演示视频:
3.1数据库的分析与设计
计算机信息系统以数据库为核心,在数据库管理系统的支持下,进行信息的收集、整理、存储、检索、更新、加工、统计和传播等操作。数据库已经成为现在信息系统等计算机系统的基础与核心部分。数据库设计的好坏直接影响到整个系统的质量和效率。
数据库的设计一般经过规划。需求分析、概念设计、逻辑设计、物理设计5个步骤。
3.1.1数据库的概念结构设计
概念设计是指在数据分析的基础上自底向上的建立整个系统的数据库概念结构,从用户的角度进行视图设计,然后将视图集成,最后对集成的结构分析优化得到最后结果。
数据库的概念结构设计采用实体—联系(E-R)模型设计方法。E-R模型法的组成元素有:实体、属性、联系,E-R模型用E-R图表示,是提示用户工作环境中所涉及的事物,属性则是对实体特性的描述。
概念设计的目标是产生反映企业组织信息要求的数据库概念结构,即概念模式。概念模式是独立于数据库逻辑结构,独立于支持数据库的DBMS,不依赖于计算机系统的,
根据以上对数据库的需求分析,并结合系统概念模型的特点及建立方法,建立E-R模型图。
实体间关系
属性
实体
(1)普通用户实体E-R图如图3.1所示:
普通用户
图3.1普通用户E-R图
(2)旅游景点实体E-R图
旅游景点
图3.2旅游景点信息实体E-R图
(3)旅游线路信息E-R图
旅游线路
图3.3 旅游线路信息实体E-R图
(4)公告信息E-R图
公告信息
图3.4 公告信息实体E-R图
(5)管理员信息E-R图
管理员
图3.5 管理员信息实体E-R图
第四章 系统功能实现
在管理信息系统的生命周期中,仅过了需求分析、系统设计等阶段之后,便开始了系统实施阶段。在系统分析和设计阶段,系统开发工作主要是集中在逻辑、功能和技术设计上,系统实施阶段要继承此前面各个阶段的工作成果,将技术设计转化为物理实现,因此系统实施的成果是系统分析和设计阶段的结晶。
3.1管理员登陆页面
1.描述:为了保证系统的安全性,要使用本系统必须先登陆到系统中。
2.程序运行效果图如图3.1所示:

图3.1 管理员登陆页面设计
3.在登陆页面输入用户名和密码以,点击提交按钮,跳转到登陆的service中,在该service中会对用户名,密码进行判断,如果正确提示“通过验证”,进入到管理界面,如果错误则提示“用户名和密码不正确”,页面调转到登陆页。
3.2管理员模块
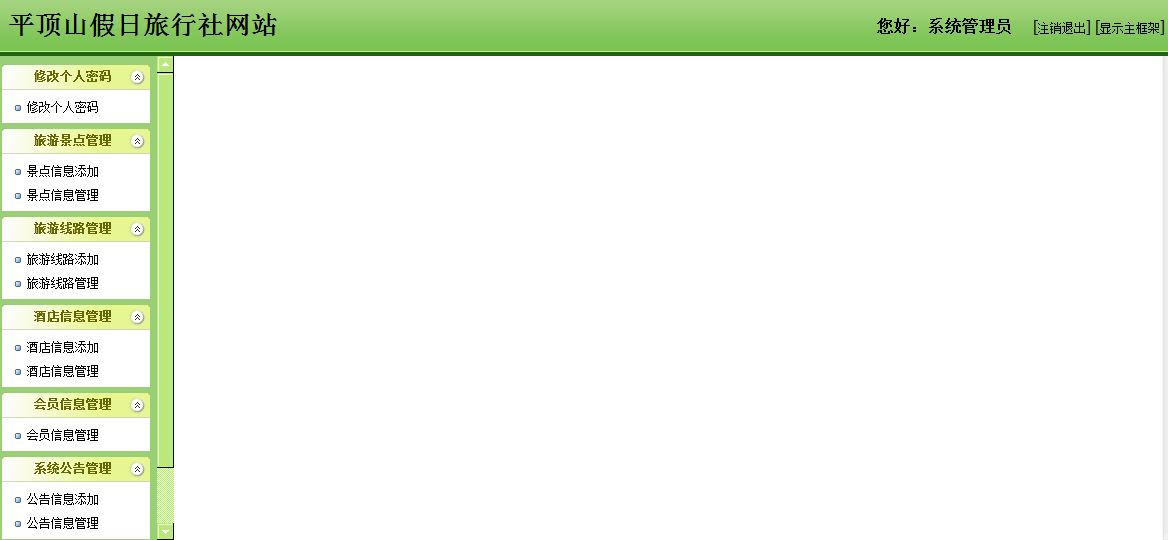
1.描述:管理员主页面:左方页面展示了管理员可操作的七大功能,进入相关的管理页面可以链接到子菜单,并且高亮显示,每个管理模块下面都有相应的子菜单。
2.程序运行效果图如图3.2所示:

