文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、何为CSS
CSS是级联样式表(Cascading Style Sheets)的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。
网页的内容是由 HTML的元素构建的,这些元素如何呈现,涉及许多方面,如整个页面的布局,元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等。
万维网联盟 W3C(World Wide Web Consortium)意识到这个问题,于1997年推出 CSS 1.0(当前最新的版本是 CSS3),正式推动了内容(HTML)和表现(CSS)的分离,人们开始可以把所有的布局和样式代码从 HTML 中移除放入到 CSS 中。
二、CSS语法及生效流程
2.1 CSS语法

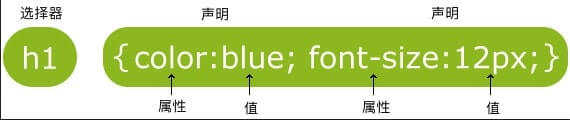
CSS样式规则构成:选择器,以{}包裹的一条或多条声明:
说明:
选择器是您需要改变样式的对象(上图的规则就一级标题生效)。
每条声明由一个属性和一个值组成。(无论是一条或多条声明,都需要用{}包裹,且声明用;分割)
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS选择器用于选择你想要的元素的样式的模式,常用的有元素选择器,及ID选择器和class选择器
选择器详情可见: CSS 选择器 | 菜鸟教程
id选择器
示例(选择所有id =“idxzq”的元素,本例表示蓝色两字表示为蓝色):
#idxzq{
color: blue;
}
<p id="idxzq">蓝色<;/p>
class选择器
示例(元素的class值可以多个,也可以重复,分别将不同对应的元素进行不同呈现)
/* 注意:class选择器前有 . 号。 */
.center{
text-align: center;
}
.large{
font-size: 30px;
}
.red{
color: red;
}
<p class="center">我会居中显示的</p>
<p class="red">我是红色的</p>
<p class="center large red">我又红又大还居中</p>
<p class="red">我也可以是红的</p>
2.2 CSS生效流程
CSS生效一般分为三种方法:
1.外部样式表 2.内部样式表 3.内联样式
级联的优先级
如果某元素如<p>在外部、内部及内联样式中都被设置color:red;、color:green;、color:blue;
这就涉及样式的优先级问题,从高到低分别是:
内联样式
内部样式表或外部样式表
浏览器缺省样式
外部样式表
新建一个以html为后缀的文件
<html>
<head>
<title>暴风雨</title>
<h1>暴风雨</h1>
<meta charset="utf-8">
<!-- 导入外部的 storm.css 样式表文件 -->
<link rel="stylesheet" type="text/css" href="storm.css">
</head>
<body>
<p class="s">今天不下雨</p>
</body>
</html>
新建一个名为storm.css(后缀为css)的文件
body {
background-color: lightgray;
text-align: center;
}
h1 {
color: blue;
}
.s {
margin-top: 20px;
color: chocolate;
font-size: 30px;
}
展示效果

内部样式表
主要将css样式直接放于HTML文件内
展示代码
<html>
<head>
<title>暴风雨内部样式表</title>
<h1>暴风雨</h1>
<meta charset="utf-8">
<style>
body {
background-color: lightgray;
text-align: center;
}
h1 {
color: blue;
}
.s {
margin-top: 20px;
color: chocolate;
font-size: 30px;
}
</style>
</head>
<body>
<p class="s">今天不下雨</p>
</body>
</html>
展示效果(与外联效果一致)

内联样式
即直接把样式规则直接写到要应用的元素中
示例代码
<html>
<head>
<title>暴风雨内联样式</title>
<!-- 使用内联样式 -->
<h1 style="color:chocolate;">上午暴风雨</h1>
<meta charset="utf-8">
</head>
<body>
<!-- 使用内联样式 -->
<p style="color:chocolate;">下午不下雨</p>
</body>
</html>

