现模拟win11的右项选项卡

直接上代码
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-03-13 20:11:10
* @LastEditors: Mei
* @LastEditTime: 2023-03-14 08:58:53
* @FilePath: \vscode\右键选项卡.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
/* #box{
} */
ul{
list-style: none;
display: none;
position: absolute;
width: 200px;
height: 200px;
border: 2px solid rgb(231,237,243);
background: rgb(231,237,243);
border-radius: 5px;
/* display: ; */
/* padding-left: 15px; */
/* line-height: 20px;
text-align: left; */
}
ul li{
padding-top: 4px;
border-left: 15px;
/* line-height: 20px;
text-align: left; */
}
ul img{
width: 20px;
height: 20px;
}
ul li:hover{
background: rgb(221,226,230);
}
/* ul li span{
width: 100%;
height: 100%;
text-align: right;
} */
/* #duiqi{
width: 100%;
height: 100%;
text-align:justify;
} */
.test{
display: inline-block;
text-align: right;
margin-left: 35px;
font-size: 12px;
}
.test1{
display: inline-block;
text-align: right;
margin-left: 105px;
font-size: 12px;
}
.test2{
display: inline-block;
text-align: right;
margin-left: 135px;
font-size: 12px;
}
.test3{
display: inline-block;
text-align: right;
margin-left: 138px;
font-size: 12px;
}
</style>
</head>
<body>
<ul id="box">
<li class="check">查看<div class="test3">></div></li>
<li class="order">排序方式<div class="test1">></div></li>
<li class="flash">刷新</li>
<li class="new">新建<div class="test2">></div></li>
<li class="screen">显示设置</li>
<li class="human">个性化</li>
<li class="terminal">在终端打开</li>
<li class="more" id="duiqi">显示更多选项 <div class="test">Shift+F10</div></li>
</ul>
<script>
document.addEventListener("contextmenu",function(evt){
evt.preventDefault()
box.style.display="block"
var x=evt.clientX
var y=evt.clientY
if(x >= document.documentElement.clientWidth-box.
offsetWidth)
x=document.documentElement.clientWidth-box.offsetWidth
if(y >= document.documentElement.clientHeight-box.
offsetHeight)
y=document.documentElement.clientHeight-box.
offsetHeight
box.style.left=x+"px"
box.style.top=y+"px"
})
document.addEventListener("click",()=>{
box.style.display="none"
})
box.onclick=function(evt){
console.log("box",evt.target || evt.srcElement)
if(evt.target.className==="check"){
console.log(1111)
}
}
</script>
</body>
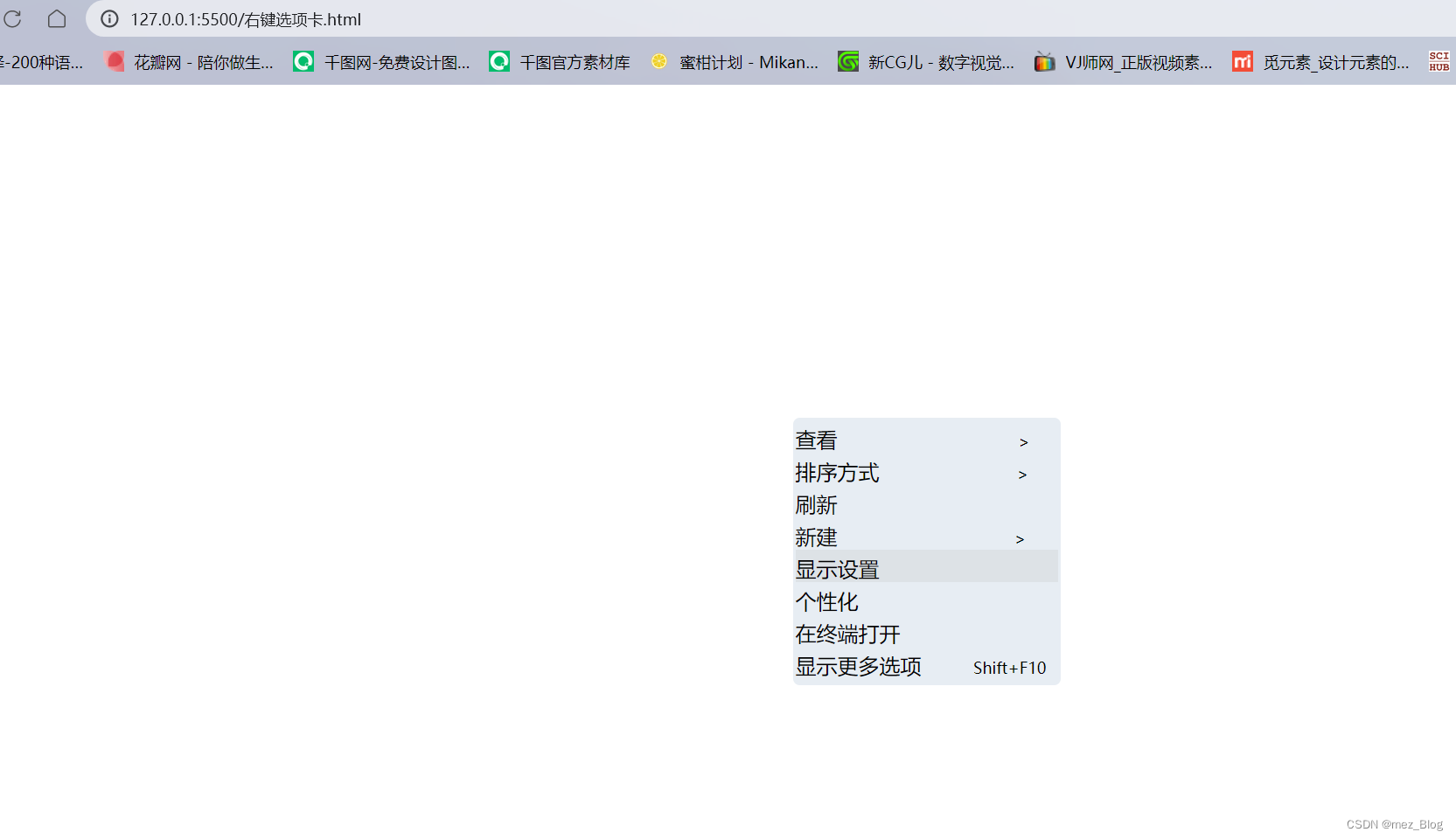
</html>查看效果:


























 5099
5099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










