从入口开始看起
写博客就是记录自己撸码的过程和问题,好了~废话就不多说了,直接源码撸起,通过上一篇博客咱们大致知道了Vue源码目录设计,下面我们要一步步找到vue的入口
通过查看package.json中scripts命令会发现以下命令
![]()
O(∩_∩)O是不是很熟悉的味道~~~~~~~~~~~
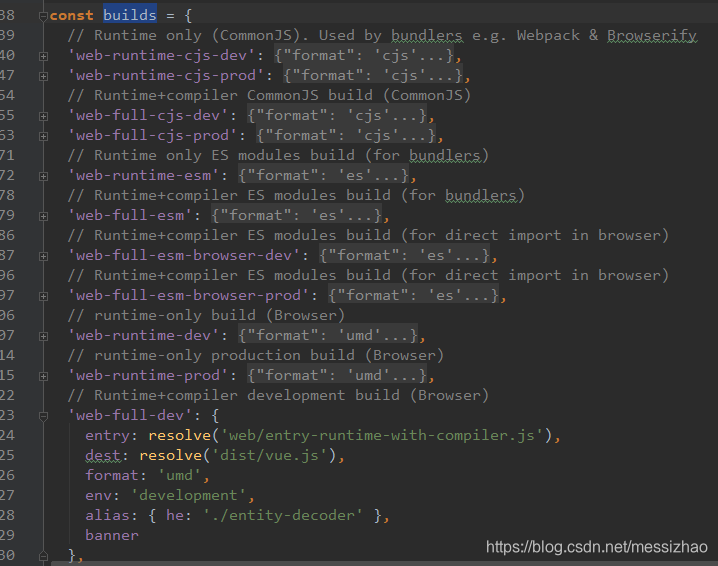
打开配置文件config.js后,我们会发现builds对象,对象中有不同环境,我们找到web-full-dev

接下来我么看entry字段,它对应方法resolve方法,通过此方法解析到地址:src/platforms/web/entry-runtime-with-compiler.js

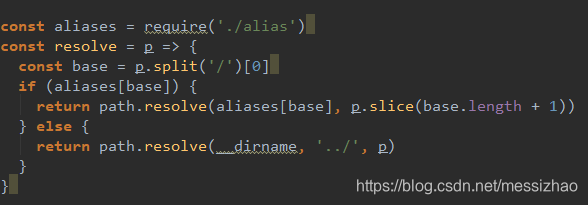
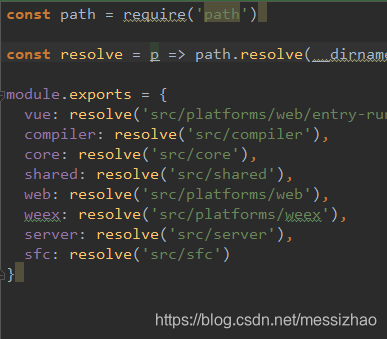
通过aliases得到不同地址对象

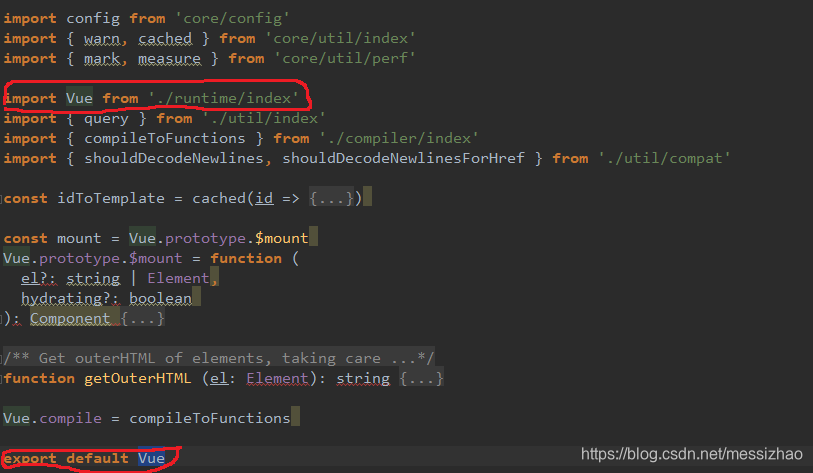
嘿嘿~~我们轻松找到了vue真正的入口文件:src/platforms/web/entry-runtime-with-compiler.js
打开文件后我们会发现此文件中vue其实不是真正vue构造函数,但是我们离着它的真身已经非常的接近接近

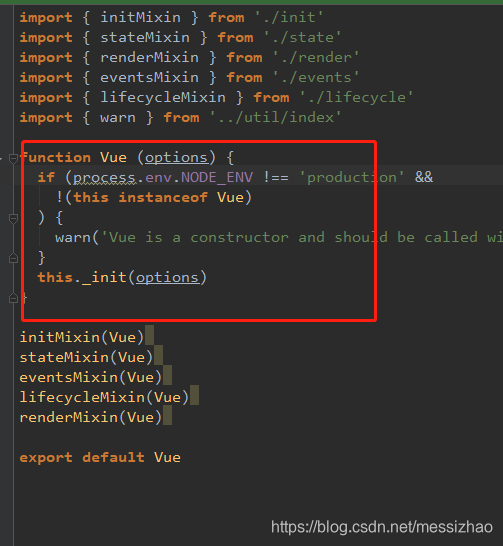
通过层层寻找,我们找到真正的vue构造函数在src/core/instance/index.js

vue真正的构造函数找到了,具体函数现在不用多看,后面咱们一起慢慢的解开它的面纱,无论以后会不会使用到但是Vue源码的编码形式和结构是我们值得学习的。。。。
好啦~~~在此小弟感谢那么帮助到小弟的大神和老师们。谢谢~~~






















 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