提示:外部样式是最常用的方式,便于将众多不同的样式规则分开,且便于服用,内部样式方式一般用于页面规则较少的情况,而内联方式比较麻烦,一般很少使用。
三、CSS入门学习
3.1 颜色, 尺寸, 对齐
颜色
推荐配色网站:ColorDrop 及 LOL Corlors
颜色代码示例
<!-- 颜色名称 -->
<h3 style="background-color:Tomato;">Tomato</h3>
<h3 style="background-color:Orange;">Orange</h3>
<h3 style="background-color:DodgerBlue;">DodgerBlue</h3>
<h3 style="background-color:MediumSeaGreen;">MediumSeaGreen</h3>
<h3 style="background-color:Gray;">Gray</h3>
<h3 style="background-color:SlateBlue;">SlateBlue</h3>
<h3 style="background-color:Violet;">Violet</h3>
<h3 style="background-color:LightGray;">LightGray</h3>
<hr>
<!-- 颜色值,3个字节分别代表RGB(Red,Green,Blue)的0~255的值 -->
<h3 style="background-color:#ff0000;">#ff0000</h3>
<h3 style="background-color:#0000ff;">#0000ff</h3>
<h3 style="background-color:#3cb371;">#3cb371</h3>
<h3 style="background-color:#ee82ee;">#ee82ee</h3>
<h3 style="background-color:#ffa500;">#ffa500</h3>
<h3 style="background-color:#6a5acd;">#6a5acd</h3>
<!-- 文本颜色 -->
<h3 style="color:Tomato;">Hello World</h3>
<p style="color:DodgerBlue;">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p style="color:MediumSeaGreen;">Ad facilis est ducim
展示效果

尺寸
用 height 和 width 设定元素内容占据的尺寸。
常见的尺寸单位有:像数 px,百分比 %等
示例
新建HTML文件
<html>
<head>
<link rel="stylesheet" href="./mycss.css">
</head>
<body>
<div class="example-1">
这个元素高 200 pixels,占据全部宽度
</div>
<div class="example-2">
这个元素宽200像素,高300像素
</div>
</body>
</html>
建立对应CSS文件
.example-1 {
width: 100%;
height: 200px;
background-color: powderblue;
text-align: center;
}
.example-2 {
height: 100px;
width: 500px;
background-color: rgb(73, 138, 60);
text-align: right;
}
展示效果

对齐
对于元素中的文本,我们可以简单的设置text-align属性为left, center, right即可(显然缺省的是左对齐),上例中已有相关的应用。
3.2 盒子模型
盒子模型指的是一个 HTML 元素可以看作一个盒子。从内到外,这个盒子是由内容 content, 内边距 padding, 边框 border, 外边距 margin构成的

Content 盒子的内容,如文本、图片等
Padding 填充,也叫内边距,即内容和边框之间的区域
Border 边框,默认不显示
Margin 外边距,边框以外与其它元素的区域
代码示例
新建HTML文件
<html>
<head>
<link rel="stylesheet" href="./mycss.css">
</head>
<body>
<div class="box1">我是内容一,外面红色的是我的边框。注意边框的内外都有25px的距离。</div>
<div class="box2">我是内容二,外面蓝色的是我的边框。注意与上面元素的外边距,发生了叠加,不是50px而是25px。</div>
</body>
</html>
建立对应CSS文件
.box1 {
height: 200px;
width: 200px;
background-color:#615200;
color: aliceblue;
border: 10px solid red;
padding: 25px;
margin: 25px;
}
.box2 {
height: 300px;
width: 300px;
background-color:#004d61;
color: aliceblue;
border: 10px solid blue;
padding: 25px;
margin: 25px;
}
展示效果

右键检查可进行元素审查

3.3边框与边距
无论边框、内边距还是外边距,它们都有上下左右四个方向。
边框
示例代码
新建HTML文件
<html>
<head>
<link rel="stylesheet" href="./1.css">
</head>
<body>
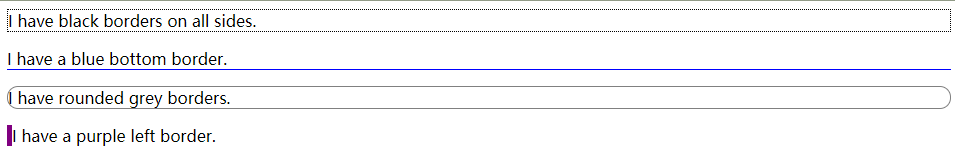
<p class="example-1">I have black borders on all sides.</p>
<p class="example-2">I have a blue bottom border.</p>
<p class="example-3">I have rounded grey borders.</p>
<p class="example-4">I have a purple left border.</p>
</body>
</html>
建立对应CSS文件
.example-1 {
border: 1px dotted black; /* 上下左右都相同 */
}
.example-2 {
border-bottom: 1px solid blue; /* 只设置底部边框 */
}
.example-3 {
border: 1px solid grey;
border-radius: 15px; /* 边框圆角 */
}
.example-4 {
border-left: 5px solid purple;
}
展示效果