图3.2管理员主页面
在每个jsp页面将会对相关用户进行拦截操作,这样可以提高安全性,防止用户不经过登陆页面而进入任何子菜单页面:
3.2.1旅游景点管理
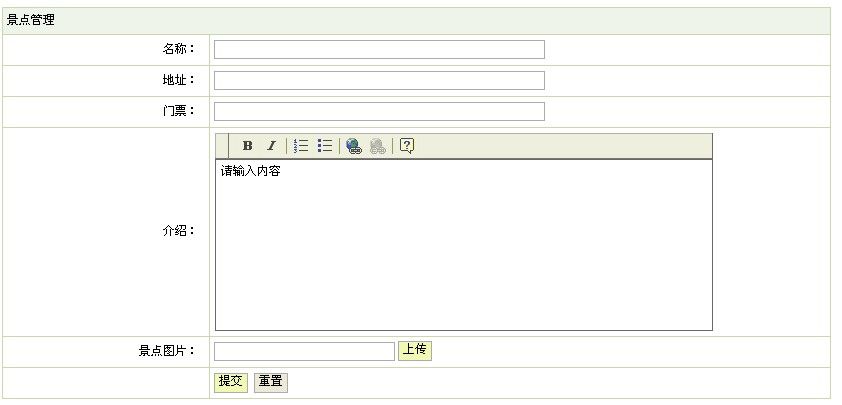
4.2.1.1景点信息录入
- 描述:管理员输入旅游景点相关信息后点击录入按钮,如果是没有输入完整的信息,比如没有输入旅游景点名称,都会给出相应的错误提示,不能录入成功。输入数据都通过form表单中定义的方法οnsubmit="return checkForm()"来检查,checkForm()函数中是各种的校验输入数据的方式。
- 程序效果图如下图3.3所示:

图3.3 景点信息录入
3.流程图如下图3.4所示:
登陆系统
管理员录入旅游景点信息
系统验证旅
游景点户信息
录入成功
结 束
通过
未通过
图3.4 电景点信息录入流程图
4.2.1.2景点信息管理
1.描述:管理员点击左侧的菜单“旅游景点管理”,页面跳转到景点管理界面,调用后台的action类查询所有电景点信息。
2.程序效果图如下图3.5所示

图3.5 旅游景点信息管理
3.2.1.3景点信息删除
1.描述:先是点击景点信息管理,页面跳转到景点管理界面,浏览所有的景点信息,点击要删除的景点,弹出的确定对话框,即可删除该景点信息。
2.程序效果图如下图3.6所示

图3.6 景点信息删除
3.2.2旅游线路管理
3.2.2.1线路信息录入
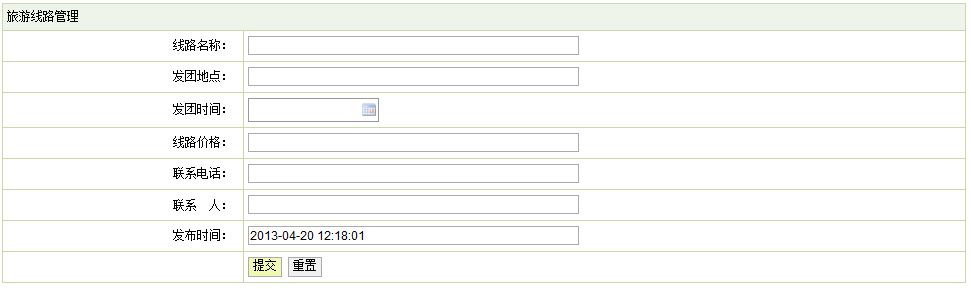
1.描述:在此页面主要是输入线路信息,包括线路名称、发团时间、发团地点、线路价格、联系人、联系电话等,其中线路介绍这个地方,使用的是开源的在线文本编辑器fckEditor这个富文本框实现。是否为空也是通过form表单中的οnsubmit="return checkForm()来检查。
2.程序效果图如图3.7所示:

