这一次的Flex 实践将要实现以下功能:
1、自定义一个简单的 Flex 组件
2、创建一个Index. mxml 来调用该组件
1)用 as 调用组件
2)用 mx 标签调用组件
首先创建新文件夹(user)来保存所有自定义的组件,这里我将新创建的组件命名为:UserView.mxml
在主目录下创建 Mxml Application,这里我将它命名为:Index.mxml
工程视图为:

下面,来完成组件的设计:
在Design 视图下将控件拖到Panel 上,设置其属性
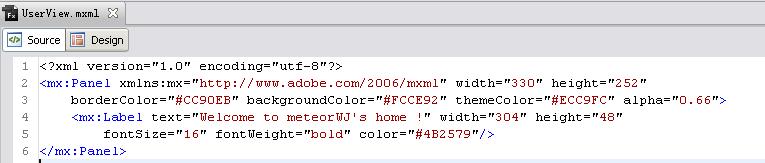
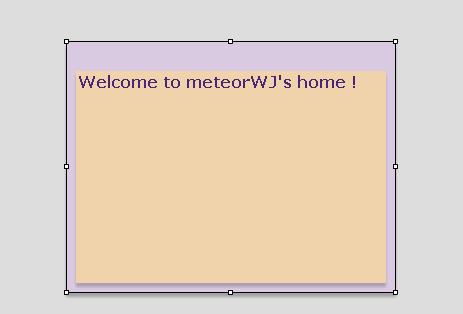
下面是我的设计:
代码
Design视图
接下来,来完成主页面Index.mxml的设计
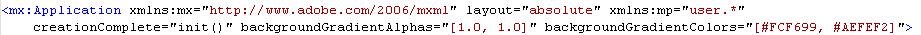
调用组件,必须添加以下代码
(别忘了加 xmlns:mp=" user. *)
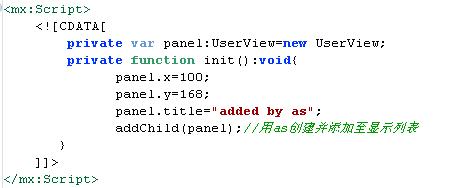
添加 AuctionScript 代码,将内容将完成对组件的新建
再来看一下怎么在普通的标签中调用组件:
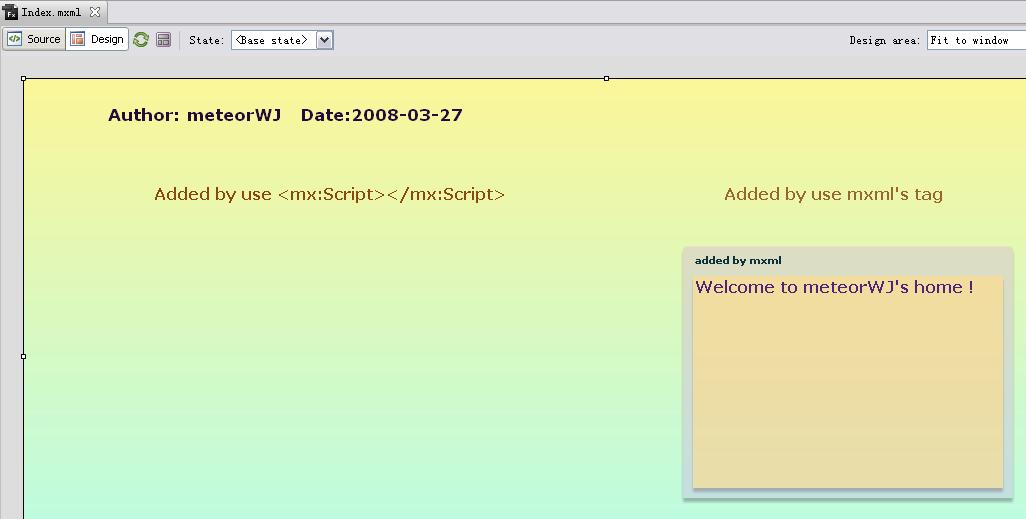
代码部分就是这些了,下面来看一下在没有运行时的效果图(图中将只会显示用< mp: >标签添加的内容)
运行后,除了用标签调用的组件外,还将显示用 AuctionScript 新建的组件
以上就是这次实践中有关 Flex 组件的简单应用。






















 3736
3736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