边距
对内边距设置说明的样式
padding: 20px; /* 上下左右都相同 */
padding-top: 20px;
padding-bottom: 100px;
padding-right: 50px;
padding-left: 80px;
padding: 25px 50px 75px 100px; /* 简写形式,按上,右,下,左顺序设置 */
padding: 25px 10px; /* 简写形式,上下为25px,左右为10px */
3.4定位
position属性用于对元素进行定位。该属性有以下一些值:
static 静态
relative 相对
fixed 固定
absolute 绝对
(设置了元素的position属性后,我们才能使用top, bottom, left, right属性,否则定位无效。)
static 静态
relative 相对
代码示例
<!-- HTML -->
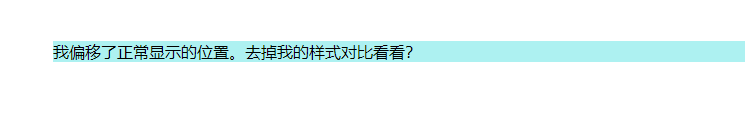
<div class="example-relative">我偏移了正常显示的位置。去掉我的样式对比看看?</div>
<!-- CSS -->
.example-relative {
position: relative;
left: 60px;
top: 40px;
background-color: rgb(173, 241, 241);
}

fixed 固定
代码示例
<!-- HTML -->
<div class="broad">占位区域。请将浏览器窗口改变大小,看看右下角的按钮发生了什么?</div>
<div class="example-fixed">这个按钮是固定的</div>
<!-- CSS -->
.example-fixed {
position: fixed;
bottom: 40px;
right: 10px;
padding: 6px 24px;
border-radius: 4px;
color: #fff;
background-color: #9d0f0f;
cursor: pointer;
box-shadow: 0 3px 3px 0 rgba(0,0,0,0.3), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
}
.broad {
height: 5000px;
width: 5000px;
padding: 20px;
background-color: darkkhaki;
}
展示效果(将会发现上下滚动右下角按钮始终固定不变)

absolute 绝对
<!-- HTML -->
<div class="example-relative">这是父元素,有 relative 定位属性
<div class="example-absolute">
这是子元素,有 absolute 定位属性
</div>
</div>
<!-- CSS -->
.example-relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid rgb(87, 33, 173);
}
.example-absolute {
position: absolute;
top: 80px;
right: 5px;
width: 200px;
height: 100px;
border: 3px solid rgb(218, 73, 16);
}
展示效果

3.5溢出
当元素内容超过其指定的区域时,我们通过溢出overflow属性来处理这些溢出的部分。
溢出属性有一下几个值:
visible 默认值,溢出部分不被裁剪,在区域外面显示
hidden 裁剪溢出部分且不可见
scroll 裁剪溢出部分,但提供上下和左右滚动条供显示
auto 裁剪溢出部分,视情况提供滚动条
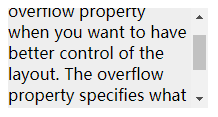
scroll代码示例
<!-- HTML -->
<div class="example-overflow-scroll-y">You can use the overflow property when you want to have better control of the
layout. The overflow property specifies what happens if content overflows an element's box.
</div>
<!-- CSS -->
.example-overflow-scroll-y {
width: 200px;
height: 100px;
background-color: #eee;
overflow-y: scroll;
}
效果展示

3.6浮动
在一个区域或容器内,设置float属性让某元素水平方向上向左或右进行移动,其周围的元素也会重新排列。
代码示例
<html>
<head>
<style>
.example-float-right {
float: right;
}
</style>
</head>
<body>
<img src="https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg" class="example-float-right" alt="">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quidem, architecto officiis, repellendus
corporis obcaecati, et commodi quam vitae vel laudantium omnis incidunt repellat qui eveniet fugiat totam
modi nam vero!</p>
</body>
</html>
展示效果


3.7不透明度
使用opacity对元素设置值为[0.0~1.0]之间的不透明度,值与透明度反比
示例代码
<html>
<head>
<style>
img {
width: 25%;
border-radius: 10px;
float: left;
margin: 10px;
}
.opacity-2 {
opacity: 0.2;
}
.opacity-5 {
opacity: 0.5;
}
.opacity-10 {
opacity: 1;
}
</style>
</head>
<body>
<img class="opacity-2" src="https://wx4.sinaimg.cn/thumb300/007E3oChgy1glggdq62e1j30rs1n0wud.jpg">
<img class="opacity-5" src="https://wx4.sinaimg.cn/thumb300/007E3oChgy1glggdq62e1j30rs1n0wud.jpg">
<img class="opacity-10" src="https://wx4.sinaimg.cn/thumb300/007E3oChgy1glggdq62e1j30rs1n0wud.jpg">
</body>
</html>
展示效果






















 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








