研究了好久,终于发现如何将Tree的数据源绑定在ArrayCollection上了。这样就不用再将从数据库中取到的数据转换成XML格式了。
下面是代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import Class.CarVO;
import mx.controls.Alert;
var carArray1:ArrayCollection=new ArrayCollection();
/*最终的数据源*/
var carSource:ArrayCollection=new ArrayCollection();
/*定义三个父节点*/
var carNode1:Object=new Object();
var carNode2:Object=new Object();
var carNode3:Object=new Object();
public var refreshData:Boolean = true;
public var open:Object = new Object();
private function init():void{
var carVO:CarVO=new CarVO();
carVO.name="car1";
carVO.available=true;
var carVO1:CarVO=new CarVO();
carVO1.name="car2";
carVO1.available=true;
var carVO2:CarVO=new CarVO();
carVO2.name="car3";
carVO2.available=true;
var carVO3:CarVO=new CarVO();
carVO3.name="car11";
carVO3.available=true;
carArray1.addItem(carVO3);
var carVO4:CarVO=new CarVO();
carVO4.name="car12";
carVO4.available=true;
carArray1.addItem(carVO4);
var carVO5:CarVO=new CarVO();
carVO5.name="car13";
carVO5.available=true;
carArray1.addItem(carVO5);
carNode1.name=carVO.name;
carNode2.name=carVO1.name;
carNode3.name=carVO2.name;
carNode1.children=new Array();
carNode1.children=carArray1;
carNode2.children=new Array();
carNode2.children=carArray1;
carSource.addItem(carNode1);
carSource.addItem(carNode2);
carSource.addItem(carNode3);
}
public function renderTree():void{
if(refreshData){
// Refresh all rows on next update.
tree.invalidateList();
refreshData = false;
tree.openItems = open;
// Validate and update the properties and layout
// of this object and redraw it, if necessary.
tree.validateNow();
}
}
private function TreeChange():void {
Alert.show(tree.selectedItem.name.toString());
}
]]>
</mx:Script>
<mx:Tree id="tree"
dataProvider="{carSource}"
labelField="name"
render="renderTree()"
change="TreeChange()" width="222" height="284"/>
</mx:Application>
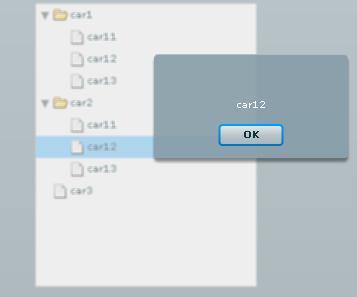
运行结果:

至于代码就不多解释了,应该都能看懂吧,呵呵






















 1219
1219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








