场景描述 : 需要依据分类来区分列表中某三个字段的隐藏或者显示 , 表格用的是 table , 两侧均设置了固定列且三个字段依据 某个变量来控制
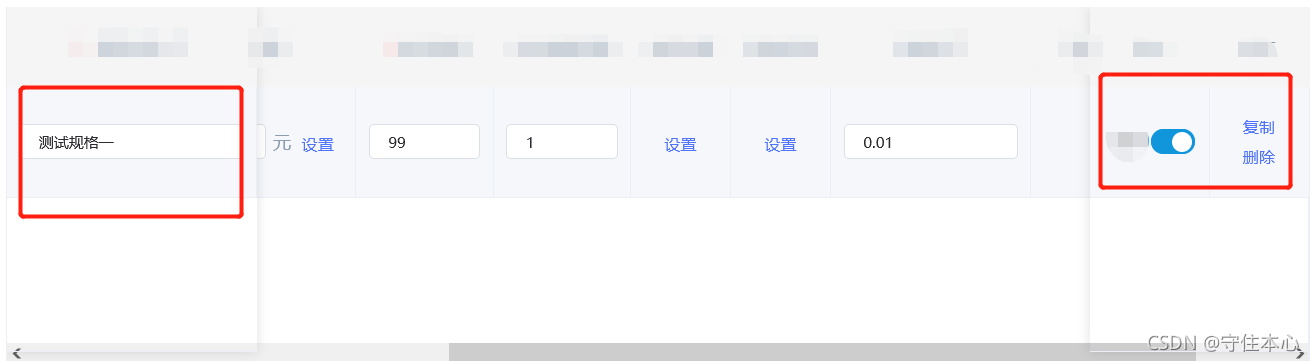
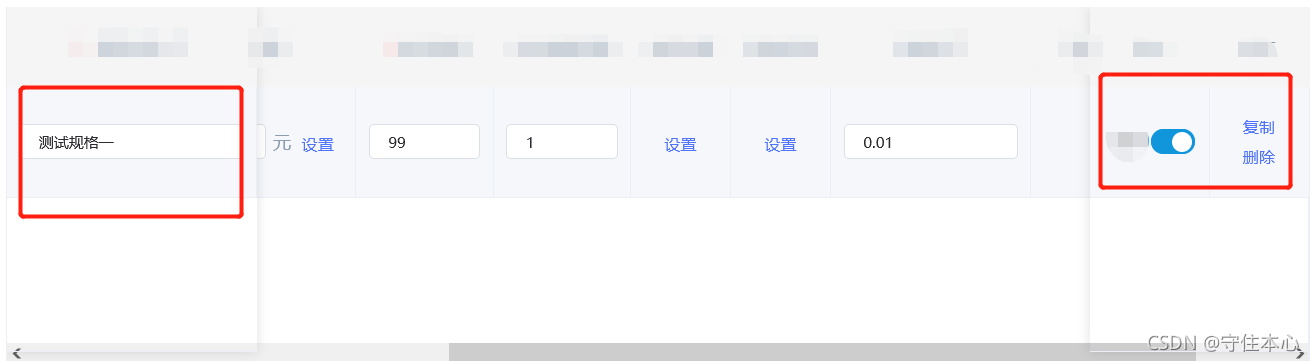
出现的问题 :

解决结果 :

溢出的td回归原位
解决方法 :
watch : {},
updated(){
this.$refs.listTable.doLayout() # listTable 为el-table标签 ref对应的值
},
created() {}场景描述 : 需要依据分类来区分列表中某三个字段的隐藏或者显示 , 表格用的是 table , 两侧均设置了固定列且三个字段依据 某个变量来控制
出现的问题 :

解决结果 :

溢出的td回归原位
解决方法 :
watch : {},
updated(){
this.$refs.listTable.doLayout() # listTable 为el-table标签 ref对应的值
},
created() {} 2411
2411
 2912
2912
 4114
4114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


