官方文档:https://cli.vuejs.org/zh/guide/mode-and-env.html#%E7%8E%AF%E5%A2%83%E5%8F%98%E9%87%8F
vuecli项目动态配置不同环境下变量,无需下载任何插件:
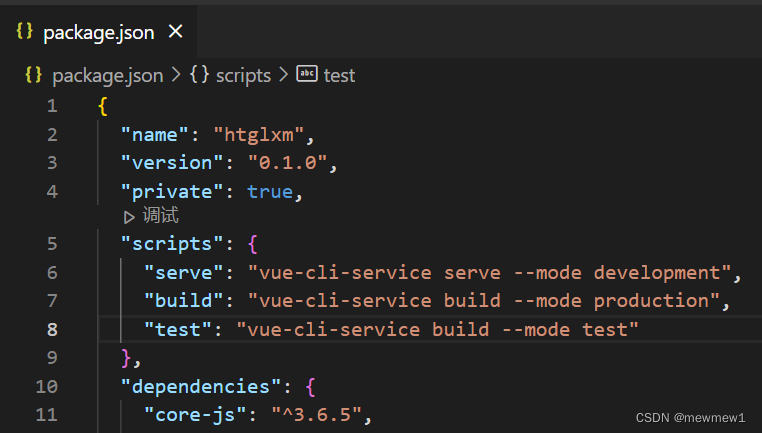
1.package.json文件里:
“scripts”: {
“serve”: “vue-cli-service serve --mode development”,
“build”: “vue-cli-service build --mode production”,
“test”: “vue-cli-service build --mode test”,
“lint”: “vue-cli-service lint”
}

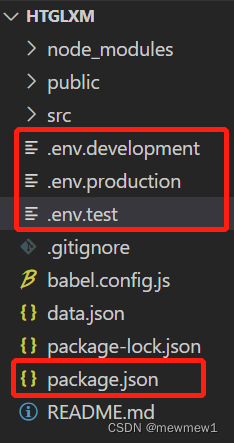
2.最外层目录下(package.json同级文件夹下)新建三个文件:

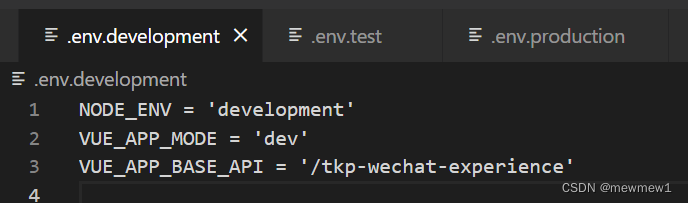
.env.development文件代表开发环境配置:

.env.test文件代表测试环境配置:
NODE_ENV = ‘production’
VUE_APP_MODE = ‘test’
VUE_APP_BASE_API = ‘https://xxx.xxxx.com/tkp-wechat-experience’//测试环境请求接口路径
.env.production文件代表生产环境配置:
NODE_ENV = ‘production’
VUE_APP_MODE = ‘production’
VUE_APP_BASE_API = '‘https://xxx.xxxx.com/tkp-wechat-experience’//生产环境请求接口路径
注意:测试环境和生产环境NODE_ENV默认都是 ‘production’,
自己新建变量时必须以VUE_APP_开头,并且需重启项目才能生效。
3.执行命令时:
npm run serve 本地启动
npm run test 打测试包
npm run build 打生产包
























 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








