设置一个空锚点,然后给这个空锚点设置一个name属性,值和锚的href属性值一样。


方法二:设置锚点的点的id属性。
01-11
 1316
1316
 1316
1316
06-24
 1719
1719
 1719
1719
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