图3.7 线路信息录入
3.在整个系统中所有涉及输入日期的地方都是采用的mydata97这个日历控件的方式来实现,要在工程中导入Calendar.js文件,在jsp页面开始引入<script type="text/javascript" src="../js/calendar.js" ></script>该js文件,在文本框的属性定义中定义方法οnclick="new Calendar().show(this);"即可。
3.2.2.2线路信息管理
1.描述:管理员点击左侧的菜单“线路管理”,页面跳转到线路管理界面,调用后台的线路Action类查询出所有的线路信息,并把这些信息封转到数据集合List中,绑定到request对象,然后页面跳转到相应的jsp,显示出线路信息。
2.程序效果图如下图3.8所示

图3.8 线路信息管理页面
3.2.3会员信息管理
3.2.3.1会员信息管理
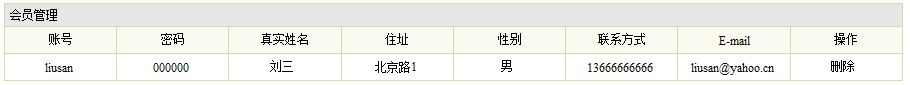
1.描述:游客访问该站点的时候,可以注册成为会员,管理员登陆后可以管理会员信息,点击左侧的“会员管理“,页面调转中后台的是java类userAction,在此类中,读取数据库中,提取会员的信息,绑定到request对象,再输出到相应的jsp显示页面页面。
2.程序效果图如图3.9所示:

图3.9会员信息管理
3.2.4系统公告管理
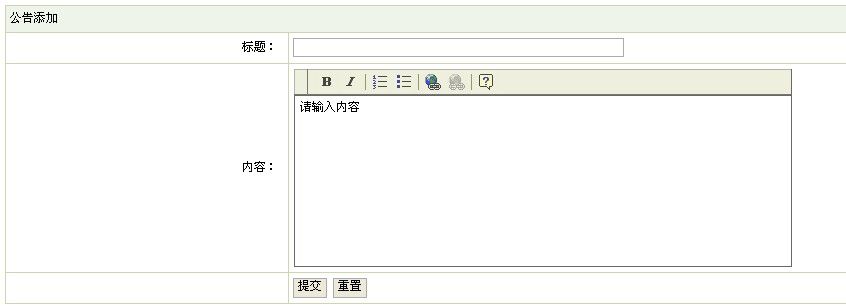
3.2.3.1公告发布
1.描述:输入公告的标题和内容点击发布即可。
2.程序效果图如图3.10所示:

图3.10 公告发布
3.这里使用到的是从http://java.fckeditor.net网站上面下载的一个在线编辑器。下载相关文件之后导入到webroot文件夹下面,记事本打开ewebeditor.htm文件,将config.ServerExt = "asp";改为config.ServerExt = "jsp";最后在发布信息页面引入<%@ taglib uri="http://java.fckeditor.net" prefix="FCK"%>即可。
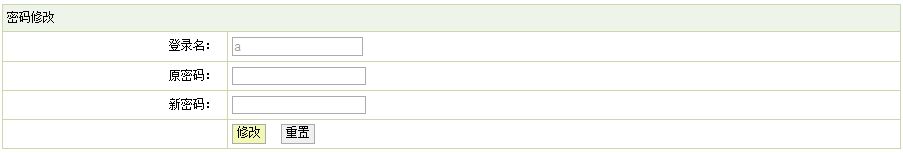
3.2.6修改登陆密码
1.描述:输入用户名和用户的原有密码,输入新密码以后点击修改按钮即可修改密码成功。
2.程序效果图如图3.14所示:

