Vue中的分页组件
实际开发中处理数据时,这种分页功能时刚需技能。下面就聊一聊基本操作和常见bug!

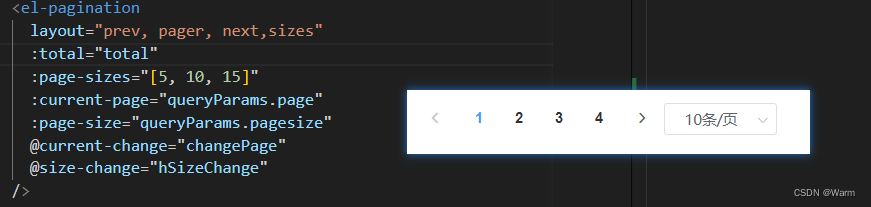
首先看一下两个重要的属性:
- current-change:当前页发生改变时触发
- size-change:每页多少条发生改变时触发
先来聊聊第一点哈!
当你点击不同的页数,页面要做出相应的响应,显示不同的数据
changePage(page) {
console.log(page)
// 当前点击的页码
this.queryParams.page = page
// 加载渲染
this.getDepartment()
},
getDepartment()这个函数是一个页面初始化获取数据的方法哈
大白话将就是将你当前点击的页码数赋给定义的页码数
第二点:
点击 xx/页 后每页显示多少条
// 每页多少条的按钮
hSizeChange(pagesize) {
// 每页的条数
this.queryParams.pagesize = pagesize
// 每次更新完每页的条数后默认回到第一页
this.queryParams.page = 1
// 加载渲染
this.getDepartment()
},
逻辑和上面同理,有一点需要注意下:更改了每页的数量后,需要跳到第一页。 不要问我为什么,问就是用户体验~
删除注意点!!!
当前页如果只有最后一条数据时,删除后当前页面无数据。体验感究极差,懂伐!家人们~ 而且,页码必须大于1 !,万一没有数据怎么办嘛,我们需做一点处理
async hDel(id) {
//删除api
await delRole(id)
//提示信息
this.$message.success('删除成功')
// 如果当前也只有一条数据,删除完后去到上一页
// 并且页码数必须大于1
if (this.list.length === 1) {
if (this.page > 1) {
this.page--
}
}
// 重新渲染
this.loadRoles()
},
























 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








