JavaScript Map对象
map对象存有键值对,其中的键可以是任何数据类型
map对象记得键的原始插入顺序。
map对象具有表示映射大小的属性
Map()方法
| Method | Description |
| new Map() | 创建新的Map对象 |
| set() | 为Map对象中的键设置值 |
| get() | 获取Map对象中键的值 |
| entires() | 返回Map对象中键/值对的数组 |
| keys() | 返回Map对象中键的数组 |
| values() | 返回Map对象中值的数组 |
Map()属性
| size | 获取Map对象中某键的值 |
创建Map对象
能够使用对象作为键是Map的一个重要特性
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-03-15 10:14:44
* @LastEditors: Mei
* @LastEditTime: 2023-03-15 10:20:49
* @FilePath: \vscode\map.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const apples={name:"Apples"}
const bananas={name:"Bananas"}
const oranges={name:"Oranges"}
const fruits=new Map()
fruits.set(apples,500)
fruits.set(bananas,400)
fruits.set(oranges,300)
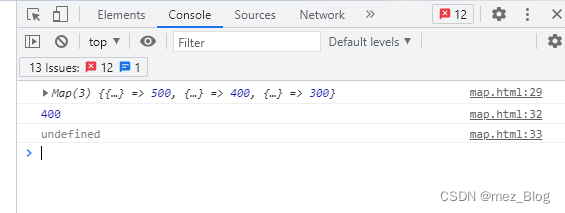
console.log(fruits)
fruits.get(bananas)
console.log(fruits.get(bananas))
console.log(fruits.get("bananas"))
</script>
</body>
</html>
通过get()方法可以获取Map中键的值。
注意:键是一个对象(object),不是一个字符串(string)
//获取Map中元素的数量
console.log(fruits.size)
//删除Map元素
console.log(fruits.delete(apples))
console.log(fruits)
//删除所有元素
console.log(fruits.clear())
console.log(fruits)
//查看Map中是否存在键
console.log(fruits.has(bananas))
JavaScript对象与Map的差异
| 对象 | Map | |
| Size | 对象没有size属性 | Maps由size属性 |
| 键类型 | 对象键必须是字符串(或符号) | Map键可以是任何数据类型 |
| 键顺序 | 对象键没有很好的排序 | Map键按插入排序 |
| 默认 | 对象有默认键 | Map没有默认键 |
JavaScript对象定义
在JavaScript中,几乎“所有事物”都是对象。
布尔是对象(如果用new关键字定义)
数字是对象(如果用new关键字定义)
字符串是对象(如果用new关键字定义)
日期永远都是对象
算数永远都是对象
正则表达式永远都是对象
数组永远都是对象
函数永远都是对象
对象永远都是对象
所有JavaScript值,除了原始值,都是对象。
JavaScript原始值
原始值指的是没有属性或方法的值。
原始数据类型指的是拥有原始值的数据
JavaScript定义了5中原始数据类型:
string(例如:"hello")、number(例如:3.2555)、Boolean(例如:TRUE)、null、undefined
原始值是一成不变的(他们是硬编码的,因此不能改变)
假设x=3.14,您能够改变x的值。但是您无法改变3.14的值。
对象是包含变量的变量
JavaScript变量能够包含单个的值
var person:"mez"对象也是变量。但是对象能够包含很多值。
值按照名称:值对的形式编写(名称和值以冒号分割)
JavaScript对象是命名值的集合。
创建JavaScript对象
(1)定义个创建单个对象,使用对象文字。
(2)定义和创建单个对象,通过关键字new
(3)定义对象构造器,然后创建构造类型的对象
//(1)
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
// 显示对象中的数据:
document.getElementById("demo").innerHTML =
person.firstName + " 已经 " + person.age + " 岁了。";//(2)
var person = new Object();
person.firstName = "Bill";
person.lastName = "Gates";
person.age = 50;
person.eyeColor = "blue";JavaScript对象是易变的:他们通过引用来寻址,而非值。
如果person是一个对象,下面的语句不会创建person的副本:
var x = person; // 这不会创建 person 的副本。对象x并非person的副本。它就是person。x和person是同一个对象。
对x的任何改变都将改变person,因为x和person是相同的对象。
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"}
var x = person;
x.age = 10; // 这将同时改变 both x.age 和 person.age注意:JavaScript变量不是易变的。只有JavaScript对象如此。


























 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