图3.14 修改密码
3.2.7安全退出系统
1.描述:点此按钮回到系统的主页面。
2.关键代码:主要是通过javascript语句来实现, item_word[8][4]="退出系统";
item_link[8][4]="javascript:window.open('../index.jsp','_self')";
3.3普通用户模块
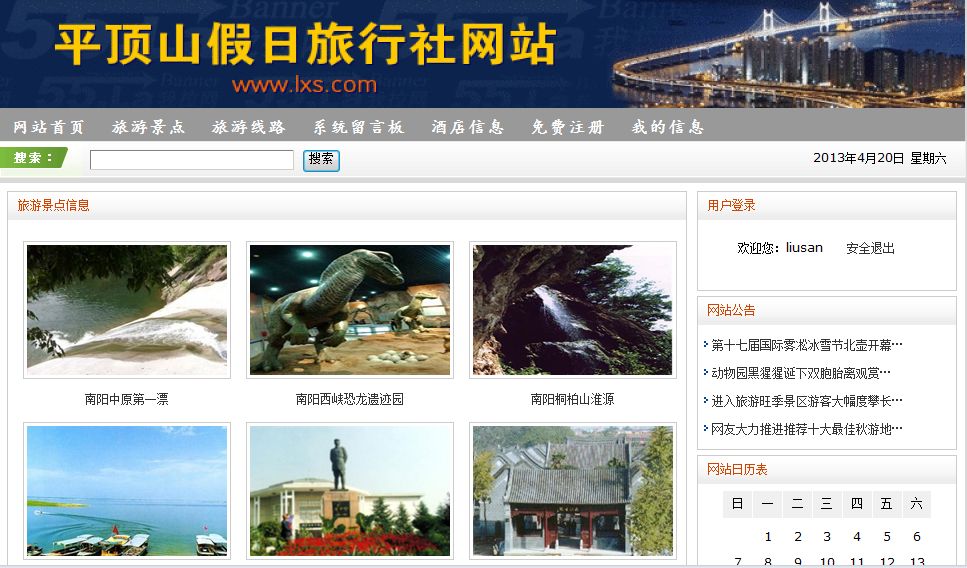
3.3.1系统主页面实现
1.描述:页面的上方显示的是该网站的logo和当前的时间,下方主要部分是信息显示区域,右侧中间部分是通知公告,管理员发布的信息公告都可以在此点击后链接到相应的信息页面查看具体通知公告,右上方是登陆模块,用户必须输入正确的用户名、密码和验证码后才能进入系统,右下方方是一个精美的日立表。
2.程序运行效果图如图3.15所示:

图3.15 系统主页面设计
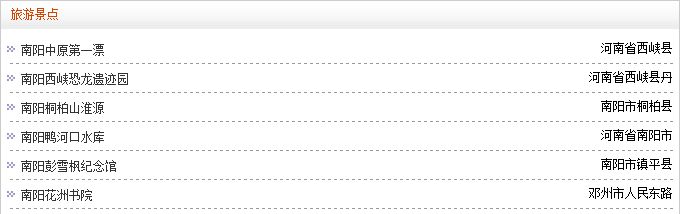
3.3.2旅游景点查询
1.描述:在文本框输入旅游景点关键字,点击查询按钮。调用后台的java类jingdianAction查询所有的景点信息,并绑定这些信息到request对象中,在显示层jsp展示出来,然后用户点击景点名称,即可显示该景点的放映信息。
2.程序效果图如图3.16所示:

图3.16 景点查询界面设计
3.3.3用户注册
1.描述:对于游客,至于浏览的功能,如果想进一步使用本系统,比如说线路预订等,首先需要注册一个合法的账号,然后登陆后,方能使用,点击导航栏菜单“免费注册”,调用js的open()方法,弹出注册页面,输入相关正确信息后点击注册按钮即可完成注册,如果是没有输入完整的信息,或都会给出相应的错误提示,不能录入成功。输入数据都通过form表单中定义的方法οnsubmit="return checkForm()"来检查,checkForm()函数中是各种的校验输入数据的方式。
2.程序效果图如图3.17所示:

图3.17 用户注册界面设计





















 3662
3662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








